《浏览器工作原理与实践》笔记之渲染流程
《浏览器工作原理与实践》笔记之渲染流程
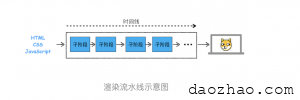
由于渲染机制过于复杂,所以渲染模块在执行过程中会被划分为很多子阶段,输入的 HTML 经过这些子阶段,最后输出像素。我们把这样的一个处理流程叫做渲染流水线,其大致流程如下图所示:

按照渲染的时间顺序,流水线可分为如下几个子阶段:构建 DOM 树、样式计算、布局阶段、分层、绘制、分块、光栅化和合成。
构建DOM树
为什么要构建 DOM 树呢?这是因为浏览器无法直接理解和使用 HTML,所以需要将 HTML 转换为浏览器能够理解的结构——DOM 树。 平时用的document就是DOM树,它和 HTML 内容几乎是一样的,但是和 HTML 不同的是,DOM 是保存在内存中树状结构,可以通过 JavaScript 来查询或修改其内容。
样式计算
- 把 CSS 转换为浏览器能够理解的结构 当渲染引擎接收到 CSS 文本时,会执行一个转换操作,将 CSS 文本转换为浏览器可以理解的结构——styleSheets。
- 转换样式表中的属性值,使其标准化 2em、blue、bold,这些类型数值不容易被渲染引擎理解,所以需要将所有值转换为渲染引擎容易理解的、标准化的计算值,这个过程就是属性值标准化。
- 计算出 DOM 树中每个节点的具体样式
样式计算阶段的目的是为了计算出 DOM 节点中每个元素的具体样式,在计算过程中需要遵守 CSS 的继承和层叠两个规则。这个阶段最终输出的内容是每个 DOM 节点的样式,并被保存在 ComputedStyle 的结构内。
布局阶段
计算出 DOM 树中可见元素的几何位置,我们把这个计算过程叫做布局。
- 创建布局树
浏览器在显示网页之前,我们还要额外地构建一棵只包含可见元素布局树。
- 遍历 DOM 树中的所有可见节点,并把这些节点加到布局树中; 2.而不可见的节点会被布局树忽略掉,如 head 标签下面的全部内容,再比如 body.p.span 这个元素,因为它的属性包含 dispaly:none,所以这个元素也没有被包进布局树。
- 布局计算
在执行布局操作的时候,会把布局运算的结果重新写回布局树中,所以布局树既是输入内容也是输出内容,这是布局阶段一个不合理的地方,因为在布局阶段并没有清晰地将输入内容和输出内容区分开来。针对这个问题,Chrome 团队正在重构布局代码,下一代布局系统叫 LayoutNG,试图更清晰地分离输入和输出,从而让新设计的布局算法更加简单。
分层
有了前面几步,现在仍然还没有到着手绘制页面的时候。 因为页面中有很多复杂的效果,如一些复杂的 3D 变换、页面滚动,或者使用 z-indexing 做 z 轴排序等,为了更加方便地实现这些效果,渲染引擎还需要为特定的节点生成专用的图层,并生成一棵对应的图层树(LayerTree)。如果你熟悉 PS,相信你会很容易理解图层的概念,正是这些图层叠加在一起构成了最终的页面图像。
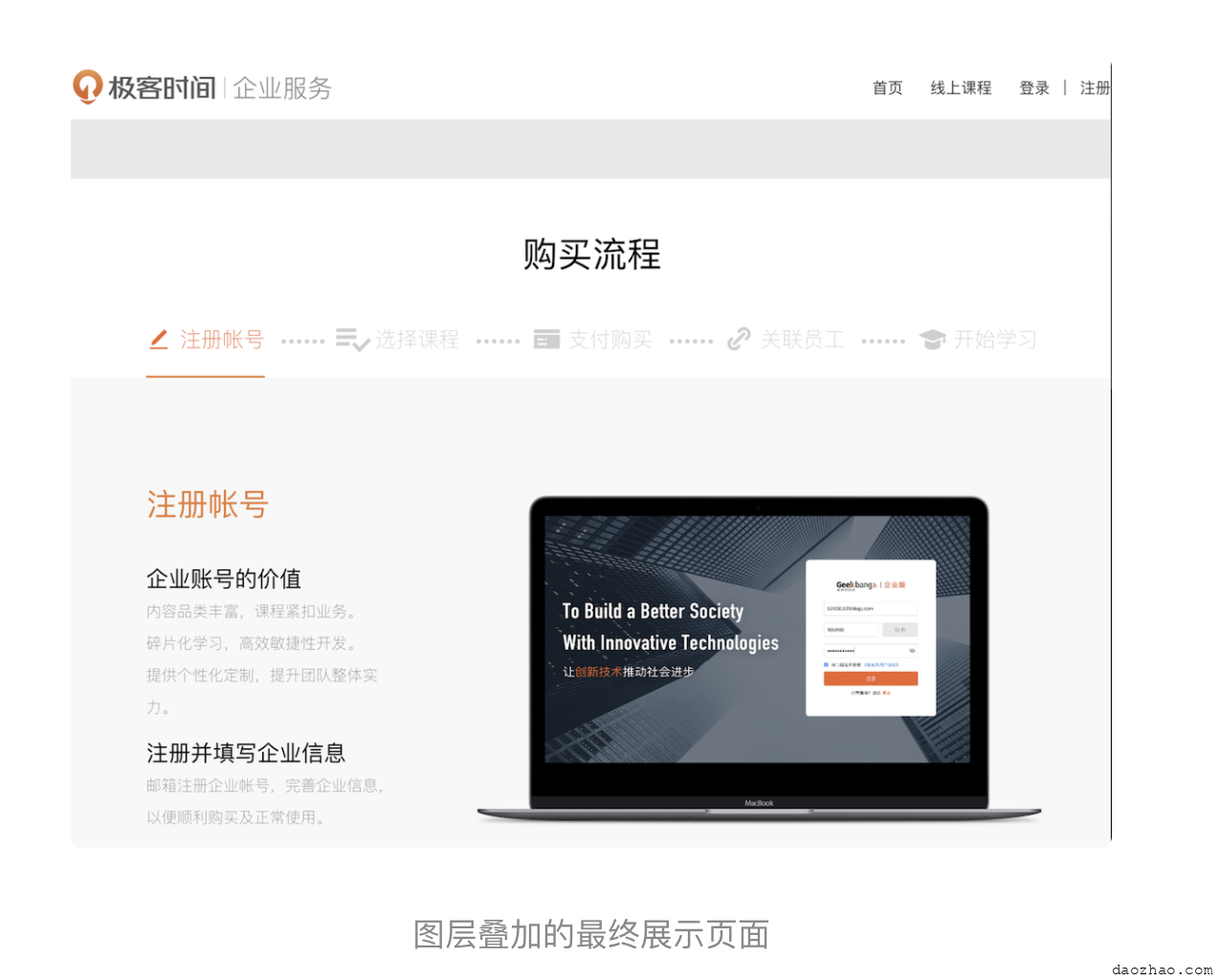
可以打开 Chrome 的“开发者工具”,选择“Layers”标签,就可以可视化页面的分层情况,如下图所示:
 这些图层按照一定的顺序层叠在一起,就形成了最终的展示页面。
这些图层按照一定的顺序层叠在一起,就形成了最终的展示页面。

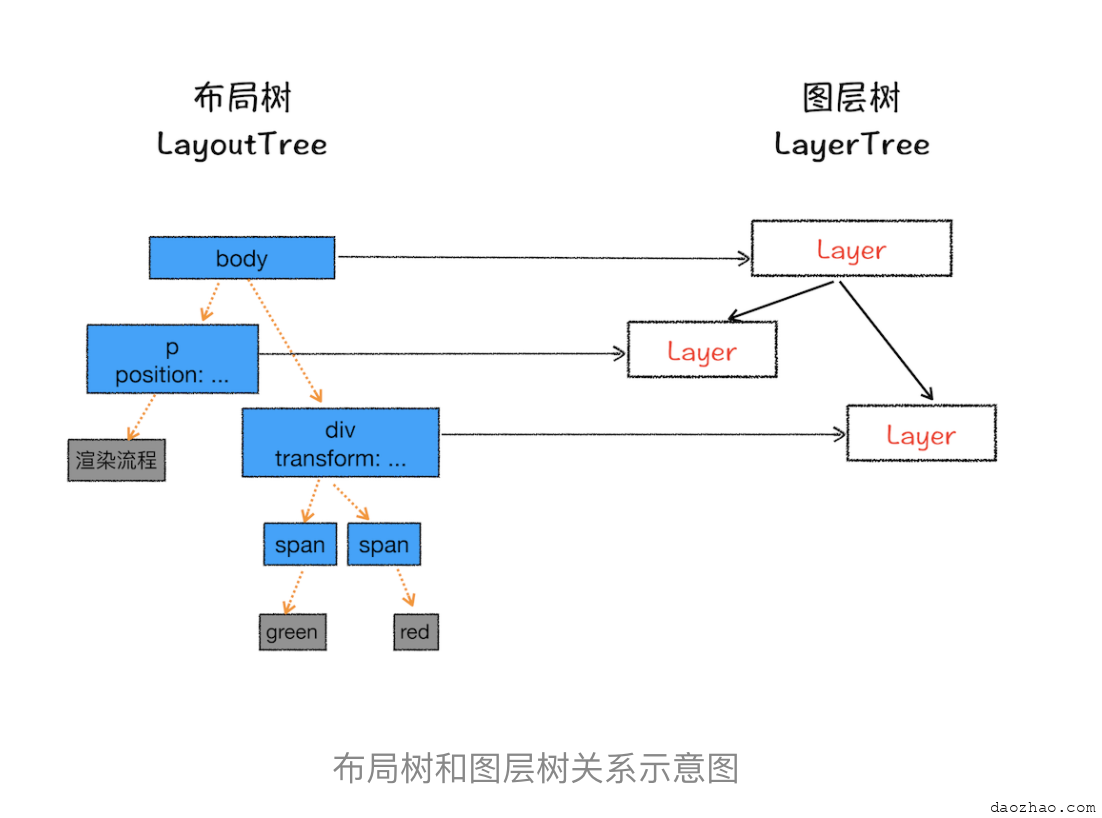
浏览器的页面实际上被分成了很多图层,这些图层叠加后合成了最终的页面。下面我们再来看看这些图层和布局树节点之间的关系,如文中图所示:
 可以从图中看出并不是布局树的每个节点都包含一个图层,如果一个节点没有对应的层,那么这个节点就从属于父节点的图层。
可以从图中看出并不是布局树的每个节点都包含一个图层,如果一个节点没有对应的层,那么这个节点就从属于父节点的图层。
本文截取自《浏览器工作原理与实践》05 | 渲染流程(上):HTML、CSS和JavaScript,是如何变成页面的? 《浏览器工作原理与实践》06 | 渲染流程(下):HTML、CSS和JavaScript,是如何变成页面的?
- 分类:
- Web前端
相关文章
vue内置组件keep-alive源码解析
很简单,我们直接看vue的源码即可。 keep-alive 组件支持三个属性。 props: { include: patternTypes, exclude: patter 阅读更多…
《浏览器工作原理与实践》笔记之从输入URL到页面展示发生了什么
从输入URL到页面展示发生了什么,大致过程如下 一、用户输入 浏览器进程接收到用户输入的 URL 请求,浏览器进程便将该 URL 转发给网络进程。 当用户输入关键字并键入回车之 阅读更多…
《浏览器工作原理与实践》笔记之数据包传输
从 数据包如何送达主机 、 主机如何将数据包转交给应用 和 数据是如何被完整地送达应用程序 这三个角度来为你讲述数据的传输过程。 IP:把数据包送达目的主机 下面我们一起来看下一个数 阅读更多…
《浏览器工作原理与实践》笔记之垃圾回收
先了解下垃圾回收领域的重要术语——代际假说和分代收集。 代际假说 第一个是大部分对象在内存中存在的时间很短,简单来说,就是很多对象一经分配内存,很快就变得不可访问; 第二个是不死的对 阅读更多…
《浏览器工作原理与实践》笔记之从堆栈空间看闭包过程
基础 我们先看下面的代码 function foo(){ var a = "极客时间" var b = a var c = {name:&quo 阅读更多…
el-table实现动态列el-table-column
element-ui的官网有el-table实现自定义表头的demo,没错,实现动态列就是用的这个。 假设我们有个这样的添加动态列的需求:将班上的同学(人数不固定)的各科成绩根据姓名横向展示出来 阅读更多…