String.prototype.match到底怎么用
String.prototype.match到底怎么用
今天在一本书《Javascript for impatient programmers》上看到写的是这样用
match(regExp: string | RegExp): RegExpMatchArray | null上面用的是类Typescript的写法来说明,个人觉得挺好的
意思是match方法接受传递一个参数regExp,这个regExp可以字符串或者正则表达式。返回的正则匹配后的结果的数组,如果什么也没匹配到的话,返回的就是null。
并且有如下说明
If
regExpis a regular expression with flag/gnot set, then.match()returns the first match forregExpwithin the receiver. Ornullif there is no match. IfregExpis a string, it is used to create a regular expression before performing the previous steps.
里面提到如果传递的参数regExp是一个字符串的话,match方法会先把它变成正则表达式(即new RegExp(regExp))然后在按照证明表达式进行匹配,此时相当于执行的是recevier.match(new RegExp(regExp))了。
为了进一步确认,我去查看了MDN,看到是这么说的
语法:
str.match(regexp)参数:regexpA regular expression object. If a non-RegExp objectobjis passed, it is implicitly converted to aRegExpby usingnew RegExp(obj). If you don't give any parameter and use the match() method directly, you will get anArraywith an empty string:[""]. 针对上面说的如果传字符会先转为正则表达式后再匹配的说法是一致的。
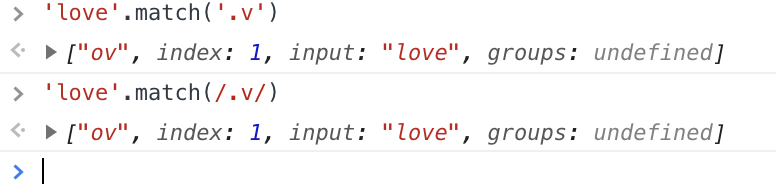
我自己写了写代码测试下

我们可以看到传递字符串.v和传递/.v/是一样的,果然是转化为正则表达式后再执行的
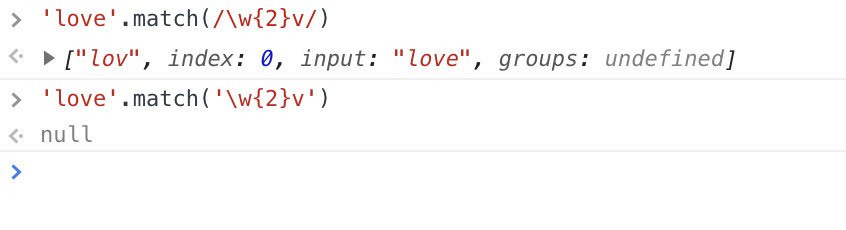
我又接着测试了点别的

第二个为什么返回null了,不是应该也变成/\w{2}v/再进行匹配的吗
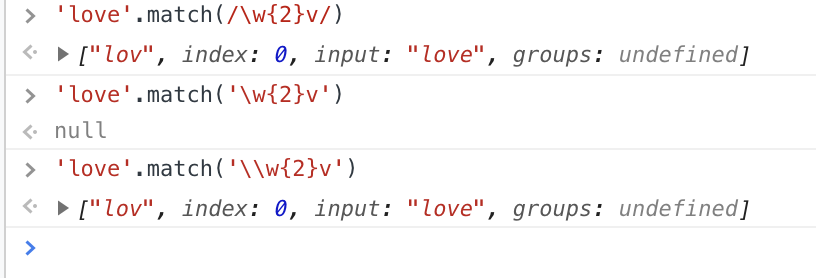
我接着用
'love'.match('\\w{2}v')试了下
好了,完美~

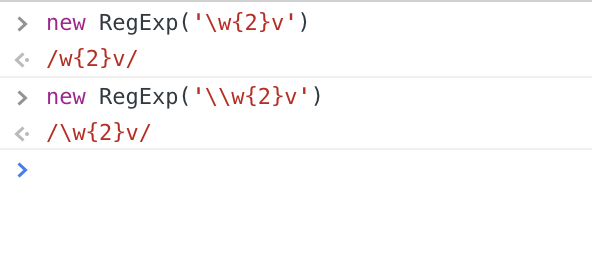
原因如下

原来是一个\会被转义,只是一个\是不行的,两个\就搞定了。
在此,String.prototype.match就讲完了。
在实际使用的过程中我们应该按照传递正则表达式来使用,为什么?不然像上面的传递个字符串.v,你自己还以为是匹配一个小数点.和一个v呢,实际结果是一个除换行符以外的任意字符和一个v,和你原来预想不一样。
我们平时还有几个方法样式可以传递字符串或者正则表达式,比如replace等,大家自行试试吧。
码字手疼,Over。
- 分类:
- Web前端
相关文章
asp正则式获取网页链接和标题
假设有如下字符串: strSource="<a href='http://www.callcenter.com/viewNewsDetail.asp?ID=1087 阅读更多…
将xml格式字符串按xml输出或解析
今天想弄一下阿里云的oss,阿里云默认返回的信息是xml。 下面给一个自己写的代码片段,大家不难发现body里面的内容其实是xml格式 $c=file_get_contents("h 阅读更多…
php将二维数组转换成字符串
假设现在我们有数组如下: Array ( [1] => 错 [3] => 错 ) 想将其转化为字符串,即转化成 1错3错 我们可以这样实现 <?php $a = arra 阅读更多…
Java基础第十四讲:字符串
本讲内容:字符串 程序开发的工作中80%的操作都和字符串有关,这这句话请起来还是蛮有道理。 字符串成了串,就形成了一个类,这类就叫String。 让我们留意一下String的源代码, 阅读更多…
php截取字符串substr,strpos用法
例如 MARKDOWN_HASHe3caf31d0bfee4f05bb1a1a0dc9b105fMARKDOWN HASH :怎样提取下划线“”之前和之后的字符串? substr($m,0, 阅读更多…
java入门之2.5字符型数据
§ 2.5 字 符 型 数 据 一 、 字 符 常 量 字 符 常 量 是 用 单 引 号 括 起 来 的 一 个 字 符 ,如 ‘ a’ , ‘ A’。 另 外 ,与 C、C++ 阅读更多…