记录CKEditor4删除文本引起文本分割而升级版本的经历
记录CKEditor4删除文本引起文本分割而升级版本的经历
背景
前段时间对接了一个electron壳提供功能————拼写检查,也就是在输入的英文有问题的时候,给予红色波浪线提示,邮件的时候能出现候选词,选择候选词后进行替换。
在功能上线当天上午产品经理发现邮件的富文本编辑器CKEditor内部分场景无法正常简写拼写替换。。。
问题复现
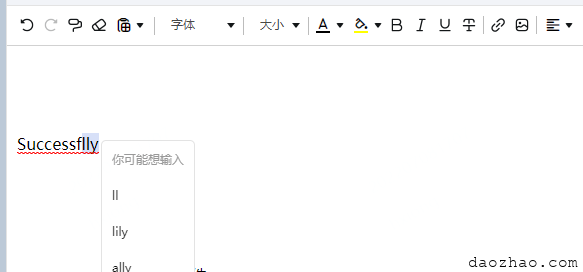
我们输入正确的英文单词Successfully,此时不会有红色波浪线,符合预期,但是如果此时在中间删掉一个字母(比如u),使其变成错误的单词Successflly,这时能出现波浪线,但是在点击右键,准备读取候选词的时候会出现错误。

考虑到写完单词后再进行删除这一操作还算是个很平常的使用场景,加上临近上线了,决定先暂停右键菜单里面的拼写检查入口。
我们是在最后面的单词y那里点击邮件的,此时自动选中的只有后面的lly,而不是预期的Successflly,因此右键菜单里面的候选词也就不符合预期了,因为候选词是根据此时选中词lly给出的。
因为拼写检查的大部分功能我们都不可控,都是chrome提供的,我们需要看下为什么引起chrome自动选词“错误”。
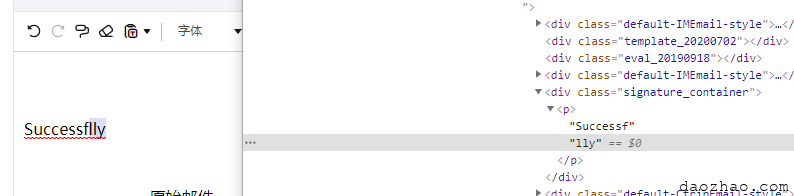
经查发现原来是我们在删除字母u的时候,编辑器将之前的单词由一个文本分成了两个文本节点。虽然在表象上看是一个文本Successflly,但实际上是Success和flly两个文本。

所以我们chrome在自动选词的时候就只选择了后面的lly,如果我们在前面的波浪线处,点击鼠标右键,这时就只会选中前面的。

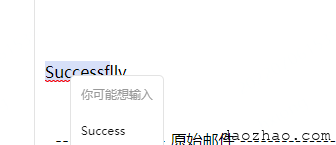
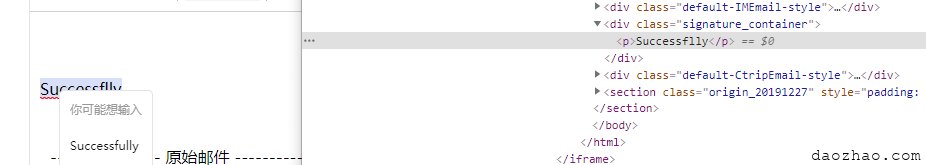
这类问题多半是由编辑器底层的机制决定的,所以我们首先去官网看看,看看官网的demo里面的编辑器是不是也有类似的问题,试了下并没有,再看版本,官网的是最新版本4.19.0,我们项目中用的是4.17.0,下载4.17.0的官网版本试试,也有类似的问题,据此我们尝试升级自己项目的CKEditor版本为4.19.0,最后问题解决。

总结
对于这类我们使用第三方库发现问题的场景,建议大家也安装类似的步骤排障和解决问题
- 官网验证确认官方是否存在该问题
- 官网没问题就验证项目当前版本(一般可能会比官网的版本低)对应的官网版本是否存在该问题
- 逐步验证是否是自己的插件或其它改动引起的问题
- 自己尝试修复或者给官方提Issue
- 分类:
- Web前端
相关文章
CKEditor系列(一)CKEditor4项目怎么跑起来的
我们先看CKEditor的入口ckeditor.js,它里面有一部分是压缩版,压缩版部分对应的源码地址为src/core/ckeditor_base.js // src/core/ckedit 阅读更多…
CKEditor系列(六)改造原编辑器默认样式dom结构效果对比
熟悉的朋友应该知道之前是用的wangEditor,近期才迁移到CKEditor,很早的时候项目就支持一个叫“默认样式”的功能,需求就是部分BU希望能够统一邮件对外发送的样式,比如统一使用“宋体,黑色 阅读更多…
目前市面上的拼写检查工具哪家强?没有调研就没有发言权
目前市面上的含拼写检查功能产品主要分两种, 拼写检查类 和 写作助手 (支持拼写检查、语法检查、书写润色等)类。 下面分别以这两类的典型产品举例。 拼写检查类产品 一、chrome类拼写 阅读更多…
富文本编辑器wangEditor迁移CKEditor前后效果对比
一、背景 富文本编辑器wangEditor的工具栏如图所示 富文本编辑器CKEditor4工具栏如图所示 二、wangEditor编辑器存在问题 1. 字号和字体设置 阅读更多…
CKEditor系列(三)粘贴操作是怎么完成的
在上一篇文章 CKEditor系列(二)事件系统是怎么实现的 中,我们了解了CKEditor中事件系统的运行流程,我们先简单回顾下: 用户注册回调函数时可以指定优先级,值越小的优先级越高,默 阅读更多…
CKEditor系列(七)编辑器工具栏根据宽度自动折叠
刚才看了看上一篇写CKEditor的文章是在今年的一月份,现在轮到我们的设计师对编辑器下手了。我们回顾下现在的编辑器长什么样子。 需求 我们客户端默认窗口尺寸下,会出现排,并且第二排 阅读更多…