取消simlple-m主题的首页伸缩效果
如果您发现本文排版有问题,可以先点击下面的链接切换至老版进行查看!!!
取消simlple-m主题的首页伸缩效果
 中最后一行代码的后面,我已经将此行注释了,用倒数第二行代替了。
实现首页的伸缩效果的javascript代码在一个.js文件里面,我们在主题页的header.php文件可以找到这个js文件名。
如图:
中最后一行代码的后面,我已经将此行注释了,用倒数第二行代替了。
实现首页的伸缩效果的javascript代码在一个.js文件里面,我们在主题页的header.php文件可以找到这个js文件名。
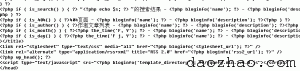
如图: 图后面的就是啊,就是这个jquery.min.1.4.0.js文件,我们可以将其去掉,不去的话网站首页会跳转到最新文章。
就这样wordpress的simlple-m主题的首页伸缩效果就被我们取消了。
此解决方法有一个缺点,他会使本站附加的“老汉推车”功能冲突,按照上面的修改的话,网站的“老汉推车”会失效。
想如何完美解决伸缩效果,请移步至 取消simlple-m主题的首页伸缩效果
图后面的就是啊,就是这个jquery.min.1.4.0.js文件,我们可以将其去掉,不去的话网站首页会跳转到最新文章。
就这样wordpress的simlple-m主题的首页伸缩效果就被我们取消了。
此解决方法有一个缺点,他会使本站附加的“老汉推车”功能冲突,按照上面的修改的话,网站的“老汉推车”会失效。
想如何完美解决伸缩效果,请移步至 取消simlple-m主题的首页伸缩效果- 分类:
- WordPress
更新时间:
上一篇:google+ 正式开放了下一篇:腾讯仿新版新浪微博推出新版QQ空间
相关文章
完美取消simlple-m主题的首页伸缩效果
你可能不喜欢 取消simlple-m主题的首页伸缩效果 里面的方法,毕竟那个方法有弊端,但是很方便。 我们知道,在simple-m主题的header.php文件里面加载了jquery.min.1 阅读更多…
完美取消simlple-m主题的首页伸缩效果
你可能不喜欢 取消simlple-m主题的首页伸缩效果 里面的方法,毕竟那个方法有弊端,但是很方便。 我们知道,在simple-m主题的header.php文件里面加载了jquery.min.1 阅读更多…
删除侧边栏的“言论排行榜”版块
现在特将此“言论排行榜”的代码保存一下 <h3>本月言论榜</h3> <ul> <?php $counts = $wpdb->get_results 阅读更多…
今天适当更改本站主题
本站一直用的是微狐网的simple-m主题,此主题是灰白色wordprss的经典主题,但是,最近看了不少wordpress的博客站点,如36氪,再加上长期的审美疲劳,本人今天对此主题做了适当的修改。 阅读更多…
