浅析AngularJS中的$interpolate
如果您发现本文排版有问题,可以先点击下面的链接切换至老版进行查看!!!
浅析AngularJS中的$interpolate
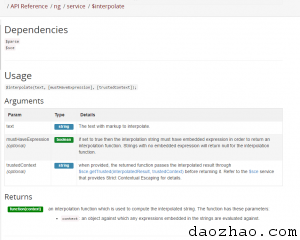
 $interpolate服务是一个可以接受三个参数的函数,其中第一个参数是必需的。
$interpolate服务是一个可以接受三个参数的函数,其中第一个参数是必需的。
使用方法:
|text(字符串)|一个包含字符插值标记的字符串。| |----|----| |mustHaveExpression(布尔型)|如果将这个参数设为true,当传入的字符串中不含有表达式时返回null,而不是我们期望的interpolation function。| |trustedContext(字符串)|AngularJS会对已经进行过字符串插值操作的字符串通过$sec.getTrusted()方法进行严格的上下文转义。| |返回值(函数)|用来在特定的上下文中运算表达式。| 假设我们在群发邮件的时候,邮件内容一样,只是收件人'to'不同,或者想让不同的发件人'from'也不同,这里我们可以将邮件内容'emailBody'写成模板,将to和from写成“变量”: emailBody = 'Hello {{ to }}, Best wishes from {{from}}' 要在字符串模板中做插值操作,需要在你的对象中注入$interpolate服务。在下面的例子中,我们将会将它注入到一个控制器中var app = angular.module("myApp", []);
app.controller('MyController', function($scope, $interpolate) {
$scope.to = 'ari@fullstack.io';
$scope.from = '123456@qq.com';
$scope.emailBody = 'Hello {{ to }},\nBest wishes from {{from}}';
//Set up a watch
$scope.$watch('to', function(body) {
console.log(body);
if (body) {
var template = $interpolate($scope.emailBody, true);
$scope.previewText = template({
to: $scope.to,
from: $scope.from
});
}
});
});
<div ng-controller="MyController">
<input ng-model="to" type="email" >
<textarea ng-model="emailBody"></textarea>
<pre>{{previewText}}</pre>
</div>
 如果需要在文本中使用不同于{{ }}的符号来标识表达式的开始和结束,可以在$inter polateProvider中配置。
用startSymbol()方法可以修改标识开始的符号。这个方法接受一个参数。
如果需要在文本中使用不同于{{ }}的符号来标识表达式的开始和结束,可以在$inter polateProvider中配置。
用startSymbol()方法可以修改标识开始的符号。这个方法接受一个参数。
value(字符型) :开始符号的值。用endSymbol()方法可以修改标识结束的符号。这个方法也接受一个参数。
value(字符型) : 结束符号的值。如果要修改这两个符号的设置,需要在创建新模块时将$interpolateProvider注入进去。下面我们来创建一个服务:
app.config(['$interpolateProvider', function($interpolateProvider) {
$interpolateProvider.startSymbol('__');
$interpolateProvider.endSymbol('__');
}]);
app.factory('EmailParser', ['$interpolate', function($interpolate) {
//处理解析的服务
return {
parse: function(text, context) {
var template = $interpolate(text);
return template(context);
}
}
}]);
app.controller('MyController', ['$scope', 'EmailParser', function($scope, EmailParser) {
$scope.to = 'ari@fullstack.io';
$scope.from = '123456@qq.com';
$scope.emailBody = 'Hello __ to __,\nBest wishes from __from__';
// 设置监听
$scope.$watch('emailBody', function(body) {
if (body) {
$scope.previewText = EmailParser.parse(body, {
to: $scope.to,
from: $scope.from
});
}
});
}]);
<div id="emailEditor">
<input ng-model="to" type="email" />
<textarea ng-model="emailBody"></textarea>
</div>
<div id="emailPreview">
<pre>__ previewText __</pre>
</div>
- 分类:
- Web前端
更新时间:
