2021年的一点工作总结(一)迁移React技术栈
2021年的一点工作总结(一)迁移React技术栈
2021年全年的工作总结起来很简单,算是做苦力的一年吧。。。
2021年春节后就开始邮件项目从Vue迁移到React的工作以及富文本编辑器由wangEditor替换成CKEditor。 其实自己对这项工作内心是排斥的,这绝对不是自己从Vue因为切换到不熟悉的React技术栈。
我对此工作安排的分析如下:
- 这是一项时间跨度很长的工作,迁移期间是需要同事兼容两套系统的。
- 长期性工作很容易存在延期,虽然大家并不是不容忍你延期,但是这会额外增加自己在这项工作中所花费的时间。
- 自己在时间投入和收益方面不成正比,主要时间都花在原来功能的迁移
- 业务方面:没有太多时间开发新需求和解决业务痛点上。用户较难发现你到底做了什么新的工作,反而容易问你“以前这个都支持的,现在怎么不支持了”这样的问题。
- 技术方面:没有太多精力进行技术深度的研究和新型技术的探索
- 对年底晋升没有任何助力,难有亮点,大家都会认为迁移技术栈没什么不算什么贡献。
所以说这是项对公司有利,但是对我个人而言性价比极低的一件事,唯一的好处也只能是熟悉了React技术栈而已,深度还有限。
如果只是想在公司养老混日子,一直有事做的话,上面的话当我没说。
现状
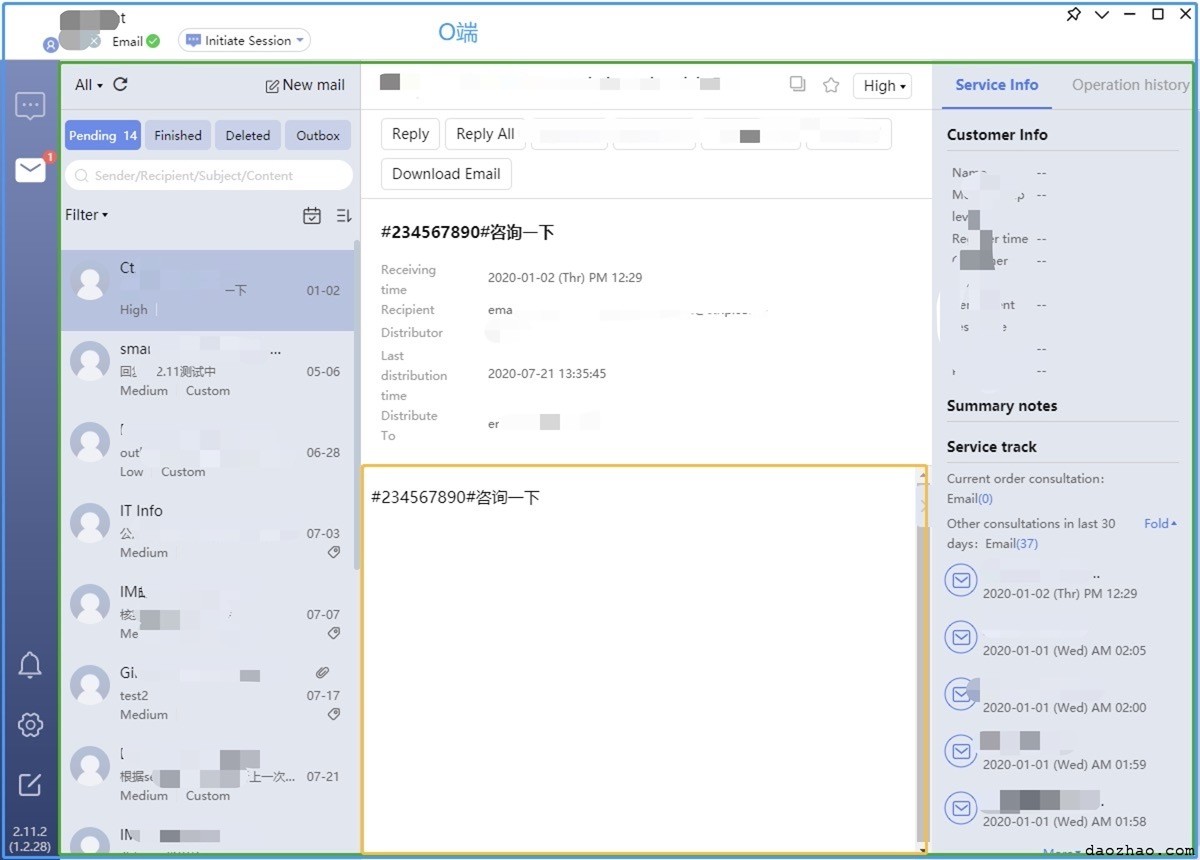
目前邮件项目主要分查看和编辑两个页面,剩下的主要是websocket消息、编辑切换二次确认之类的业务逻辑控制,其中编辑页使用到了富文本编辑器,相对复杂些。
dom结构

- 蓝框内:O端控制部分
- 绿框内:邮件控制部分(iframe内)
- 黄框内:邮件详情查看(iframe内)
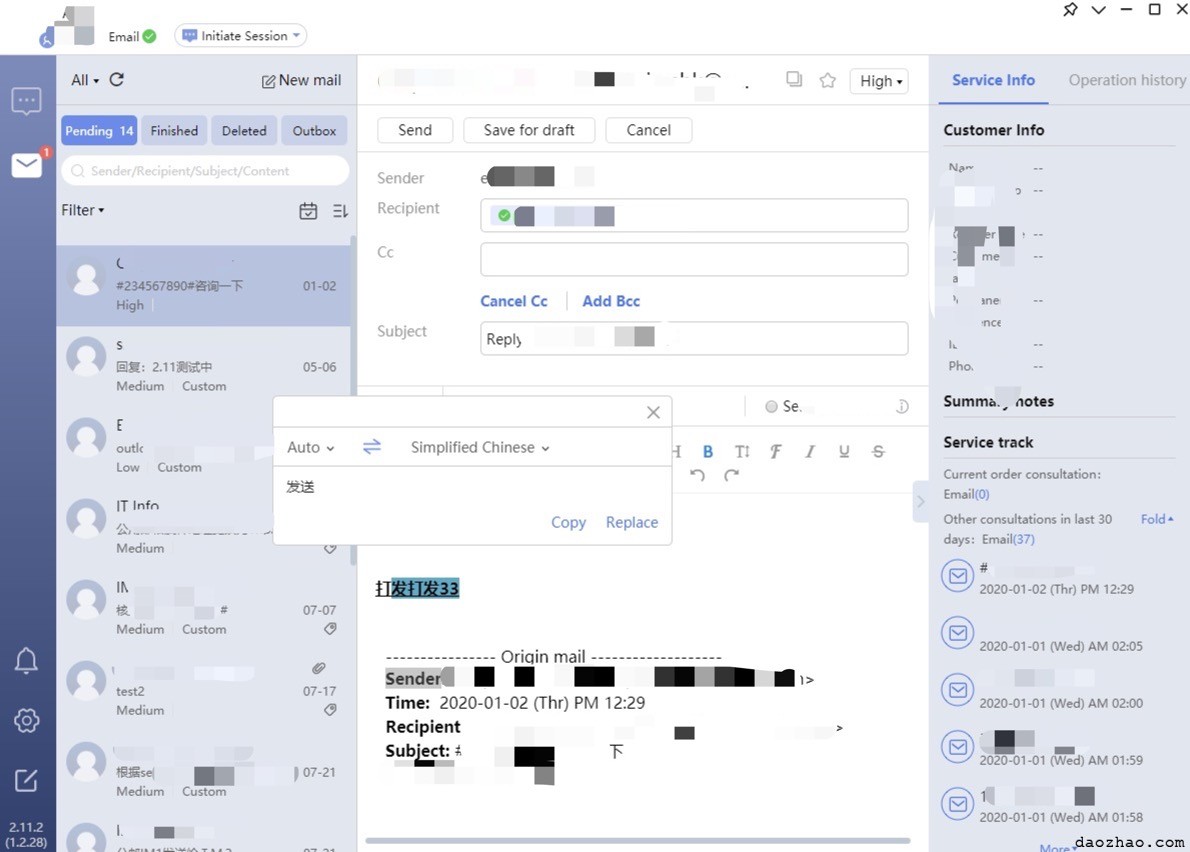
iframe无感

右键唤出的功能框(比如翻译框)需要支持自由拖拽,让用户感知不到iframe隔离效果
迁移方案
方案一:开发完所有组件再拼装相应模块
- 完成组件开发
- 拼装组件整体上线
优点
整体迁移,无额外兼容成本
缺点
开发、测试进度不好量化。项目整体积压在一起上线,项目整体风险不好控制
方案二:按模块维度开发所需组件后拼装成型
拆分成各个大模块逐步上线、测试
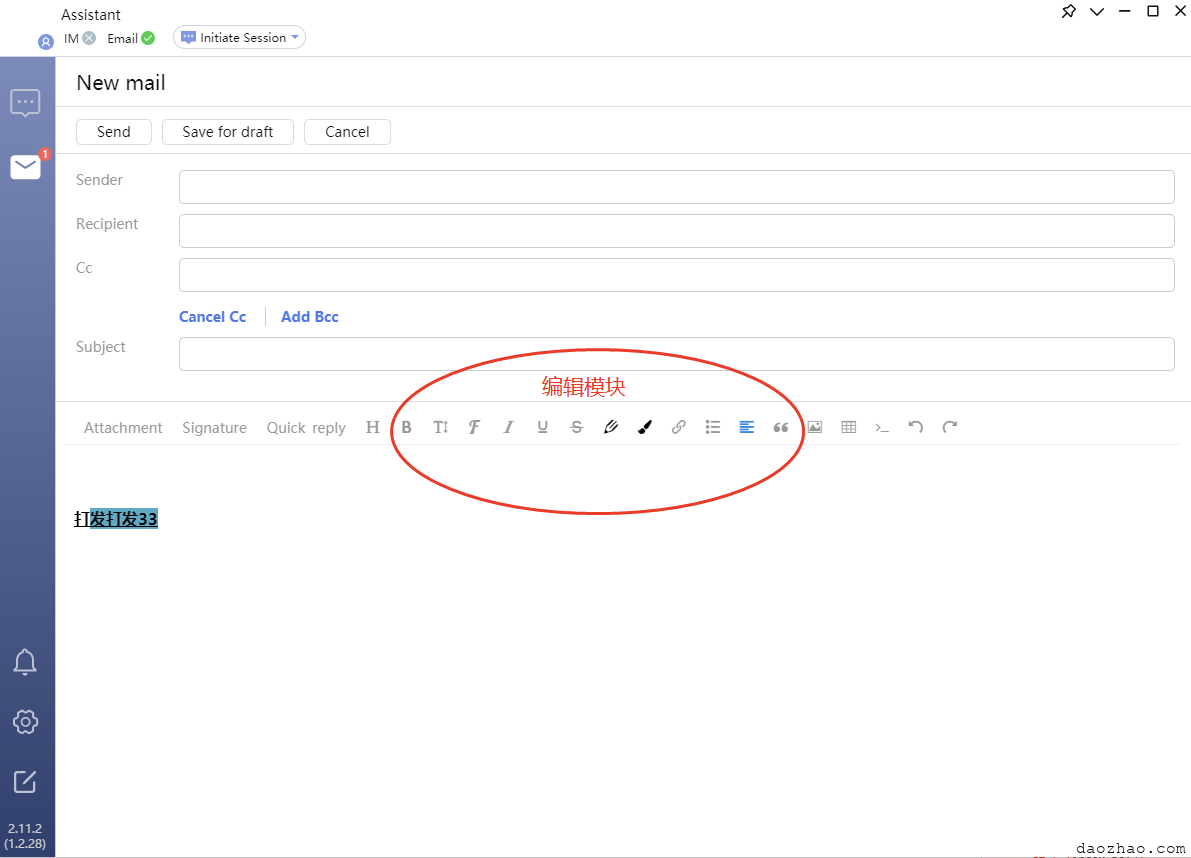
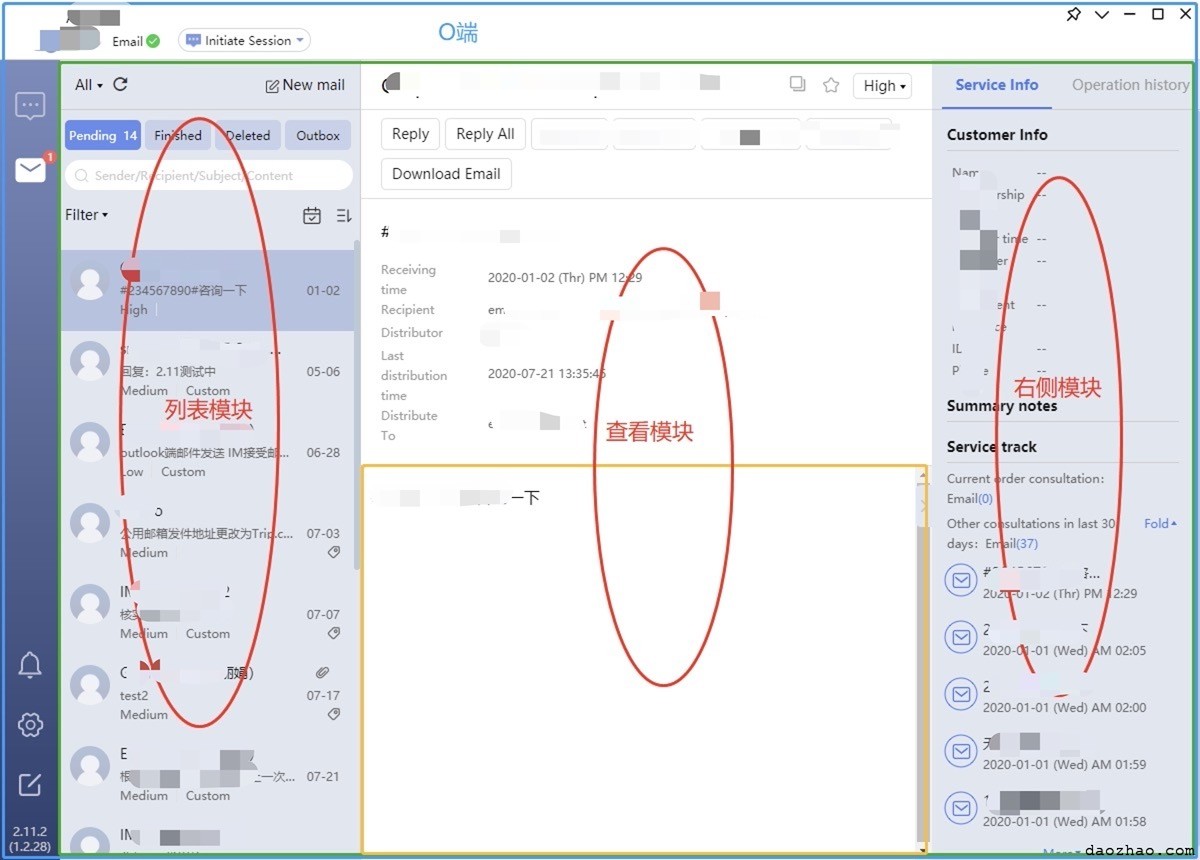
根据业务功能和方便布局考虑,将项目简单分成以下模块
- 编辑模块
- 列表模块
- 主模块(查看模块/编辑模块 + 右侧模块)


优点
可以将整个项目分模块开发、测试,项目风险更容易把控
缺点
增加额外通信成本成本(状态一致、页面跳转) 状态同步成本(邮箱、权限信息等) 过渡阶段的部分开发量后期用不上
出于对项目尽快落地见效等考虑,决定采用方案二——按模块维度开发所需组件拼装成型。
后面就是悲催的搬砖过程,当时较为激进的选择了使用React hooks,同时自己为了加快项目进度,避免更多的占用自己时间,采用的进行进行Vue方法和React方法的一对一“翻译”,迁移过程中发现很多场景并不能这样做,再加上之前Vue版本中是使用事件驱动的,这样的话页面mounted后需要大量的事件回调,回调方法及其嵌套方法会用到state,所以出现了很多因为闭包陷阱而引发的问题。。。
- 分类:
- Web前端
相关文章
从vuecli3学习webpack记录(零)整体流程
今天看了下自己之前写的从vuecli3学习webpack记录系列,感觉自己居然没有在一开始的时候把vuecli的 npm run serve 的整体流程在一篇文章里面完整的讲完,可能是因为打字打的手 阅读更多…
React router用hooks读取routeName、根据routeName跳转
在迁移Vue至React的过程中遇到了一些路由相关的问题,在Vue项目中经常会使用routeName,毕竟使用path太长了,也记不住,我自己看了看React router也没有发现routeNam 阅读更多…
项目Vue转成React hooks可能存在的问题--急需类似setState回调
假设在Vue中有如下三个方法,并且初始时 this.a = ‘a’; this.b = ‘b’; funA() { this.a = '1221 阅读更多…
vue实现自定义组件的v-model双向数据绑定
一般来说我们用v-model是在input中 常见用法如下 <input type="text" v-model="username"> 用户名:{{username}} 其 阅读更多…
邮箱收件人组件(vue版)成长历程(一)
前期项目中需要优化原始的收件人、抄送、密送部分,换成更加现代化的样式和用户,当时将这部分抽象成一个组件了,最近的需求是发件人也要使用该组件,鉴于发件人比收件人等需要校验的地方和交互习惯变动点较多,进 阅读更多…
深入学习React时间切片,任务调度scheduler
背景 最近想起月初看到的 魔术师卡颂 (微信号:kasong999)的一个公开直播—— 《手写React优先级调度算法》 ,虽然我更倾向于认为直播内容是演示如何利用React官方同款调度库手写代 阅读更多…