el-table实现动态列el-table-column
el-table实现动态列el-table-column
element-ui的官网有el-table实现自定义表头的demo,没错,实现动态列就是用的这个。
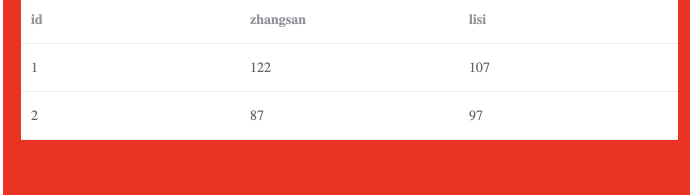
假设我们有个这样的添加动态列的需求:将班上的同学(人数不固定)的各科成绩根据姓名横向展示出来,比如目前只有两科(Math和English),各科成绩已经按照studentNO排序。
先直接看table的 data的数据结构吧
listData: [{
id: 1,
course: 'Math',
users: [{
studentNO: '001',
name: 'zhangsan',
scores: 122
}, {
studentNO: '002',
name: 'lisi',
scores: 107
}]
},
{
id: 2,
course: 'English',
users: [{
studentNO: '001',
name: 'zhangsan',
scores: 87
}, {
studentNO: '002',
name: 'lisi',
scores: 97
}]
}
]最终需要的结果就是

如果有wangwu, zhaoliu依次拍照lisi后面 思路肯定是要v-for上面的listData里面的users的,因为user的数量不固定嘛
之前不知道element-ui的table有这个功能,原来官网的自定义表头可以实现这个。非常感谢范总的指导
先简单看下官网的效果

这里表头的输入框就是这样通过scoped slot实现的
<el-table-column
align="right">
<template slot="header" slot-scope="scope">
<el-input
v-model="search"
size="mini"
placeholder="输入关键字搜索"/>
</template>
<template slot-scope="scope">
<el-button
size="mini"
@click="handleEdit(scope.$index, scope.row)">Edit</el-button>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)">Delete</el-button>
</template>
</el-table-column> slot="header" slot-scope="scope"就是控制表头的
所以要实现动态列,就是要v-for这个users来生成el-table-column
<el-table :data="listData">
<el-table-column label="id" prop="id">
</el-table-column>
<el-table-column v-for="(item, index) in listData[0].users" :key="Date.now()">
<template slot="header" slot-scope="scope">
{{item.name}}
</template>
<template slot-scope="scope">{{scope.row.users[index].scores}}</template>
</el-table-column>
</el-table>因为每科的人数都是一样的,并且都是按照一个的studentNO来排序的,所以只用listData[0].users就可以了,这样表头就搞定了,会动态显示班上每个同学的name了。
表格内容怎么弄呢?
根据v-for里面的index即可,{scope.row.users[index].scores就会获取对应index的scores了。
本身el-table就会帮我们处理一层循环(Math和English这层),我们需要自己处理users这层循环就可以了。
不得不说element-ui这个table设计还是不错,个人感觉这个是最难的。本来在用render函数写的,就是那样维护性不好,看着难受。幸好有范总的指导,再次感谢!。
- 分类:
- Web前端
相关文章
el-table搭配el-form实现数据校验
之前已经讲过一个关于el-form的校验的文章《 element-ui动态表单async-validate校验 please transfer a valid prop path to form i 阅读更多…
