浅析angular.forEach
如果您发现本文排版有问题,可以先点击下面的链接切换至老版进行查看!!!
浅析angular.forEach
使用方法:
| 名称 | 说明 |
|---|---|
| obj(对象或者数组) | 被迭代对象 |
| iterator(函数) | 迭代器函数 |
| context(对象) | 在iterator中被指定为上下文的对象,也就是说在iterator里面的this指的就是此处的context |
| 返回值 (对象或者数组) | 返回的是前面第一个参数obj的引用。 |
var values = {name: 'misko', gender: 'male'};
var log = [];
angular.forEach(values, function(arg1, arg2, arg3) {
this.push(arg1 + ': ' + arg2);
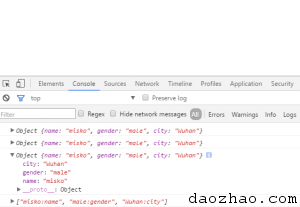
console.log(arg3);
}, log);
console.log(log);
| 参数 | 说明 |
|---|---|
| arg1就是我们常见的key | 即此处的name/gender |
| arg2就是我们常见的value | 即此处的misko/male,一般不用 |
| 第三个参数arg3 | 如果非要第三个参数的话,arg3的值就是此处的对象values。 |

- 分类:
- Web前端
更新时间:
上一篇:下一篇:
