用IntersectionObserver实现深层级dom瀑布流加载
如果您发现本文排版有问题,可以先点击下面的链接切换至老版进行查看!!!
用IntersectionObserver实现深层级dom瀑布流加载
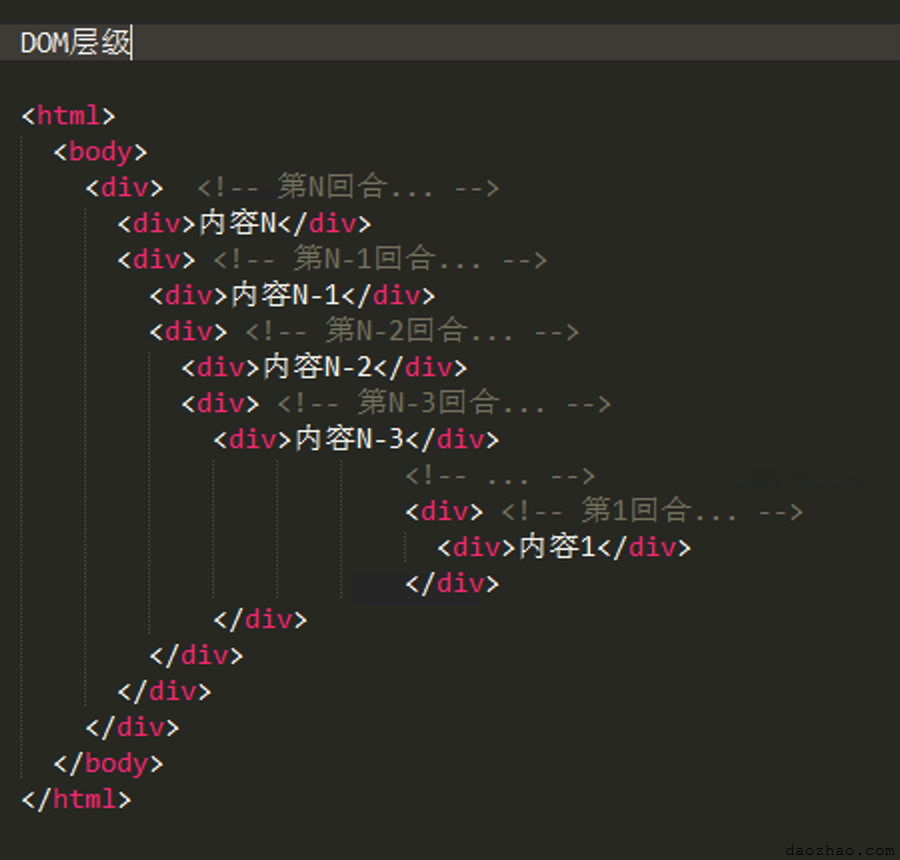
瀑布流加载现在已经不是什么新鲜技术了,比如pinterest,这类图片网站使用瀑布流加载不仅能提升首屏渲染效果,还能看起来特别酷。 一般是多个图片卡片,根据布局选择在有空位的地方插入先加的图片卡片,本质上将就是在一个div容器内,有N个同类型的子div在里面按需加载,可将其细分为平铺dom瀑布流加载,但是我现在遇到一个场景是dom元素很多,他们一般每个div只有一个子div,但是它们的层级嵌套很深,类似这种

当每一个回合就会至少嵌套一层,层级嵌套过深之后,浏览器的渲染就会出现卡顿,现在需要针对这个问题进行优化。
现在唯一知道的是每一个回合都在一个特殊标识的div容器,可以找到页面上所有的回合,根据这一个共性我们还是可以借鉴瀑布流的思想来进行瀑布流加载,我们将它认为是深层级dom瀑布流加载吧
我们可以先找到最近的回合N,然后找到里面的回合N-1,将它的内容替换成占位符(可以是一句话或者一个空白的div),同时记录占位符N和被它替换掉的原始数据的映射关系,页面仅展示内容N + 占位符N-1,当占位符进入可视区域后,根据占位符N找到原始数据,然后先将原始数据的按同样的操作替换成内容N-1 + 占位符N-2,最后再将它们替换掉占位符N-1,后面以此类推。
解析dom可以用node-html-parser,监听占位符是否在可视区域可以用IntersectionObserver。
- 分类:
- Web前端
更新时间:
