防止通过浏览器开发者工具复制内容的简单方法
如果您发现本文排版有问题,可以先点击下面的链接切换至老版进行查看!!!
防止通过浏览器开发者工具复制内容的简单方法
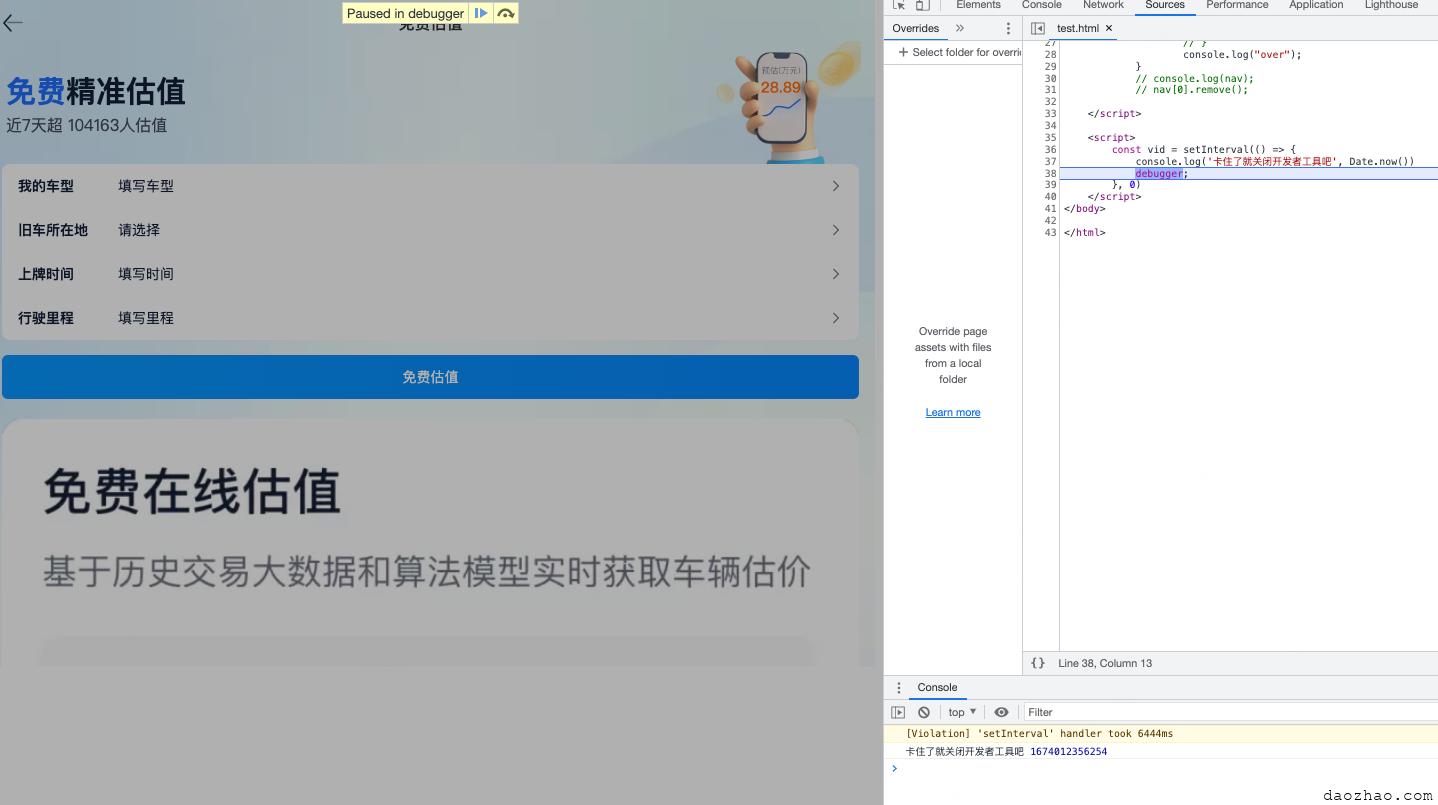
前一天去某个模板网站闲逛,看到了比较好的模板,忍不住想看看人家是怎么实现的,突然被莫名的断点吸引了,原来网站是为了防止我“偷”它的内容啊。
出于习惯,我当然要看看这个断点是怎么回事啦,原来它室利用debugger和一个定时器来让页面在打开控制台后,一直处在被断点卡出的状态,使得通过选择页面元素等操作被中断。
该网站模板很精美,是以此盈利的网站,东西明码标价,避免在预览的时候被人白嫖,用点手段也无可厚非。
写个demo看看具体实现吧,其实方法很简单。
setInterval(() => {
console.log('卡住了就关闭开发者工具吧')
debugger;
}, 0)效果如下

现在很多网站自己没什么优质的内容,还不让大家复制,甚至还需要登录或者关注后才能查看复制内容,典型的就是CSDN,现在已是业内毒瘤了。
可不止我一个人这么认为哦
没错,我也不忘吐槽下CSDN。
- 分类:
- Web前端
更新时间:
相关文章
《浏览器工作原理与实践》笔记之闭包问题解答
Q: function fn() { var a = 10 function f1() { console.log(a) }; functio 阅读更多…
CSDN数据库泄露门
继12月21日CSDN网站用户数据库被泄露后,12月22日,网上曝出QQ邮箱、人人网、天涯 、开心网、多玩、世纪佳缘、珍爱网、美空网、百合网、178、7K7K、当当、网易邮箱等知名网站也采用 阅读更多…