富文本编辑器wangEditor迁移CKEditor前后效果对比
富文本编辑器wangEditor迁移CKEditor前后效果对比
一、背景
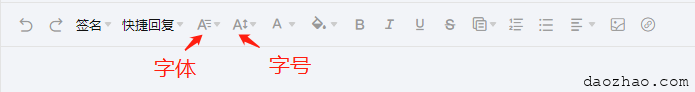
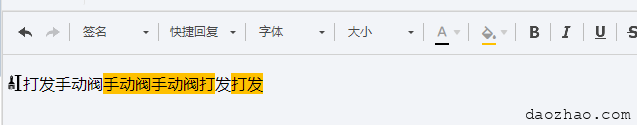
富文本编辑器wangEditor的工具栏如图所示

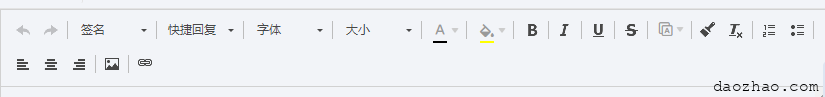
富文本编辑器CKEditor4工具栏如图所示

二、wangEditor编辑器存在问题
1. 字号和字体设置不友好
客服反馈无法快速通过工具栏图标找到设置字号、字体的功能
老版编辑器设置字体(或字号)与许多主流编辑器及Office软件操作有所不同,不支持先设置字体(或字号)再进行输入文字,只能先选中目标文字,再设置字体(或字号)。
2. 无法满足后期功能扩展
2.1 未使用模块化思维组织源代码 全部代码都在一个文件里面。
2.2 没有自己的事件机制 不易控制同一事件不同回调之前的优先级、同类回调函数的取消等,比如扩展粘贴场景时,可能需要避免兼容之前已有的回调。
2.3 没有对编辑器内容的插入过程的控制流程 无法在编辑器setData的过程中对原始数据进行修改、过滤等操作。
三、迁移成新版编辑器CKEditor4的优点
1. 能平稳迁移
CKEditor4天生支持将编辑区域嵌套iframe中,与老版本编辑器改造后效果一致,符合原有项目中的样式隔离要求。
2. 内置插件符合业务场景
有格式刷插件
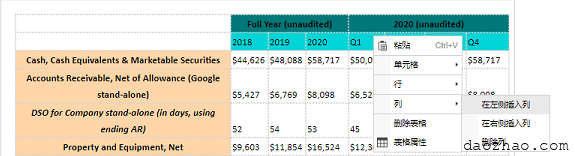
表格插件支持通过右键菜单调整表格
3. 容易扩展
 3.1 内置插件机制
可将不同的业务需求写成独立的插件。
3.1 内置插件机制
可将不同的业务需求写成独立的插件。
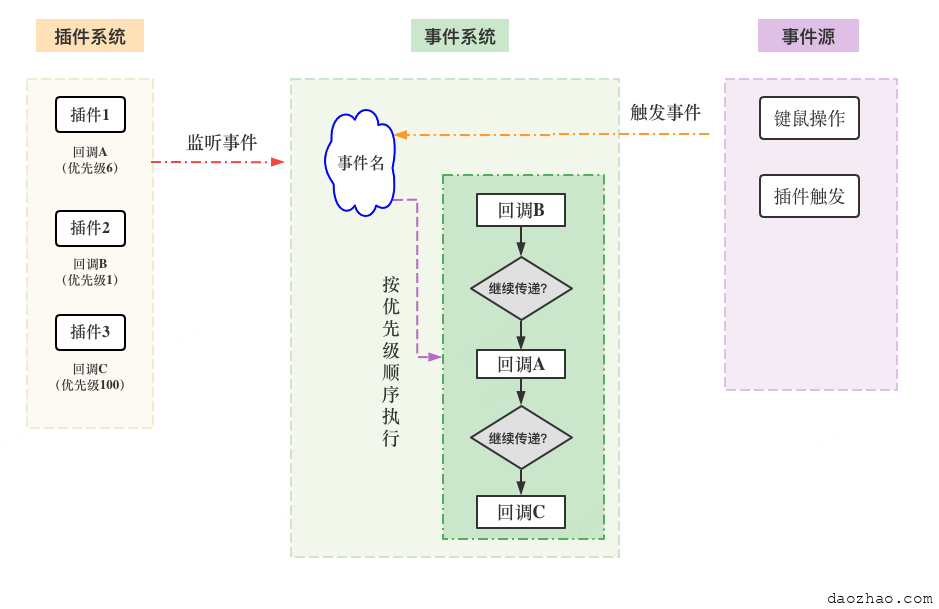
3.2 内置事件机制 能设置事件响应的优先级,控制回调执行顺序,干预和调整默认执行结果。
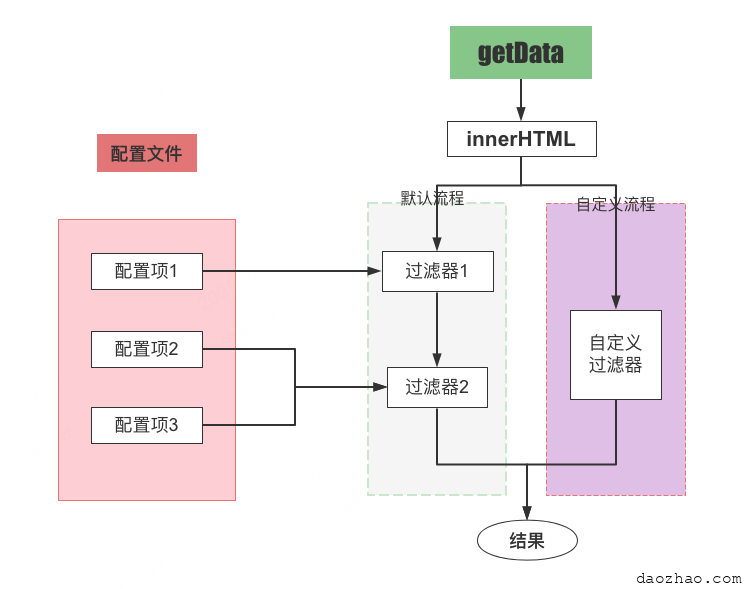
3.3 通过配置项控制getData和setData 可以通过配置项组合成不同的filter,对编辑器内容和设置的过程进行控制。

四、迁移前后效果对比
1. 支持格式刷

2. 表格粘贴效果更接近复制源样式
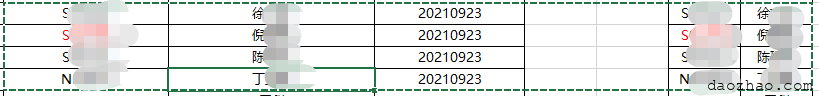
复制源

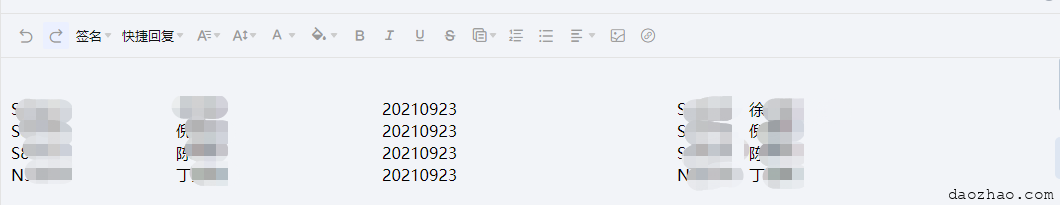
wangEditor编辑器粘贴效果

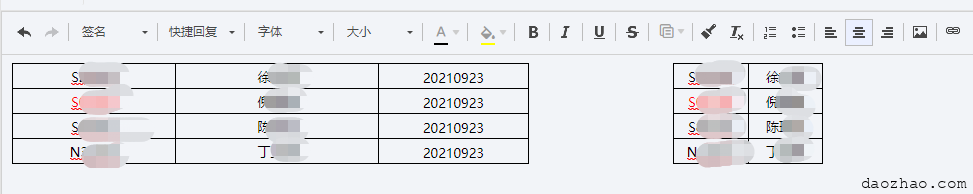
CKEditor4粘贴效果

3. 支持调整表格
支持对编辑器中的表格进行调整(暂未开放)

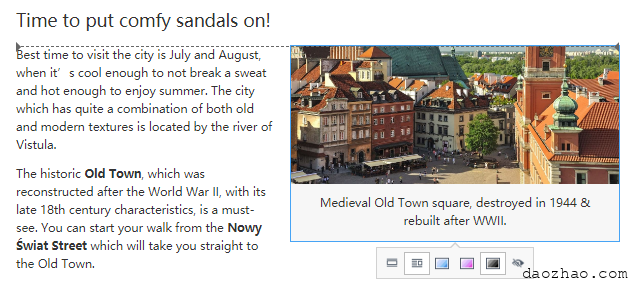
4. 支持调整图片排版、拖拽
wangEditor编辑器效果

CKEditor4编辑器效果

- 分类:
- Web前端
相关文章
wangEditor输入中文后直接粘贴bug来了解compositionstart
昨天有人反馈邮件编辑过程中的一个报障,具体内容就是在编辑器中输入中文然后直接粘贴先前复制好的信息,然后出现了bug,比如之前复制了订单号“1234”,再输入“您的订单号”后直接粘贴,编辑器内显示的结 阅读更多…
2021年的一点工作总结(二)富文本编辑器
邮件项目的核心功能就是编辑邮件了,所以文本的编辑特别容易被用户吐槽了。用户报障的时候一个万能的吐槽点“没有xxx功能,不支持xxx,没有Outlook好用”。 其实作为一个web产品,如果需要更加公 阅读更多…
在iframe中使用富文本编辑器wangEditor
自己做的邮件项目里面需要使用到富文本编辑器,邮件内容说白了就是HTML代码。前任使用的是wangEditor,部分定制化需求就是直接改的源码。 最近发现有的用户的邮件内容加进去的很多css信息, 阅读更多…
2021年的一点工作总结(二)富文本编辑器
邮件项目的核心功能就是编辑邮件了,所以文本的编辑特别容易被用户吐槽了。用户报障的时候一个万能的吐槽点“没有xxx功能,不支持xxx,没有Outlook好用”。 其实作为一个web产品,如果需要更加公 阅读更多…
富文本编辑器wangEditor多语言、工具栏体验改造
支持多语言 首页wangEditro本身是支持使用多语言的,通过源码可以看到里面有个 replaceLang 方法,虽然这种写法有点非主流,但是是有效的,里面部分地方在支持多语言方面有些遗漏。 阅读更多…
wangEditor富文本编辑器改造记录之一——了解wangEditor结构
最近鉴于项目要求,需要对自己使用的富文本编辑器进行改造。 我们首先简单了解下wangEditor的源码结构 第一步:polyfill 当然现在这些基本都用不上了,现代点的浏览器都支持这些 阅读更多…
