使用next.js服务端渲染经历
使用next.js服务端渲染经历
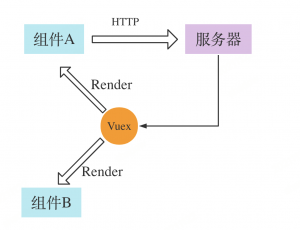
上周末的时候打算把自己的网站从vue的ssr转换为react的ssr,鉴于之前在vue中是用的原生的ssr,这次想在react中试试框架,所以首选的就是next.js。 第一次用next.js,根据官方文档来实现实现即可,但是遇到了一些问题,主要是跟store相关的,在vue中我用的是vuex,数据的全都是存储在vuex,相应主要需要数据的话就是在asyncData方法中调用,然后存在store,然后在页面就根据store的值来进行渲染。大致流程如下图

本次迁移出了基础的将vue组件转换为react组件外,重点的部分就是将原逻辑中使用vuex数据这一部分迁移至react的context中。
据我了解,目前nextjs的数据获取是需要在page页export出一个getStaticProps的方法,官方的示例是
export async function getStaticProps(context) {
const res = await fetch(`https://.../data`)
const data = await res.json()
if (!data) {
return {
notFound: true,
}
}
return {
props: { data }, // will be passed to the page component as props
}
}上面的return的props里面的数据会作为props传递给page页面。
按照vue中的逻辑,我需要getStaticProps方法中将请求到的数据存入至context,但是问题来了。。
getStaticProps里面并不能使用hooksuseContext,这并不符合hooks的使用规范。。。
怎么弄呢?放弃hooks改用class?
晚些时候试试。
- 分类:
- Web前端
相关文章
邮件草稿自动保存器hooks代码实现
基于之前的自动保存草稿设计思路—— 邮件项目草稿存取优化实践 ,做了初步的代码实现,将其封装成hooks,其功能主要就是 草稿自动保存器 。 设计回顾 其中比较编辑邮件是否发生变化的 阅读更多…
vue单元测试vuex,mutation,尤其是actions、getters怎么测?让你像使用vuex一样测试vuex
vuex 怎么单元测试,我们只能通过检验state的值是否符合预期来测试,所以,正常的套路应该是测试mutation,然后看看对应的state是否发生了符合预期的变化。没错。 mutation 阅读更多…
webpack笔记——在html-webpack-plugin插件中提供给其它插件是使用的hooks
最近在这段时间刚好在温故下webpack源码,webpack5都出来了,4还不再学习下? 这次顺便学习下webpack的常用插件html-webpack-plugin。 发现这个插件里面还额外加入了 阅读更多…
转译:使用react hooks优化回调函数在组件间的传递,useState,useReducer?
我们先看一下使用 useState hooks写的todoList组件,里面我们需要层层传递回调函数。 import React, { useState } from "react& 阅读更多…
vuex的mapState mapActions mapMutations mapGetters在模块module使用详解
我们使用主要是为了简洁自己的代码, 没用这些方法之前我们的代码可能是这样的(这里用使用了modules的来举例子,没有module的使用更简单,这里的module为pim),mutation和acti 阅读更多…
