前端模拟后端接口进行调试之node+mysql篇
如果您发现本文排版有问题,可以先点击下面的链接切换至老版进行查看!!!
前端模拟后端接口进行调试之node+mysql篇
npm install express body-parser --save npm install mysql --save-d用node实现接口 api.js
var path = require('path');
var express = require('express');
var bodyParser = require('body-parser');
var mysql = require("mysql");
var app = express();
//mysql的连接池
var pool = mysql.createPool({
host: 'localhost',
port: 3306,
database: 'test',
user: 'root',
password: ''
})
app.use(bodyParser.urlencoded({
extended: true
}));
app.use(bodyParser.json());
var perPage = 10; //默认每页条数
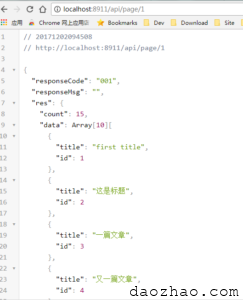
app.get('/api/page/:index', function(req, res) {
res.header("Access-Control-Allow-Origin", "*"); //避免跨域
res.header('Access-Control-Allow-Methods', 'PUT, GET, POST, DELETE, OPTIONS');
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header('Access-Control-Allow-Headers', 'Content-Type');
var index = req.params.index;
console.log('当前请求第' + index + '页数据');
pool.getConnection(function(err, connection) {
if (err) {
console.log('连接mysql数据库失败');
} else {
var dataBack = {
responseCode: '001',
responseMsg: '',
res: {
count: 0,
data: []
}
}
//查询总数
connection.query('SELECT COUNT(*) FROM posts', null, function(err, result) {
dataBack.res.count = result[0]['COUNT(*)'];
});
//查询分页数据
connection.query('SELECT * FROM posts limit ' + perPage * (index - 1) + ' ,' + perPage, null, function(err, result) {
if (err) {
console.log('查询数据失败');
} else {
dataBack.res.data = result;
res.send(dataBack);
connection.release();
}
})
}
})
});
app.get('*', function(req, res) {
res.send({
responseCode: '002',
responseMsg: '请访问/api/page/:id获取数据'
});
});
app.listen(8911, 'localhost', function(err) {
if (err) {
console.log(err);
return;
}
console.log('Listening at http://localhost:8911');
});

-- phpMyAdmin SQL Dump
-- version 4.6.4
-- https://www.phpmyadmin.net/
--
-- Host: 127.0.0.1
-- Generation Time: 2017-12-02 01:55:09
-- 服务器版本: 5.7.14
-- PHP Version: 5.6.25
SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO";
SET time_zone = "+00:00";
/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;
/*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */;
/*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */;
/*!40101 SET NAMES utf8mb4 */;
--
-- Database: `test`
--
-- --------------------------------------------------------
--
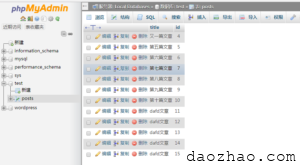
-- 表的结构 `posts`
--
CREATE TABLE `posts` (
`title` char(20) CHARACTER SET utf8 NOT NULL,
`id` int(20) NOT NULL
) ENGINE=MyISAM DEFAULT CHARSET=latin1;
--
-- 转存表中的数据 `posts`
--
INSERT INTO `posts` (`title`, `id`) VALUES
('first title', 1),
('这是标题', 2),
('一篇文章', 3),
('又一篇文章', 4),
('第五篇文章', 5),
('第六篇文章', 6),
('第七篇文章', 7),
('第八篇文章', 8),
('第九篇文章', 9),
('第十篇文章', 10),
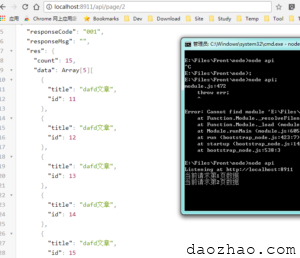
('dafd文章', 11),
('dafd文章', 12),
('dafd文章', 13),
('dafd文章', 14),
('dafd文章', 15);
--
-- Indexes for dumped tables
--
--
-- Indexes for table `posts`
--
ALTER TABLE `posts`
ADD PRIMARY KEY (`id`);
--
-- 在导出的表使用AUTO_INCREMENT
--
--
-- 使用表AUTO_INCREMENT `posts`
--
ALTER TABLE `posts`
MODIFY `id` int(20) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=16;
/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;
/*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */;
/*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
 我用的chrome插件JSON Viewer来查看json,是不是很爽,传送门=》 商店地址
我用的chrome插件JSON Viewer来查看json,是不是很爽,传送门=》 商店地址

- 分类:
- Web前端
更新时间:
相关文章
php连接mysql数据库代码
创建页面开始连接 <?php $con = mysql_connect("localhost","root","sa"); 阅读更多…
加个分享印象笔记收藏内容的功能?
自己长期是印象笔记的会员,在最终决定使用印象笔记的前使用过一段时间的evernote,最终还是因为印象笔记的本地化做的好,会员价格没那么贵而选择使用印象笔记了,数据放在国内就国内吧,国外也不一定没人 阅读更多…
Ubuntu建立PHP服务器(apache+php+mysql+phpmyadmin)
Ubuntu建立LAMP(apache+php+mysql+phpmyadmin) Ubuntu安装配置LAMP WEB服务器最详细和全面的方法: 一.安装 1.安装LAMP 在新立得软件包 阅读更多…
windows下xampp的mysql中文乱码
今天突然想搞微信公众账号的时候,碰到了将用户的中文存入mysql出现乱码的情况,于是在折腾了一会,特把过程记录下来,以备忘。 1、老习惯,我喜欢所有文件的编码用utf-8,极度不喜欢gbk之流。 阅读更多…
docker安装php nginx mysql容器化记录
建议第一步应该先安装mysql,因为后面的php很可能是需要连接mysql的,然后nginx是需要转发.php文件给php-fpm的 新建nginx的配置文件 /root/website/ngi 阅读更多…
java 使用apidoc生成api
TestJavadoc.java的源码如下 [code lang="java"] package lee; /** *Description: *<br />Copyright 阅读更多…