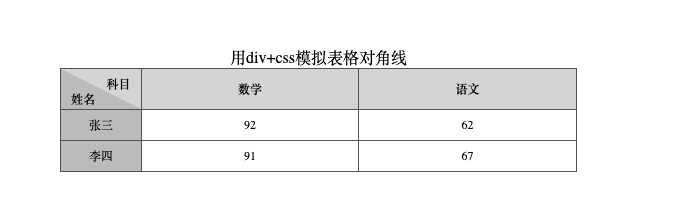
用div+css模拟类excel表格对角线(斜线)
用div+css模拟类excel表格对角线(斜线)
我们先看html代码吧
<table>
<caption>用div+css模拟类excel表格对角线(斜线)</caption>
<tr>
<th style="width:80px;">
<div class="out">
<b>科目</b>
<em>姓名</em>
</div>
</th>
<th>数学</th>
<th>语文</th>
</tr>
<tr>
<td>张三</td>
<td>92</td>
<td>62</td>
</tr>
<tr>
<td>李四</td>
<td>91</td>
<td>67</td>
</tr>
</table>第一种写法 css如下
* {
padding: 0;
margin: 0;
}
table {
border-collapse: collapse;
border: 1px #525152 solid;
width: 50%;
margin: 0 auto;
margin-top: 100px;
}
table tr:hover>td {
background-color: #ecf3f8;
}
th, td {
border: 1px #525152 solid;
text-align: center;
font-size: 12px;
line-height: 30px;
}
th {
background: #D6D3D6;
}
tr td:first-child {
background: #BDBABD;
}
/*模拟对角线*/
.out {
border-top: 40px #D6D3D6 solid; /*上边框宽度等于表格第一行行高*/
width: 0px; /*让容器宽度为0*/
height: 0px; /*让容器高度为0*/
border-left: 80px #BDBABD solid; /*左边框宽度等于表格第一行第一格宽度*/
position: relative; /*让里面的两个子容器绝对定位*/
}
b {
font-style: normal;
display: block;
position: absolute;
top: -40px;
left: -40px;
width: 35px;
}
em {
font-style: normal;
display: block;
position: absolute;
top: -25px;
left: -70px;
width: 55x;
}
注释上已经写明了,提示.out的宽高都是0,是靠上边框撑起高度,左边框撑起宽度的。b和em是绝对定位控制上面的字的位置。
第二种写法
基于上面的,只改动.out的和对角线span、文字的定位
<div class="out">
<b>科目</b>
<em>姓名</em>
<span></span>
</div>.out{
height: 40px;
position: relative;
}
b {
font-style: normal;
display: block;
position: absolute;
top: 0px;
right: -2px;
width: 35px;
}
em {
font-style: normal;
display: block;
position: absolute;
bottom: 0;
left: -10px;
width: 55px;
}
span {
display: block;
width: 89px;
height: 1px;
background: red;
transform: rotate(26deg);
position: absolute;
top: 18px;
left: -6px;
}
- 分类:
- Web前端
相关文章
《浏览器工作原理与实践》笔记之CSS、JS阻塞DOM合成场景分析
当从服务器接收HTML页面的第一批数据时,DOM解析器就开始工作了。 我们先看第一种情况在解析过程中,如果遇到了JS脚本,如下所示: <html> <body&g 阅读更多…
jQuery boxy弹出层插件简介
使用该jQuery插件 要想使用该jQuery插件,需要把$(selector).boxy();放在document.ready中。使用合适的选择器表达式替换这里的"selector",例如:"a[ 阅读更多…
今天适当更改本站主题
本站一直用的是微狐网的simple-m主题,此主题是灰白色wordprss的经典主题,但是,最近看了不少wordpress的博客站点,如36氪,再加上长期的审美疲劳,本人今天对此主题做了适当的修改。 阅读更多…
用css实现两个div并排
新建一个html文档 在名为worp的div下有left和right的div,完整源代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHT 阅读更多…
css的margin省略规则
使用margin属性是用来设置对象四边的外边距,如果提供全部四个参数,将按上-右-下-左的顺序作用于四边,即: margin-top margin-right margin-bottom ma 阅读更多…
前端如何用一行代码将网站置灰
在悲伤的日子里,很多大型网站会把网站整体置灰,或者把首页置灰,怎么做到的呢,肯定不是一个一个来设置,只用在外层容器上加个css即可。 html { filter: grayscale( 阅读更多…
