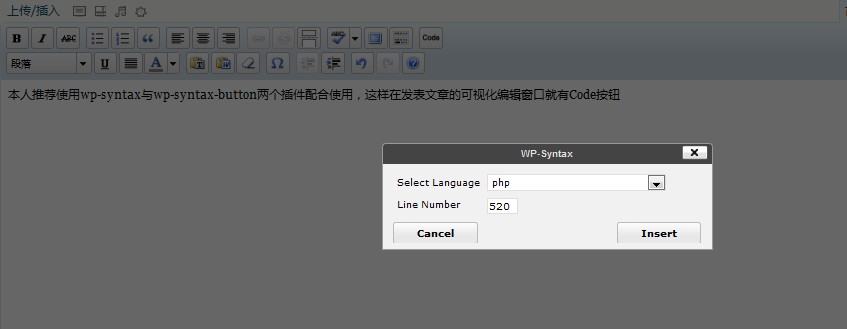
wordpress插入代码插件
如果您发现本文排版有问题,可以先点击下面的链接切换至老版进行查看!!!
wordpress插入代码插件
<?php echo "hello world!"
php>

- 分类:
- WordPress
更新时间:
相关文章
给道招网WordPress 的 HTML 编辑界面中添加 SyntaxHighlighter 按钮
鉴于SyntaxHighlighter非常方便,所以我们有必要在编辑界面中添加一个SyntaxHighlighter按钮。 修改/wp-includes/js/quicktags.js文件: 阅读更多…
asp实用的分页代码
本页.asp代码如下 <!-- #include file="conn.asp" --> //(连接数据库文件conn.asp) <% dim i,int 阅读更多…
