《浏览器工作原理与实践》笔记之HTTP、TCP、DNS
《浏览器工作原理与实践》笔记之HTTP、TCP、DNS
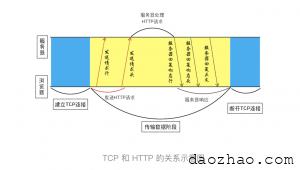
因为浏览器使用 HTTP 协议作为应用层协议,用来封装请求的文本信息;并使用 TCP/IP 作传输层协议将它发到网络上,所以在 HTTP 工作开始之前,浏览器需要通过 TCP 与服务器建立连接。也就是说 HTTP 的内容是通过 TCP 的传输数据阶段来实现的。

PS: 图上的发送请求行和发送请求头是一个http请求过程
可以看出发送HTTP请求的第一步就是建立TCP连接,从《《浏览器工作原理与实践》笔记之数据包传输》我们了解到建立TCP连接是需要需要两点:IP和端口号
IP
由于 IP 地址是数字标识,比如极客时间网站的 IP 是 39.106.233.176, 难以记忆,但使用极客时间的域名(time.geekbang.org)就好记多了,所以基于这个需求又出现了一个服务,负责把域名和 IP 地址做一一映射关系。这套域名映射为 IP 的系统就叫做“域名系统”,简称 DNS(Domain Name System)。 浏览器还提供了 DNS 数据缓存服务,如果某个域名已经解析过了,那么浏览器会缓存解析的结果,以供下次查询时直接使用,这样也会减少一次网络请求。
端口号
通常情况下,如果 URL 没有特别指明端口号,那么 HTTP 协议默认是 80 端口,HTTPS协议是443端口。
知道了发送请求必须的IP和端口号之后我们就可以建立TCP连接了。
- 分类:
- Web前端
相关文章
使用app的华为应用内支付服务还是小心为上,2023年了还有人在支付场景使用http。。。
近期查看邮件的时候发现华为开发者联盟发的一封邮件,大致意思就是出于安全考虑,将于2023年10月1日全面限制应用内支付服务使用HTTP回调地址了。 众所周知HTTP协议以明文方式发送内容,不提供 阅读更多…
《浏览器工作原理与实践》笔记之HTTP诞生到HTTP 1.1
HTTP 0.9 HTTP协议最早的版本是0.9版本,于1991年提出,其需求很简单——用来在网络之间传递 HTML 超文本的内容。 完整的请求流程如下: 因为 HTTP 都是基于 TC 阅读更多…
《浏览器工作原理与实践》笔记之HTTP诞生到HTTP 1.1
HTTP 0.9 HTTP协议最早的版本是0.9版本,于1991年提出,其需求很简单——用来在网络之间传递 HTML 超文本的内容。 完整的请求流程如下: 因为 HTTP 都是基于 TC 阅读更多…
《浏览器工作原理与实践》笔记之HTTP 请求和响应流程
浏览器端发起 HTTP 请求流程 构建请求 浏览器构建请求报文信息,构建好后,浏览器准备发起网络 请求行 GET /index.html HTTP1.1 发送 请求行 ,就是 阅读更多…
《浏览器工作原理与实践》笔记之HTTP2
HTTP/2 的多路复用 前面我们分析了 HTTP/1.1 所存在的一些主要问题:慢启动和 TCP 连接之间相互竞争带宽是由于 TCP 本身的机制导致的,而队头阻塞是由于 HTTP/1.1 的机 阅读更多…
《浏览器工作原理与实践》笔记之数据包传输
从 数据包如何送达主机 、 主机如何将数据包转交给应用 和 数据是如何被完整地送达应用程序 这三个角度来为你讲述数据的传输过程。 IP:把数据包送达目的主机 下面我们一起来看下一个数 阅读更多…
