markdown+NextJS搭建个人博客
markdown+NextJS搭建个人博客
如果你平时不喜欢在排版上花时间,不在乎花里胡哨的样式,觉得markdown编辑文件效果就够用?你还想基于markdown搭建一个博客?那NextJS就可以满足你的需求了 NextJS可以使用React,引用antdesion组件库把容易前端界面的起来,然后也能很轻松的生成静态资源,如果还需要几个后端接口的话,NextJS也不在话下,前后端都自己实现,网站就差不多了,这些相对静态的部分就完成了。 动态的部分呢,那就是网站的内容,也就是自己写的这些博文了,可以用markdown写文章,网站的url就直接根据markdown文件的目录结构,简直不要太惬意。
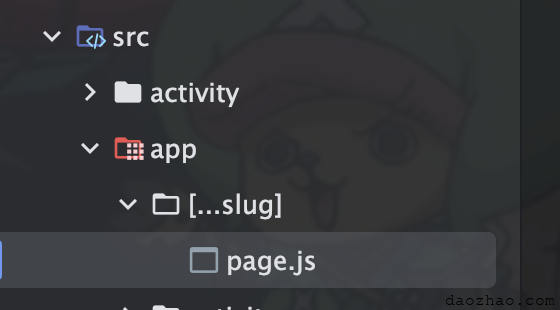
平时写完markdown直接上传到网站(或者git提交+github pages生成),新的博文就生成了,这一切能这么轻松搞定源于NextJS支持动态路由,创建这样一个文件src/[..slug]/page.js。

我们访问站点任何未被明确配置page.js的页面室,这个文件就都能感知到了。
代码如下
import React from 'react';
import Nav from '@/components/Nav';
import AppContentBox from '@/components/common/AppContentBox';
import AppContent from '@/components/common/AppContent';
import ServerBottom from '@/components/server/ServerBottom';
import { getFileData } from '@/lib/posts-md';
import { generateCommonMetaData } from '@/app/siteConfig';
export default async function SlugPage({ params }) {
const data = await getFileData(params.slug);
return (
<div>
<Nav pathname={data.pathname}/>
<AppContentBox pathname={data.pathname}>
<AppContent data={data}/>
</AppContentBox>
<ServerBottom/>
</div>
)
}
里面的params.slug能拿到用户访问的url的pathname,比如http://www.daozhao.com/a/b/c.html,params.slug的值就是['a', 'b', 'c.html']
getFileData方法就是根据这个slug取对应的markdown文件的内容,我们可以认为这样的url就是想读取/src/markdown/a/b/c.md这个文件的内容。
···
import { promises as fsp } from 'fs';
import path from 'path';
import fm from 'front-matter';
import { parse } from 'marked';
// return absolute path to folder
function absPath(dir) {
return (
path.isAbsolute(dir) ? dir : path.join(process.cwd(), './src/markdown', dir)
);
}
export async function getFileData(slug, dir = './', fileExt = 'md') {
let slugList = Array.isArray(slug) ? slug : [slug];
slugList = originalSlugList.map(item => item.replace(/\.[^.]+$/, '')); // 移除可能存在的后缀(如.html)后查找文件名
// 最后一项为文件名,其余是目录名
const rawId = slugList.pop() || '';
let id = rawId || 'index'; // 为空时默认为 index
let dirPath = dir;
if (slugList.length > 0) {
dirPath += slugList.join('/') + '/';
}
const pathname = dirPath + rawId;
let file = path.join(absPath(dirPath), `${id}.${fileExt}`);
let stat = await fsp.stat(file).catch(err => {
console.log('fsp.stat 1~ ', err + '');
});
// 尝试将原id作为目录名,读取其index.md
if (!stat) {
dirPath = dirPath + '/' + id;
id = 'index';
file = path.join(absPath(dirPath), `${id}.${fileExt}`);
}
stat = await fsp.stat(file).catch(err => {
console.log('fsp.stat 2~ ', err + '');
});
// 文件不存在直接返回空对象
if (!stat) {
return {
title: '当前URL不存在',
html: `<section style="min-height: 200px">您当前访问的URL不存在</section>`,
};
}
const data = await fsp.readFile(file, 'utf8');
const matter = fm(data);
const html = (await parse(matter.body)).toString();
return {
pathname,
id,
html,
...matter.attributes
};
}marked和front-matter帮助我们解析markdown文件内容对应的html,以及markdown文件里面配置的frontmatter信息。
就这样markdown+NextJS搭建个人博客就完成啦。
- 分类:
- Web前端
相关文章
怎么让nextjs根据动态路由读取指定markdown文件内容
最近用了用nextjs,发现用它建设个小型站点还是很方便的,兼备服务端渲染。 站点架设好之后,后面更多的是写文章,不需要太多的代码改动了,一般来说写写文章,又不用花哨的排版的话,用markdown就 阅读更多…
nextjs根据动态路由优雅处理目录首页url和无效url
前几天写到 怎么让nextjs根据动态路由读取指定markdown文件内容 ,提到了在nextjs项目的app目录下创建一个[...slug],然后在里面的page.js里面实现路由 func 阅读更多…
nextjs根据动态路由优雅处理目录首页url和无效url
前几天写到 怎么让nextjs根据动态路由读取指定markdown文件内容 ,提到了在nextjs项目的app目录下创建一个[...slug],然后在里面的page.js里面实现路由 func 阅读更多…
markdown是不会用还是不好用?自研vscode插件来帮忙,甲方运营人员大呼好用
背景 随着使用markdown语法编写内容越来越流行,有的程序员也开始给甲方做网站时使用markdown来编写文章了,比如用hexo博客系统建站。 使用markdown语法能减轻程序员寻找富 阅读更多…
怎么让nextjs根据动态路由读取指定markdown文件内容
最近用了用nextjs,发现用它建设个小型站点还是很方便的,兼备服务端渲染。 站点架设好之后,后面更多的是写文章,不需要太多的代码改动了,一般来说写写文章,又不用花哨的排版的话,用markdown就 阅读更多…
nextjs动态生成sitemap.xml的修改日期
nextjs是可以自行生成网站的 sitemap.xml 的,但是在打包发不到生产环境后,发现写的日期并没有生效,而是当时打包时的日期,百思不得其解。 此前是自定义 src/sitemap.js 阅读更多…