怎么调试Webpack+React项目,报错basedir=$(dirname "$(echo "$0" | sed -e 's,\\,/,g')")怎么办
怎么调试Webpack+React项目,报错basedir=$(dirname "$(echo "$0" | sed -e 's,\\,/,g')")怎么办
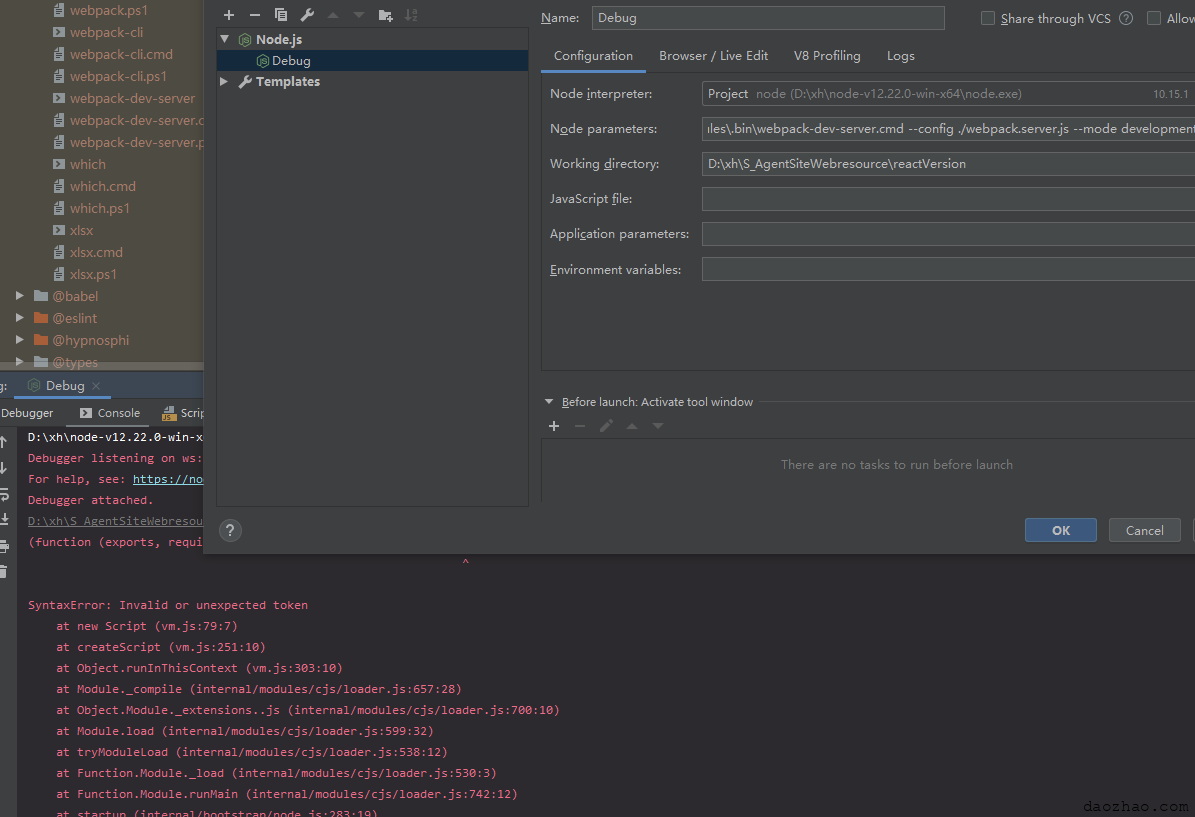
今天在WebStorm上Windows上准备调试一个React项目,就出现了这样的报错。
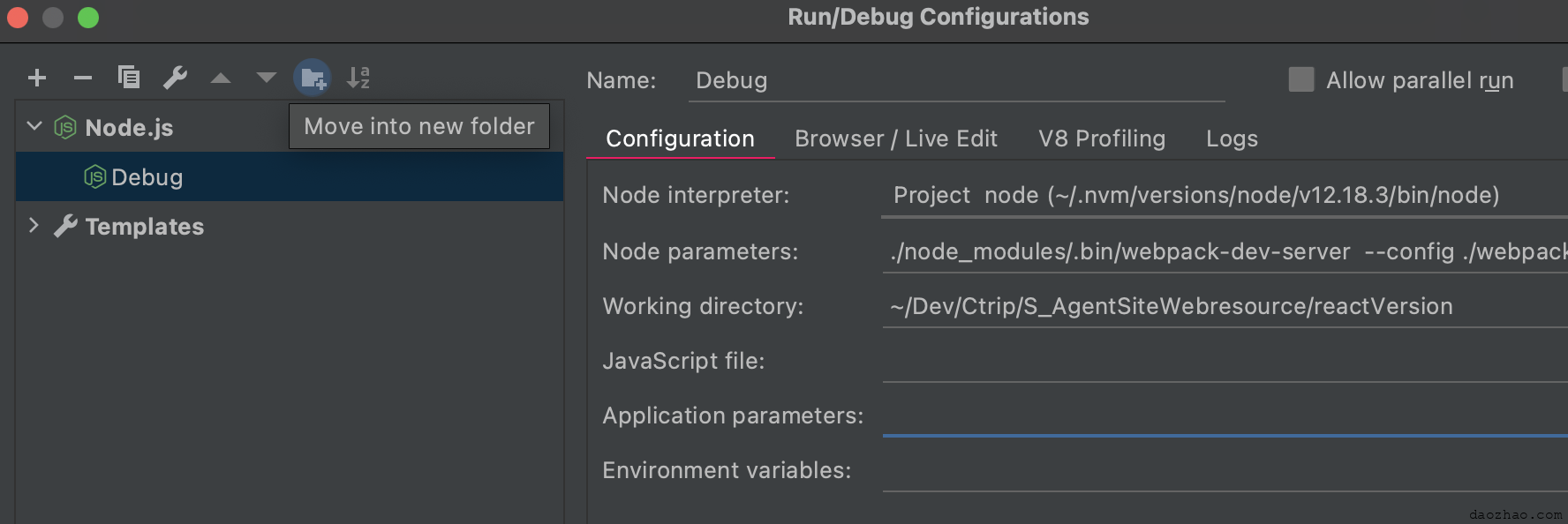
Node Parameters里面写的是webpack-dev-server的执行文件.\node_modules\.bin\webpack-dev-server.cmd,用的是相对当前工作空间Working directory的相对路径。
basedir=$(dirname "$(echo "$0" | sed -e 's,\\,/,g')")
^^^^^^^
SyntaxError:missing ) after argument list 
之前一直在Mac都是类似这么写的,怎么会报错呢?
在Mac上不存在这样的问题

只能换一个思路试试了,我们执行npm instal --save-dev webpack-dev-server时是会在node_modules文件夹创建两个东西的
- node_modules文件夹里面会有webpack-dev-server文件夹
- node_modules文件夹的.bin文件夹里面会有webpack-dev-server执行文件
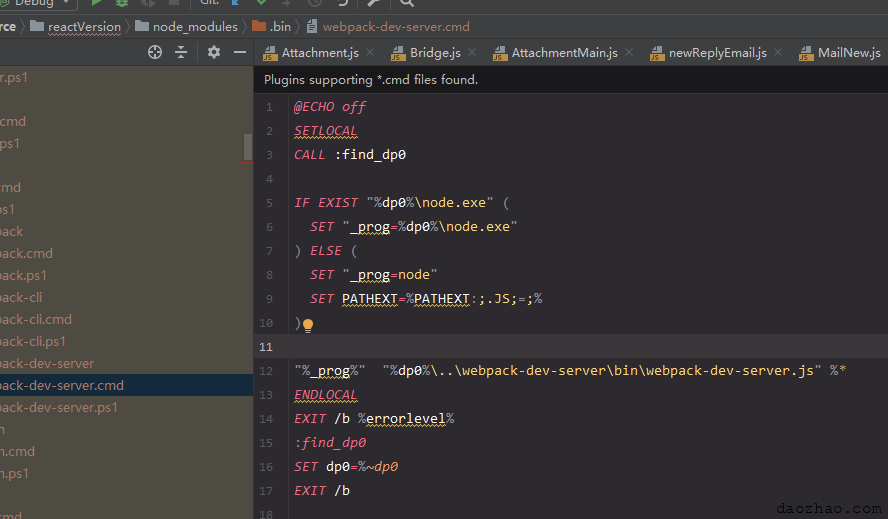
.bin文件里面的执行文件最终还是会执行其对应node_modules文件里面的webpack-dev-server文件内容的,可以查看此执行文件得知这一点。

其实执行 ./node_modules/.bin/webpack-dev-server.cmd 其实就是执行/node_modules/webpack-dev-server/bin/webpack-dev-server.js
之所以在Windows上报错,我想是因为Windows不支持shell脚本语句所导致,而Mac上支持shell脚本
一开始提到的报错也是显示是这个文件报错了,既然如此,我们为什么不试试直接执行node_modules/webpack-dev-server里面的文件呢?
将Node Parameters里面写成.\node_modules\webpack-dev-server\bin\webpack-dev-server.js可以成功调试了。
简单总结下
- webpack本质也是JavaScript项目,我们同样可以使用类似
node xxx.js的方式来运行和调试webpack。 - 我们安装在package.json的'devDependencies'里面的依赖包有两种运行方式:
- 使用快捷方式:
./node_modules/.bin/webpack-dev-server.cmd - 使用完整路径方式:
.\node_modules\webpack-dev-server\bin\webpack-dev-server.js
- 使用快捷方式:
PS: 开发童鞋喜欢用Mac,并不是为了装X,Mac的类unix的命令行就是很爽,少一堆问题。
- 分类:
- Web前端
相关文章
webpack笔记——hook执行时call的是什么
我们一般使用的插件都是Hook子类,比如SyncHook,没有复杂的重写基类Hook的compile方法 先看Hook基类 // node_module/tapable/Hook.js cla 阅读更多…
webpack笔记——在html-webpack-plugin插件中提供给其它插件是使用的hooks
最近在这段时间刚好在温故下webpack源码,webpack5都出来了,4还不再学习下? 这次顺便学习下webpack的常用插件html-webpack-plugin。 发现这个插件里面还额外加入了 阅读更多…
webpack反向代理proxyTable设置
目前各大打包工具在本地开发时都是使用的http-proxy-middleware插件 具体以vue为例,反向代理配置的就是proxyTable proxyTable: { 'ht 阅读更多…
从vuecli3学习webpack记录(二)webpack分析
上一篇里面讲到运行 npm run serve 时运行的是 serveice.run(comand, args, rawArgv) 并且提到它提示返回的是一个promise,所以后面还接着 .cat 阅读更多…
用webpack的require.context() 简化你的代码
随着我们的项目越来越大,平时的常见用操作就会觉得很‘麻烦’了,比如每次要添加新的路由, vuex里面添加新的module等 { name: 'moduleN', 阅读更多…
从vuecli3学习webpack记录(四)vue是怎么进行默认配置的
在我们讲到 从vuecli3学习webpack记录(一)vue-cli-serve机制 vue cli3中在commands文件夹里面的是调用api.registerCommand方法,在 阅读更多…
