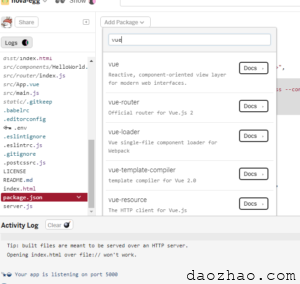
用在线IDE写vue代码
如果您发现本文排版有问题,可以先点击下面的链接切换至老版进行查看!!!
用在线IDE写vue代码
app.get('/', (request, response) => {
response.sendFile(`${__dirname}/${dist}/index.html`);
});
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run build && node server.js",
"lint": "eslint --ext .js,.vue src",
"build": "node build/build.js"
},
 今天发现glitch项目貌似有大小限制,128M,我是在导入工程时看到的提示,还没有在官方那确认。
目前我搞了一个vuecli建的空项目,大家可以直接remix然后使用,地址 https://vuecli.glitch.me。我还特意试了试vue.glitch.me,这个域名被用了,是一个哥们写的todolist项目,还没写完。
今天发现glitch项目貌似有大小限制,128M,我是在导入工程时看到的提示,还没有在官方那确认。
目前我搞了一个vuecli建的空项目,大家可以直接remix然后使用,地址 https://vuecli.glitch.me。我还特意试了试vue.glitch.me,这个域名被用了,是一个哥们写的todolist项目,还没写完。- 分类:
- Web前端
更新时间:
相关文章
用个数组来理解vue的diff算法(一)
原文地址: 道招网 的 用个数组来理解vue的diff算法(一) Vue使用的diff算法,我相信用vue的估计都听过,并且看到源码的也不在少数。 先对下面的代码做下说明: 由于这里用 阅读更多…
vue实现自定义组件的v-model双向数据绑定
一般来说我们用v-model是在input中 常见用法如下 <input type="text" v-model="username"> 用户名:{{username}} 其 阅读更多…
Vue同一路由跳转页面不刷新解决方案及注意事项之二
之前写过一个 《Vue同一路由跳转页面不刷新解决方案及注意事项》 ,在这篇文章里面鞋到了怎么解决这个问题,具体内容可以点击查看,这里简单说一下,就是利用将时间戳传给路由的query,也就导致 $ro 阅读更多…
Vue在chrome44偶现点击子元素事件无法冒泡
公司的一个项目大致是这样的:一个左侧列表,点击左侧列表的文章标题,右侧展开该文章对应的内容的。 现在的问题出现在极少部分客户有时左侧的标题,无法打开对应的右侧的内容,给人的改进就是‘卡’、点不动、点 阅读更多…
Vue和React hooks实现Select批量选择、选中条数、全选、反选实现对比
批量选择、全选、反选这些功能使用频率还是很高的,下面直接看看Vue和React分别怎么实现吧。 Vue 在使用Vue的时候是很容易实现的,我们以下列数据格式为例: const data 阅读更多…
vue-cli设置css不生效
我们有的项目使用的是老的vue-cli脚手架生成的,今天想写点东西,发现.vue文件里面 style 里面写的样式都不生效了,很自然就想到是不是loader的问题。 在这种项目的webpack.ba 阅读更多…