element-ui动态表单async-validate校验 please transfer a valid prop path to form item!
如果您发现本文排版有问题,可以先点击下面的链接切换至老版进行查看!!!
element-ui动态表单async-validate校验 please transfer a valid prop path to form item!
<el -form :model="dataForm" ref="dataForm" :rules="dataFormRules">
</el><el -form-item label="名称" prop="name">
</el><el -input v-model="dataForm.name"></el>
<el -form-item label="版本" prop="version">
</el><el -input v-model="dataForm.version"></el>
dataFormRules: {
name: [
{ required: true, message: '请输入名称', trigger: 'blur' },
{ min: 1, max: 50, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
version: [
{ required: true, message: '请填写版本', trigger: 'blur' }
],
},
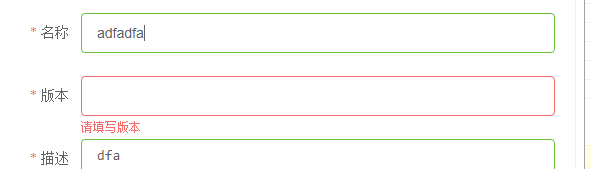
当时其实每个el-form-item也可以直接定义自己的rules属性上面的校验是很常见的,效果也很不错
 但是有时我们可能场景比这复杂的多
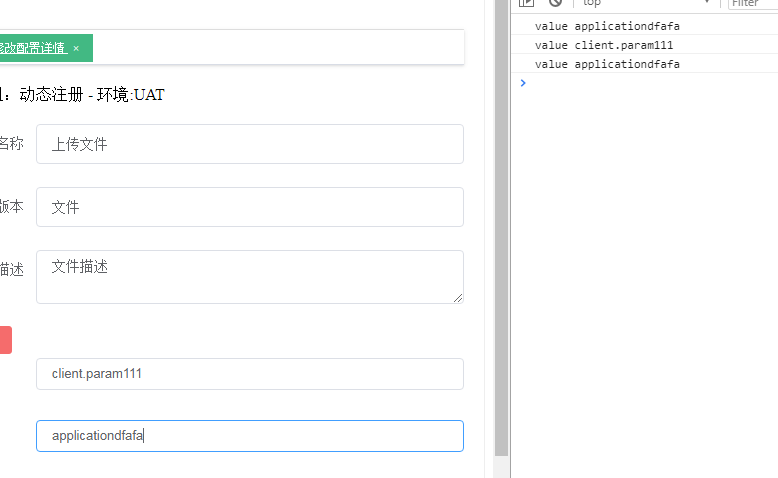
比如我们要动态添加表单,比如配置文件增删改查参数
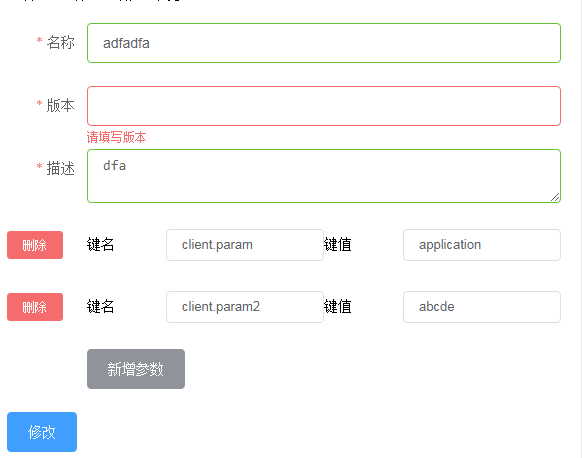
但是有时我们可能场景比这复杂的多
比如我们要动态添加表单,比如配置文件增删改查参数

原谅我刚才只放了上半部分这种怎么校验? 我事先并不知道对应的是哪个键值对,顺带讲一下这种用vue怎么实现。首先双向绑定也很显然不可能用类似dataForm.xxx的方式了。后端返回的结果很可能是这样的
{
"code": 100,
"msg": null,
"data": {
"projectName": "动态注册",
"envName": "UAT",
"version": "文件",
"description": "文件描述",
"name": "上传文件",
"list": {
"client.param": "application",
"client.param2": "abcde"
}
}
}
[
{keyName:"client.param",keyValue:"application"},
{keyName:"client.param2",keyValue:"abcde"}
]
<el -form-item v-for="(item,index) in dataForm.keyValues" :key="index">
</el><el -col :span="3" slot="label">
</el><el -button
size="mini"
type="danger"
@click="handleDelete(item,index)">删除</el>
<el -col :span="4" justify="center">键名</el>
<el -col :span="8">
</el><el -input label="ok" size="small" v-model="item.keyName">
</el>
<el -col :span="4" justify="center">键值</el>
<el -col :span="8">
</el><el -input label="ok2" size="small" v-model="item.keyValue">
</el>
<el -form-item label="描述" prop="description">
</el><el -input type="textarea" v-model="dataForm.description"></el>
<template v-for="(item,index) in dataForm.keyValues">
<el -button
size="mini"
type="danger"
:key="'btn' + index"
@click="handleDelete(item,index)">删除
</el>
<el -form-item v-for="(item2, index2) in item"
:rules="rules"
:prop="'keyValues.' + index + '.index2'"
:key="index + '-' + index2">
</el><el -input label="ok" size="small" v-model="item[index2]">
</el>
</template>
<el -form-item>
</el><el -button type="info" @click="handleAdd">新增参数</el>
const check = (rules,value,callback)=>{
console.log('value', value)
}
data(){
return{
rules:[{
validator: check, trigger:'blur'
}],
}
}
:prop="'keyValues.' + index + '.index2'"我们先随意将其改成错误的,让程序报错,方便我调试定位
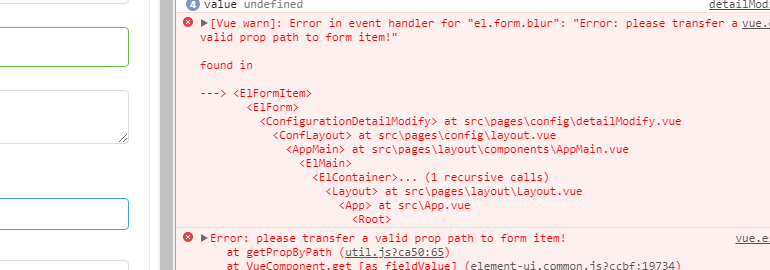
:prop="'keyValues' + index + '.index2fdfad'"报错如下:Error in event handler for "el.form.blur": "Error: please transfer a valid prop path to form item!"
 我们一步一步定位,定位到util.js?ca50:65上面
我们一步一步定位,定位到util.js?ca50:65上面
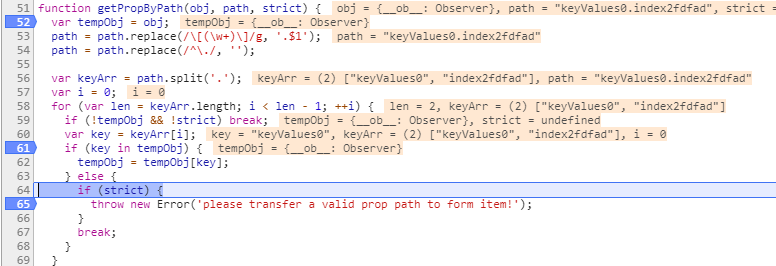
 65行报的错,我们会发现path=keyValues0.index2fdfad并且path会两次正则替换,第一个是获取中括号[]里面的内容,第二个是将.替换掉。
实际上它的最终目的是要变成获取keyValues[0][index2]的值,简单说明下
65行报的错,我们会发现path=keyValues0.index2fdfad并且path会两次正则替换,第一个是获取中括号[]里面的内容,第二个是将.替换掉。
实际上它的最终目的是要变成获取keyValues[0][index2]的值,简单说明下
keyValues = [
{keyName:"client.param",keyValue:"application"},
{keyName:"client.param2",keyValue:"abcde"}
]
index2 = keyName
index2 = keyValue
:prop="'keyValues.' + index + '.' + index2"
 现在我们就可以根据获取的值进行校验了
现在我们就可以根据获取的值进行校验了
const check = (rules,value,callback)=>{
console.log('value', value)
if(!value === 'abc'){
callback('输入的不是abc');
}else{
callback();
}
}
- 分类:
- Web前端
更新时间: