让hexo的分类列表支持子分类导航
让hexo的分类列表支持子分类导航
需求
之前我们的分类列表是这样的

里面有三篇文章,三个年份个一张,即2021、2020、2019
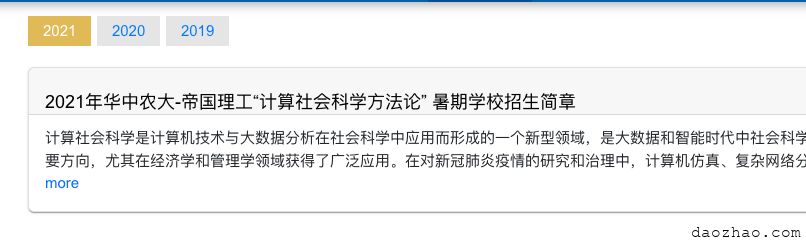
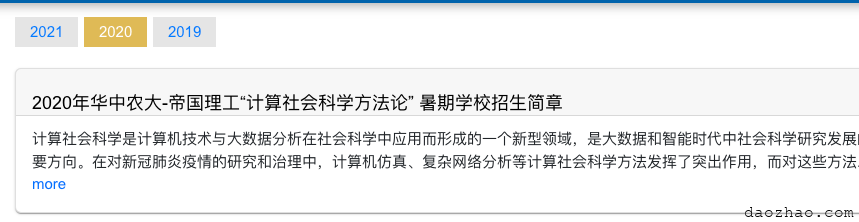
现在需要支持在列表页根据不同的年份来切换,效果如下图:


前置知识
这就涉及到对hexo的category的了解了。
假设我们有个文章A是这样设置分类信息的
categories:
- [training, 2021]
- [y2021]同时有个文章B是这样设置分类信息的
categories:
- [training]测试发现如下现象:
- 我们访问/categories/training,该列表会展示A、B两篇文章
- 我们访问/categories/training/2021,该列表会展示A这一篇文章
- 我们访问/categories/2021,会提示找不到对应的文章
- 我们访问/categories/y2021,该列表会展示A这一篇文章
可以发现
- categories中同一个
[]里面的分类之间是父子级关系 - categories中不同
[]里面的分类是并列关系
同时在编写模板的时候发现hexo认为每一个特定的分类列表只隶属于某一个category,也就是category.ejs中page.category只会是一个值,所以上述现象对应的page.category分别是:
- 现象1中的category为
training - 现象2中的category为
2021,并非[training, 2021] - 现象3中的category为
2021 - 现象4中的category为
y2021
实战
需求其实加入这样的子分类“导航器”(姑且这么称呼吧),这里只不过是按年份来做子分类。

然后每个对应的url是/categories/training/2021、/categories/training/2020,每个url都含有这个“导航器”
具体就需要修改/layout/_pages/category.ejs文件中下面的部分了,在里面加入实现“导航器”的代码即可。
<div class="post-stream-container">
<% page.posts.sort('date', -1).each(function(post){ %>
<div class="grid-item">
<%- partial('_partial/post-entry', { post: post, index: true, pin: false }) %>
</div>
<% }) %>
</div>首先我要判断出当前的page.category是否是子分类(这里是年份),我们简单的通过正则表达式判断它是不是4个数字。/^\d{4}$/.test(page.category)。
因为page.category只有最后一层的信息,比如上述现象2中只能知道2021,而无法获知training。我们可以简单的通过再额外设置一个front-matter信息,比如加一个_categoryParent: training,这样我们就知道training了,用个临时变量来存储。
具体代码
<%let categoryParent='';
page.posts.sort('date', -1).each(function(post){
if(post._categoryParent) {
categoryParent = post._categoryParent;
}
})
%>分页器中用哪些年份,这个我们也可以用上面类似的做法,这里我们先直接写死。
这样功能基本完成了,加上指定的class设置样式即可。
完整代码如下:
<div class="post-stream-container">
<% if (/\d{4}/.test(page.category)) { %>
<div class="year_wrapper">
<%let categoryParent='';
page.posts.sort('date', -1).each(function(post){
if(post._categoryParent) {
categoryParent = post._categoryParent;
}
})
%>
<%let yearList=['2021', '2020', '2019'];
yearList.forEach(function (year) {%>
<a href="<%- url_for('/' + config.category_dir + '/' + categoryParent + '/' + year + '/')%>" class="category_year-a <%- year === page.category ? 'active' : ''%>"><%- year%></a>
<%})%>
</div>
<% } %>
<% page.posts.sort('date', -1).each(function(post){ %>
<div class="grid-item">
<%- partial('_partial/post-entry', { post: post, index: true, pin: false }) %>
</div>
<% }) %>
</div>效果达成。
- 分类:
- Web前端
相关文章
更改道招网导航栏实现wordpress二级分类目录(页面)导航
之前 道招网 一直是使用的是此主题 simple-m 的默认的设置,即是页面导航。目前是分类导航+页面导航,并且都支持二级子分类和二级子页面哦。实现这个功能要用到两个函数 [code]<!-- 阅读更多…
让hexo的分类列表支持子分类导航(优化版)
之前写过 hexo的分类列表支持子分类导航 ,简单回顾下需求,就是想让列表页能够根据不同的年份来切换,效果如下: review 当时采用的临时方案,虽然效果是达到了,但是具体实现不够 阅读更多…
让hexo的分类列表支持子分类导航(优化版)
之前写过 hexo的分类列表支持子分类导航 ,简单回顾下需求,就是想让列表页能够根据不同的年份来切换,效果如下: review 当时采用的临时方案,虽然效果是达到了,但是具体实现不够 阅读更多…