GraphQL学习、踩坑记录(三)
如果您发现本文排版有问题,可以先点击下面的链接切换至老版进行查看!!!
GraphQL学习、踩坑记录(三)
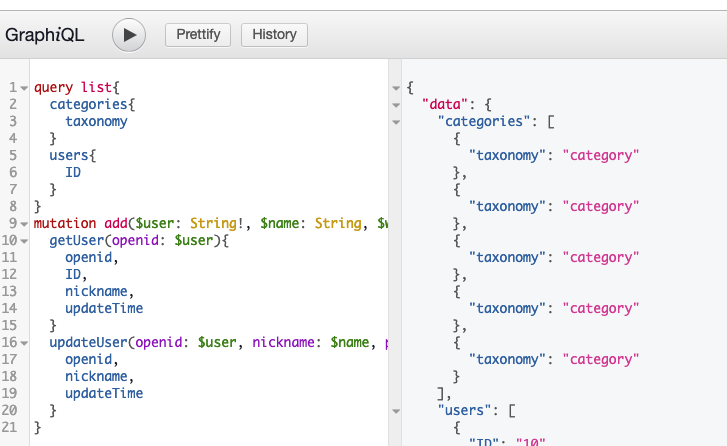
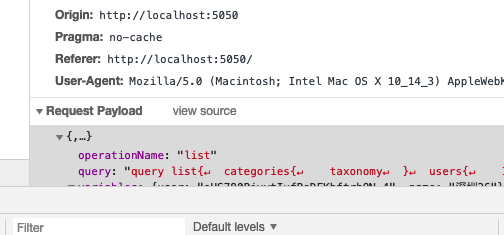
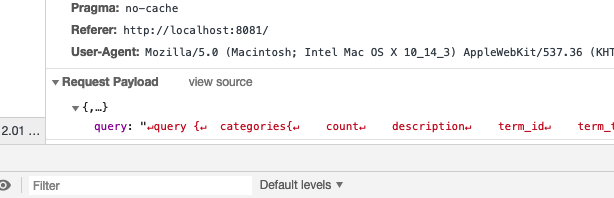
 从chrome的network里面可以看到传递的参数是这样的
从chrome的network里面可以看到传递的参数是这样的
 我们在这里可以很方便的使用Query,但是这一般只是测试使用啊,我们怎么在自己的项目中使用了,比如使用axios。
我一般是这样用的
定义一个
我们在这里可以很方便的使用Query,但是这一般只是测试使用啊,我们怎么在自己的项目中使用了,比如使用axios。
我一般是这样用的
定义一个
// query/index.js
module.exports = `
query($id: ID) {
posts(post_type: "post"){
ID
}
post(id: $id){
ID,
post_content,
}
}
`;
import axios from 'axios';
import query from '../query/index';
// 这样调用
const res = await axios.post('http://localhost:5050/graphql', {
query: sql,
variables: {
id: 2668
}
});
const { data: { data } } = res;
console.log('data ', data);

- 分类:
- Web前端
更新时间:
相关文章
GraphQL学习、踩坑记录(一)
graphQL一直有听说,但是工作忙总是没时间尝试,这次过年在家终于试了一把,感觉还是不错的。 人就是得有个目标,不然搞什么都没什么动力,这次自己给自己定的小目标就是把将博客的数据库数据架设一个Gra 阅读更多…
准备做点开源前端练手小项目
今天将自己自己最近写的练手代码整理放到了github上,主要是 一个是后端,github地址: https://github.com/shadowprompt/daozhao_graphql 阅读更多…
GraphQL学习、踩坑记录(二)
首先网站终于迁移好了,主要做了更换了主机,利用之前在搬瓦工的VPS,那个VPS配置较高,不充分利用实属浪费。之前用的虚拟主机,可玩性不高,唯一欣慰的是支持ssl,能实现全站的https访问。 我把原来 阅读更多…
