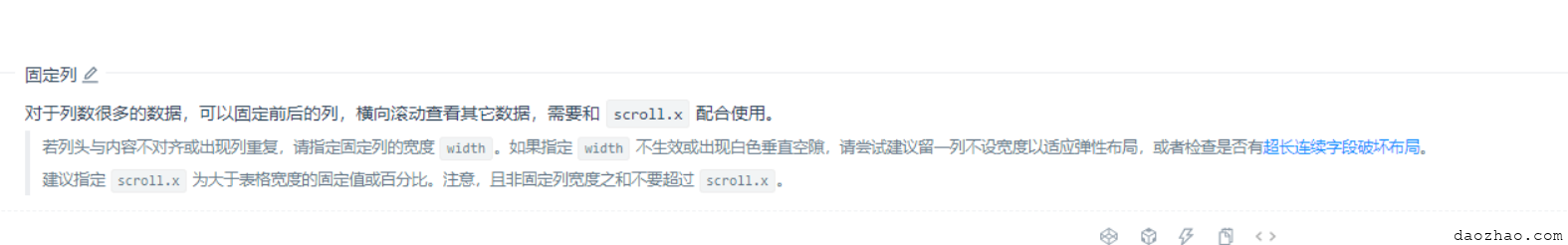
使用React版antd的表格table设置宽度width不生效,无法横向滚动,固定列有白色空隙
使用React版antd的表格table设置宽度width不生效,无法横向滚动,固定列有白色空隙
前段时间接手了一个新的项目,使用的React+antd的技术栈,最近在正式做第一期的需求了,自己也开始使用蚂蚁的antd了,自己之前用Vue的时候是用过饿了么的Element-ui,想着这类用法应该都大同小异的,但是自己还是遇到了坑。。。
主要是宽度不生效,滚动条出不来,左侧列固定后有白色空隙,文末有解决方案。
背景
项目比较老,里面使用的ant版本为3.22.0,现在最新的ant已经是4.x了,自己刚接手不久,暂时不会考虑升级antd版本。
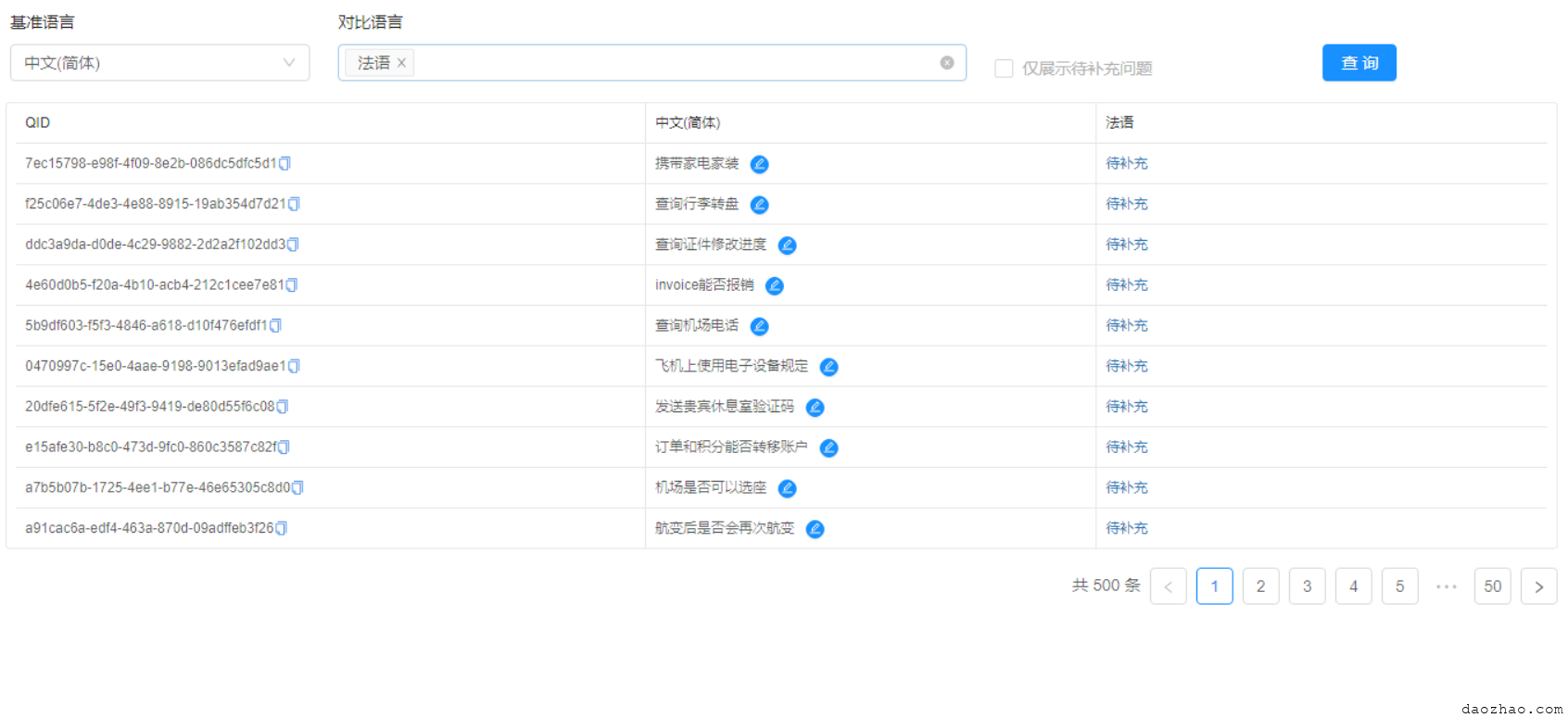
用户选择的对比语言,都会在表格中增加一列,加上表格里面固定的QID列和基准语言列,剩下的就是对比语言的列了(有几个对比语言,就有几列),当用户选择的对比语言过多的时候,就需要横向滚动
需求一:内容过多时支持横向滚动
为了表格整体美观一点,需要设置下列的宽度,QID列的内容都是字母数字,长度波动不大,准备固定为280,所有语言列的宽度准备固定为200,这个表格里面没有常见的最后一列--操作列,也就是没有了可以用来不设置固定宽度供伸缩的列,官方说法是请尝试建议留一列不设宽度以适应弹性布局。
遇到的问题
固定宽度不生效
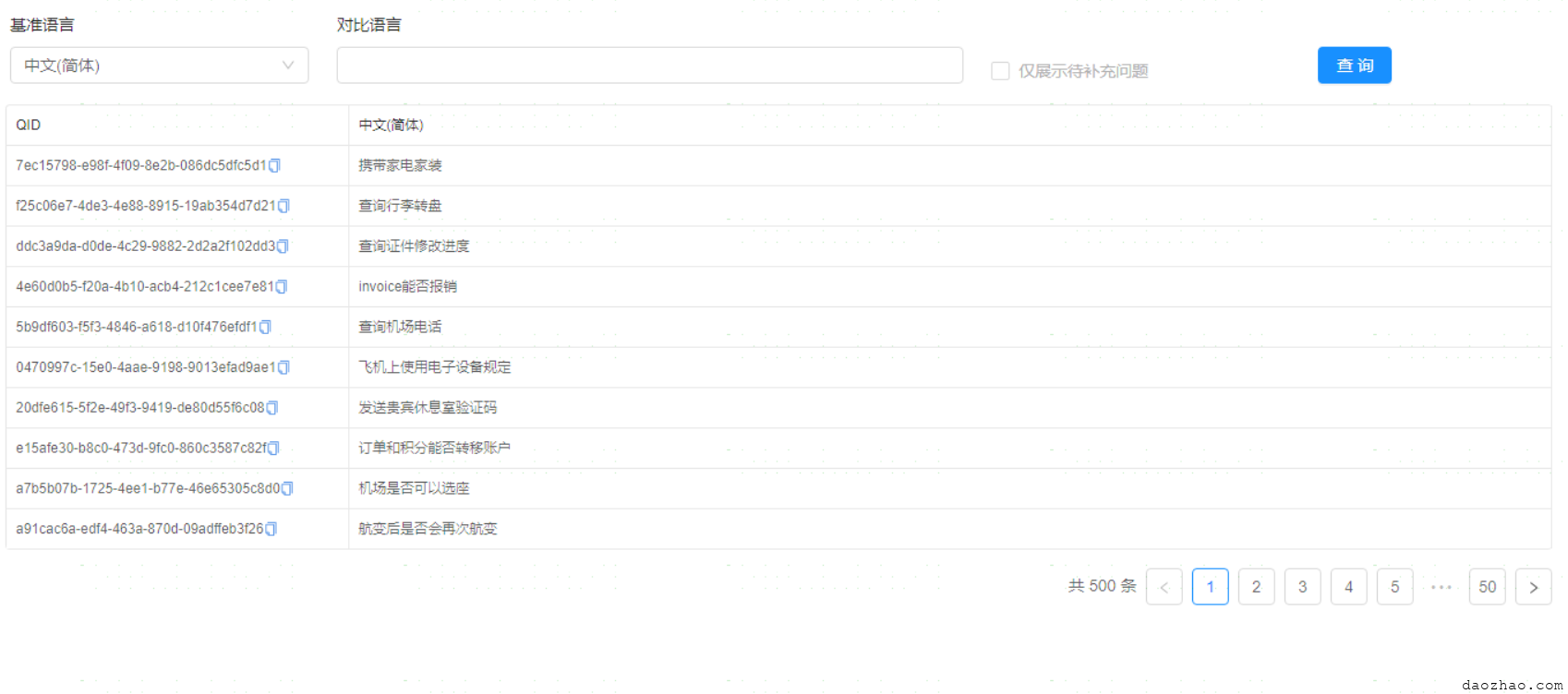
对比语言列少的场景

这样没什么问题,铺满。
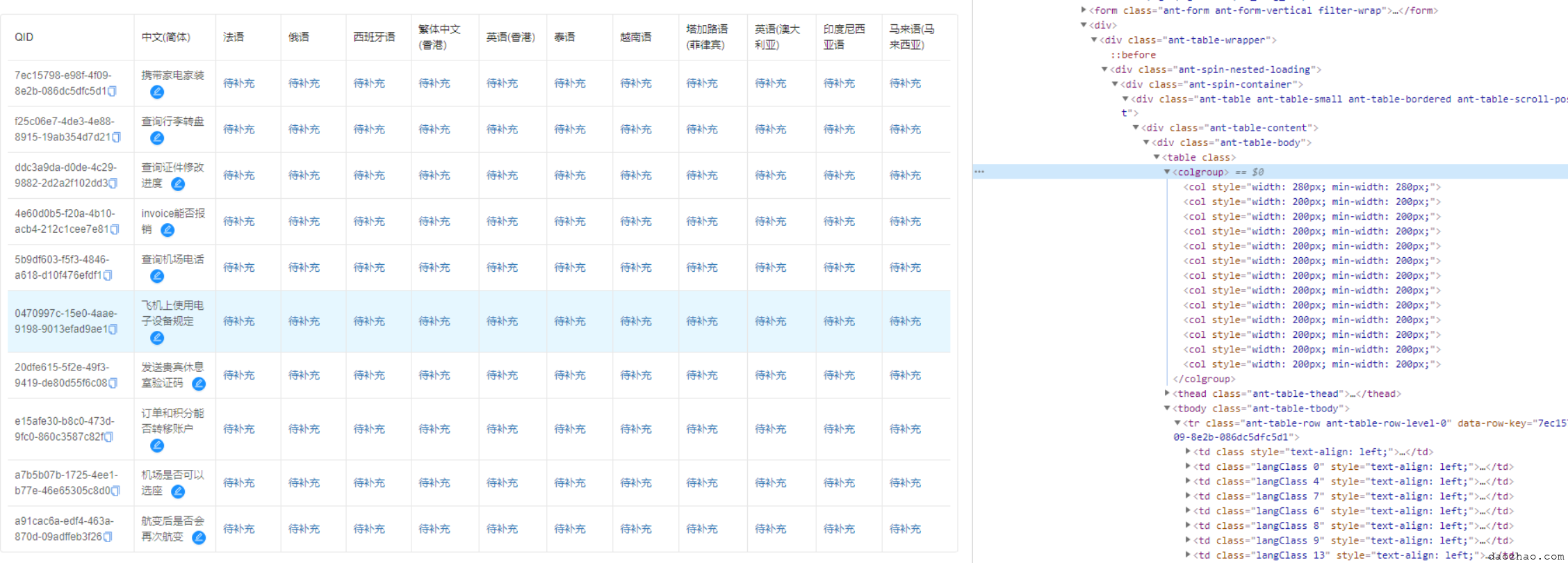
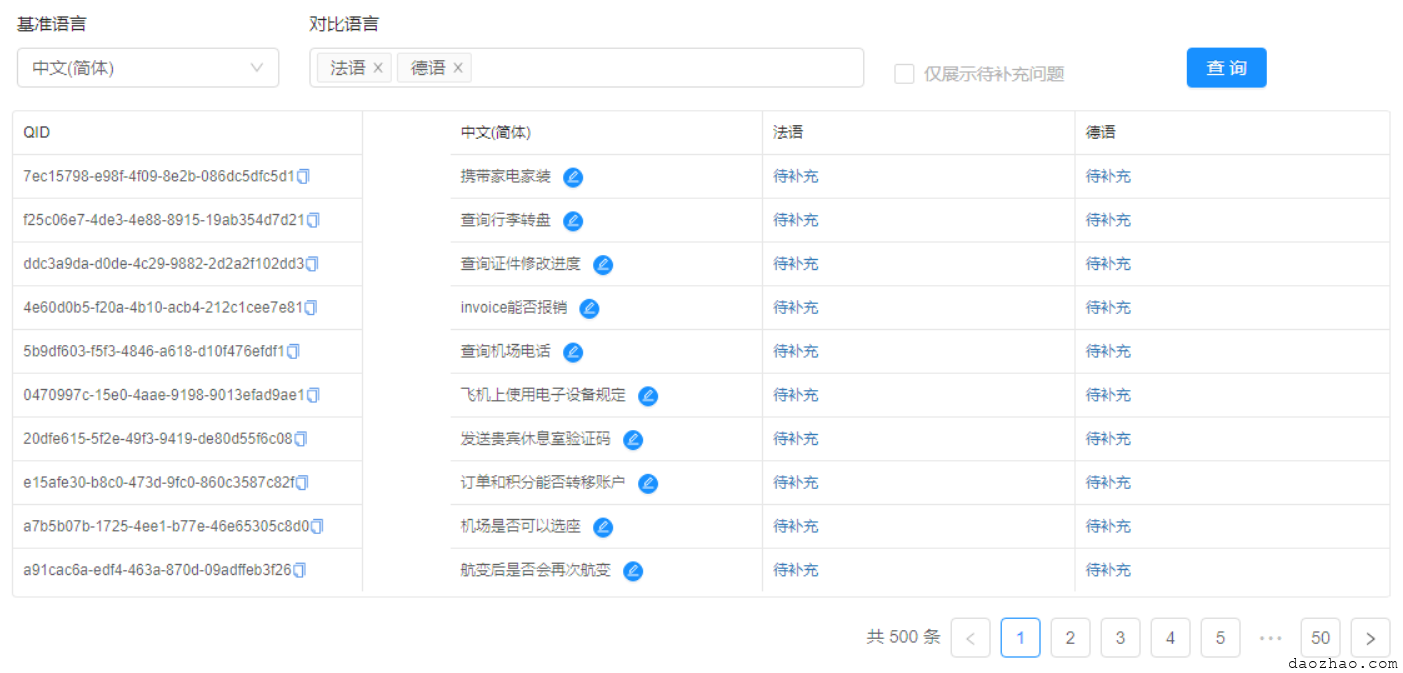
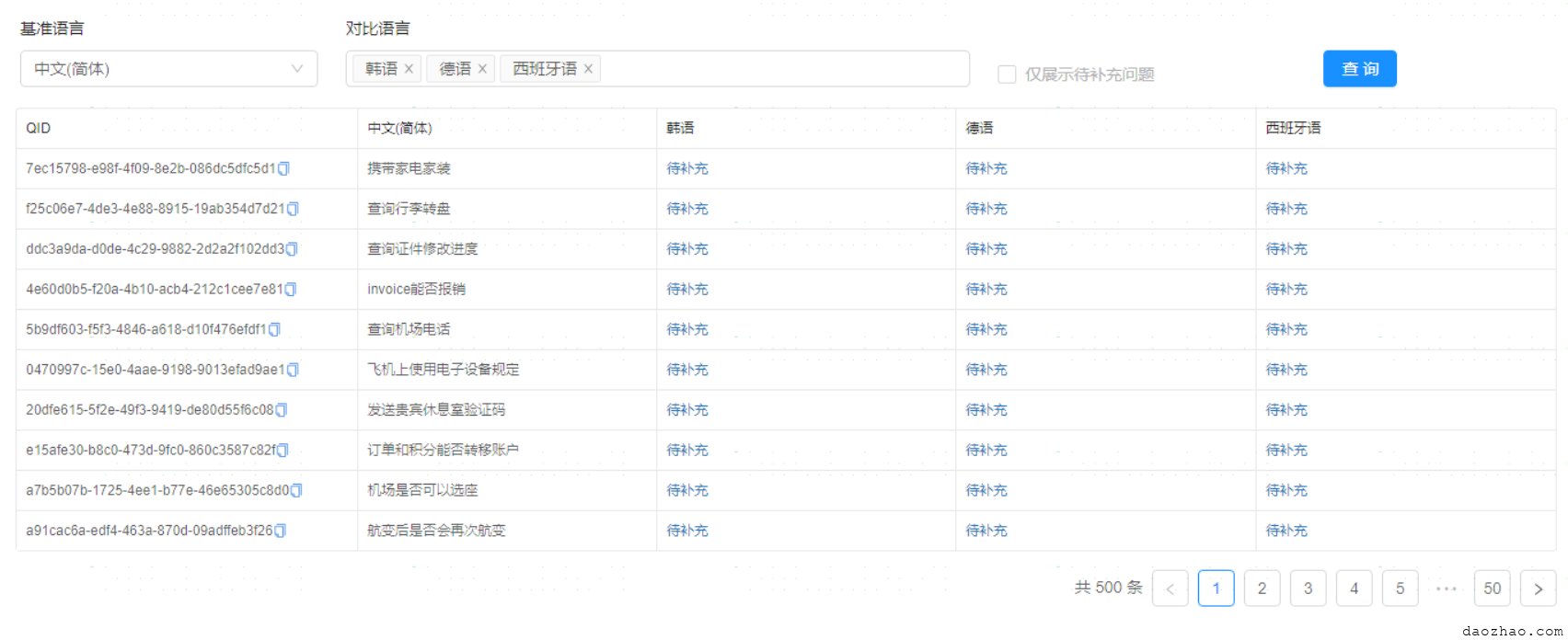
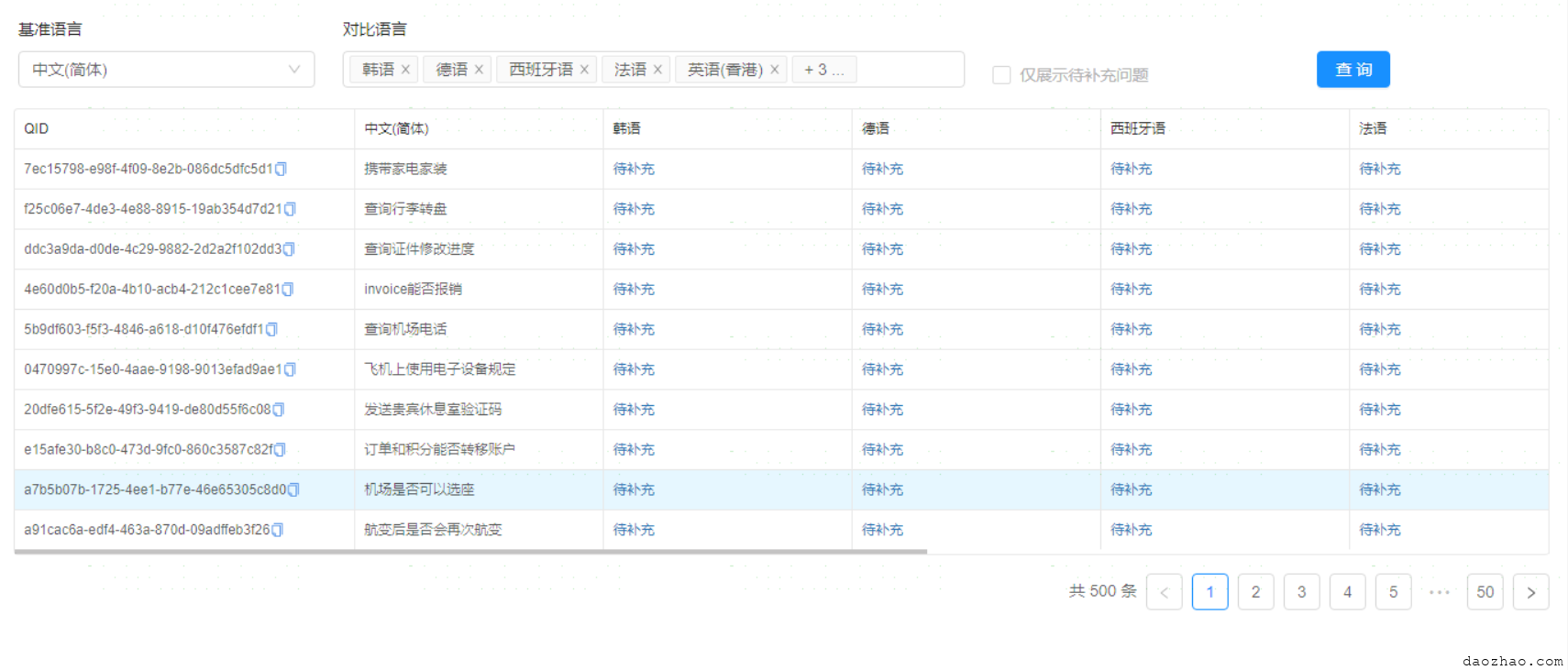
列多语言列多的场景

这里面选择了很多的对比语言,我们会看到列的宽度没有生效,语言列的宽度会不断压缩,以方便所有的语言列显示在table中。本想着固定宽度的总量不断增加,超过整体可视区域,会自动让我横向滚动的,结果没有。

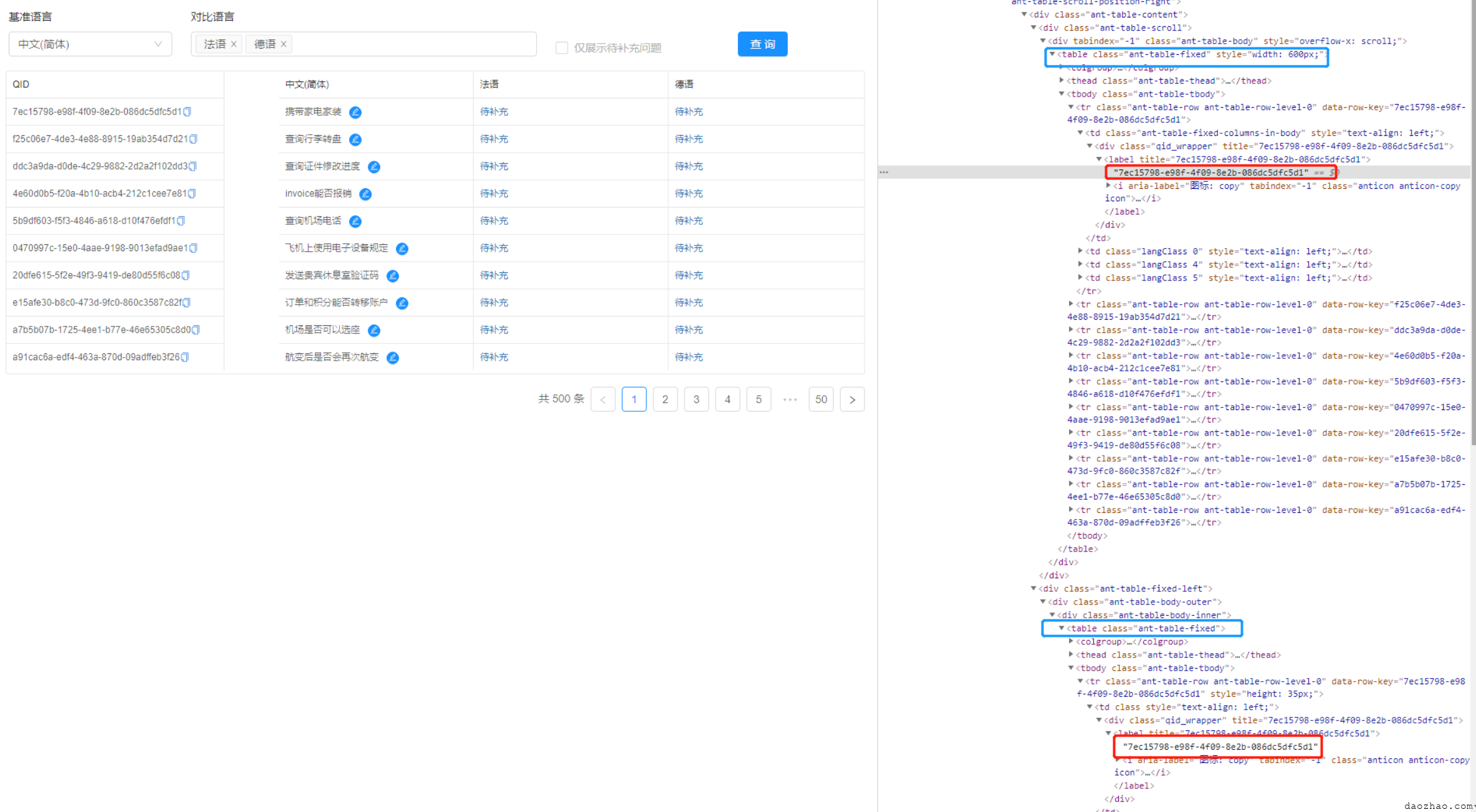
属性是设置上去了的。

看来不会用这个width的不止我一个。
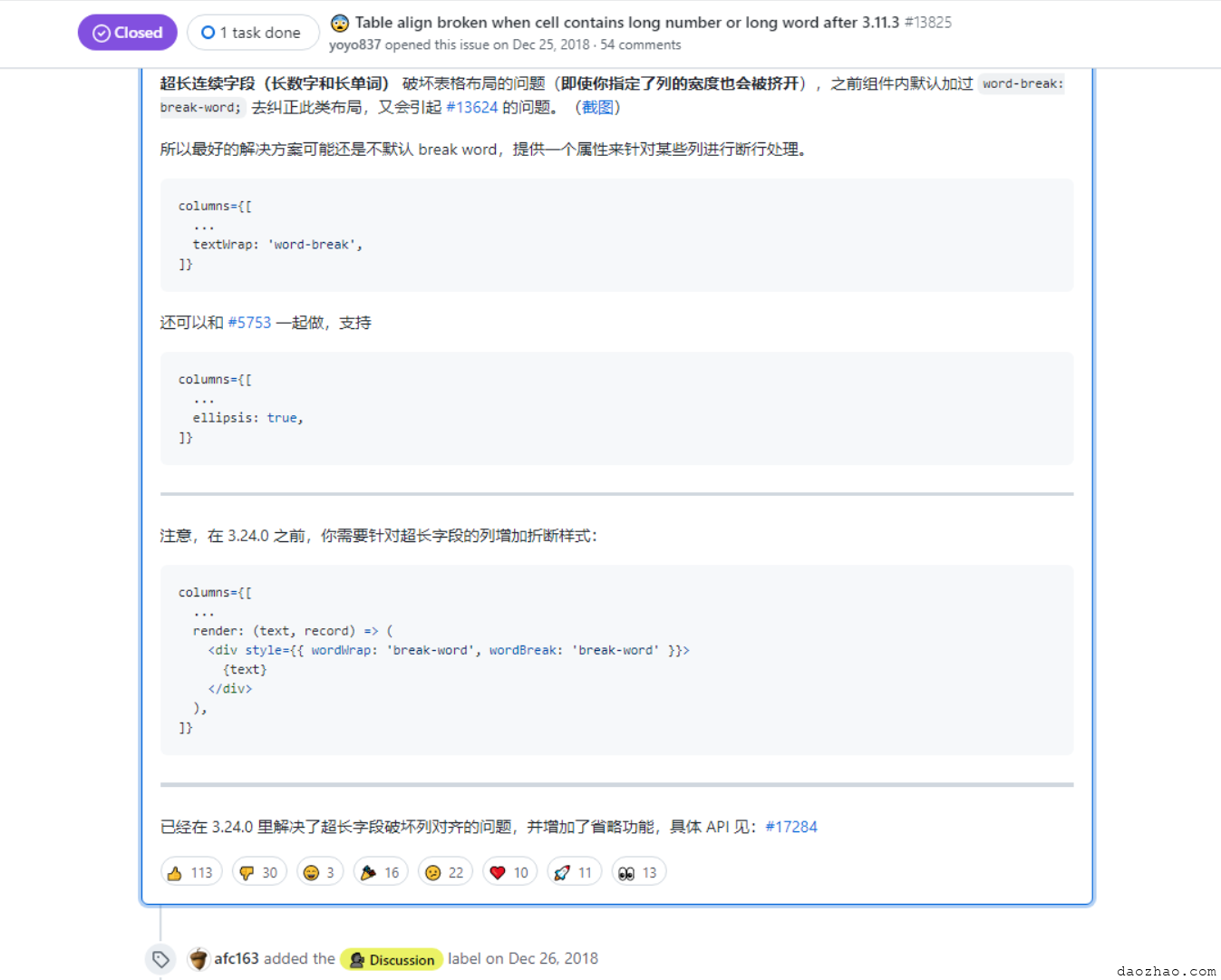
尝试打开官方给的链接,与github的issue上找解决方案

虽然感觉跟我的问题不太一样,还是尝试把上面提到的textWrap, ellipsis,wordBreak都组合设置了下,也没有看到效果。
其它上面的三个属性应该是适用于列里面的文字太多了的场景,我这边目前还没到那一步呢,就截图上的语言列里面的哪个几个汉字是不会超过200的。
横向滚动

尝试设置了scroll = {{x: true}}、scroll = {{x: 'max-content'}}、scroll = {{x: 600}},包括根据当前语言列的多少,动态设置scorll.x的数值也尝试过,直接设置过大或过小值也尝试过,终究出现滚动条。

但是只有上面的需求一,也就是需要横向滚动,但是连滚动条的影子都没有见到。。。
最后决定放弃官方给的属性设置了,尝试用CSS解决。
解决方案(需求一)
- 把上面尝试的官方设置的width、scroll都拿掉。
- 给需要尝试设置宽度的列设置上class(通过antd实现),QID列为qid_column,其它语言列均为lang_column
- 加上css
.ant-table-body { overflow-x: auto; // 让table能横向滚动 .ant-table-tbody { .qid_colomn { word-break: break-all; width: 280px; // 固定列宽度 } .lang_column { min-width: 200px; word-break: break-all; } } }完美搞定,简单而实用。
需求二:b表格最左列固定
也就是说表格最左边的QID列能固定(类似Excle的冻结窗口)
其实对于这个要求我内心是比较拒绝的,虽然我知道这个更好用,因为我知道这个table不好用,或者说我还不会用。
看文档。
首先是在该列上设置fixed: 'left'
然后就又可以看到上面提到的老朋友width和scroll

再次尝试放弃之前的CSS方案,改用官方的配置试试,结果如下


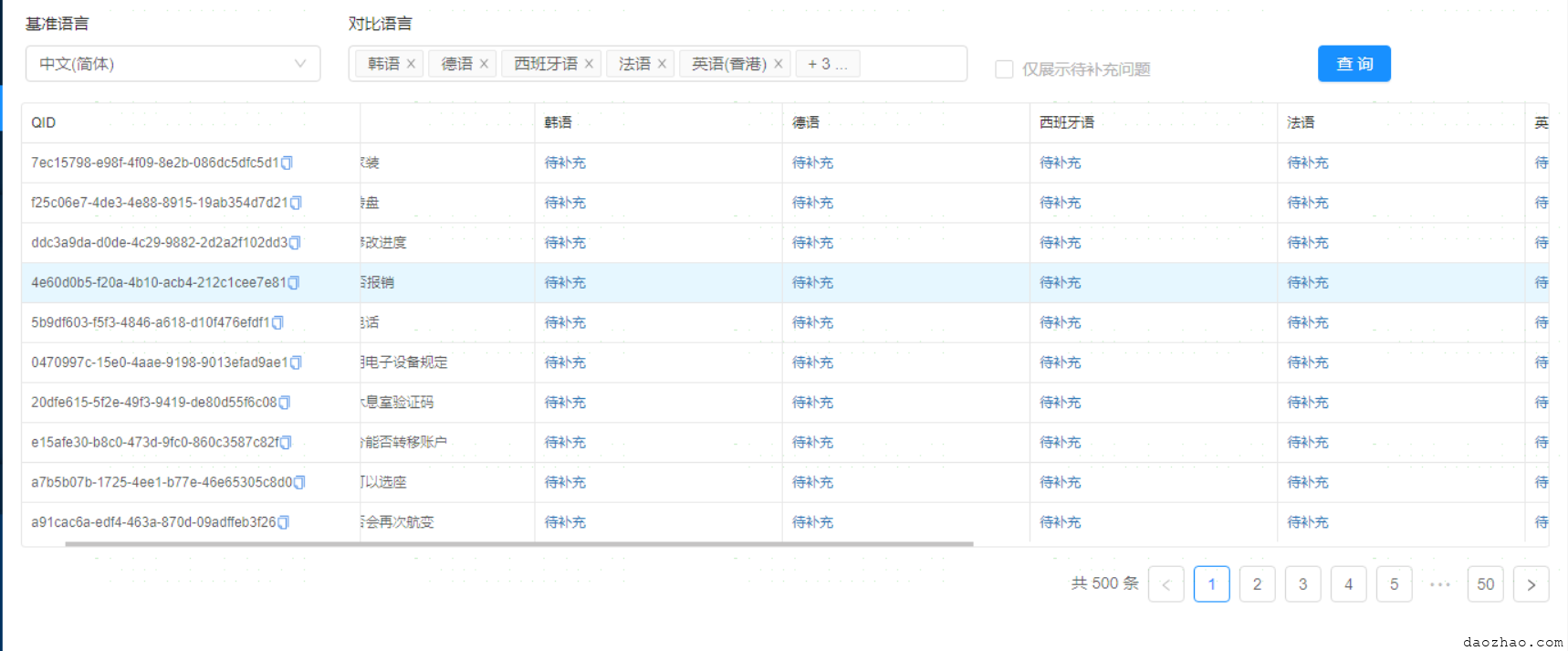
数据多(或者少)的场景都不理想,我太难了。。。好歹我也算见到了上面提到的垂直白色空隙了。

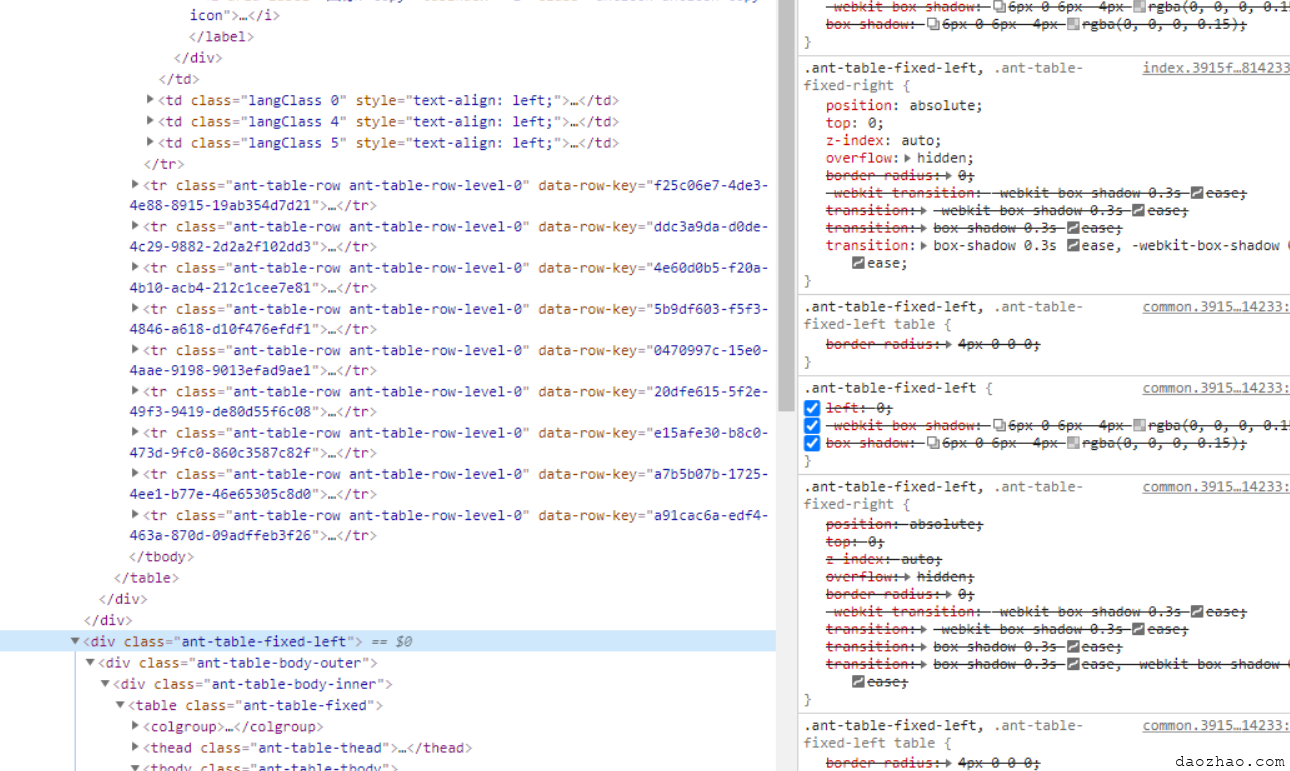
可以看到固定列,其实就是出现两个表格,然后通过合理的设置间距,让“下面的”表格滚动,“上面的”表格绝对定位,实现固定列。

依旧是各种尝试后无果,回到中的CSS方案,还是需要复用两套表格这个实现逻辑,所以上面的fixed: 'left'还是需要设置的。
解决方案(包括需求一、需求二)
还是用CSS解决
.ant-table-body {
overflow-x: auto; // 让table能横向滚动
}
.ant-table-tbody {
.qid_column {
word-break: break-all;
width: 280px; // 固定列宽度
}
.ant-table-fixed-columns-in-body {
width: 280px; // 固定左列容器的宽度始终为上述固定列宽度,避免数量多少时出现白色垂直空隙
}
.lang_column {
min-width: 200px;
word-break: break-all;
}
}额外加上的就是对左列容器.ant-table-fixed-columns-in-body的宽度设置。
效果图
语言列少时


语言列过多时

语言列过多滚动时

总结
使用开源组件先看文档,尽量搞懂官方配置项的使用方法,如果用了没效果可以在网上搜搜,方便的话可以看看源码深入理解配置。
antd太难了,我不会用,文档看不懂。
如果你还是不会用,就跟我一样,那就是指理解组件作者的实现思路吧,自己尝试解决(特别是CSS类的,还不用改源码)吧。
- 分类:
- Web前端
相关文章
antv G6流程图darge实现节点回溯连线
需要实现的效果就是这样 里面红线部分就是需要回溯的连线, 我们知道darge流程图连接节点是这样实现的 const data = { nodes: [ { id 阅读更多…
