try catch的catch和promise reject的catch是一样的吗
如果您发现本文排版有问题,可以先点击下面的链接切换至老版进行查看!!!
try catch的catch和promise reject的catch是一样的吗
我们先写两try catch,因为我们顺便测试catch来捕获try catch的异常。
function try2() {
try {
console.log("try2");
} catch (e) {
console.log("err2", e);
}
}
function try1() {
try {
console.log("try1");
aErr();
} catch (e) {
console.log("err1", e);
try2();
}
}
try1(); // 入口里面会出错的就是aErr方法
// 示例1
function aErr() {
c(); // 这里调用了一个不存在的方法
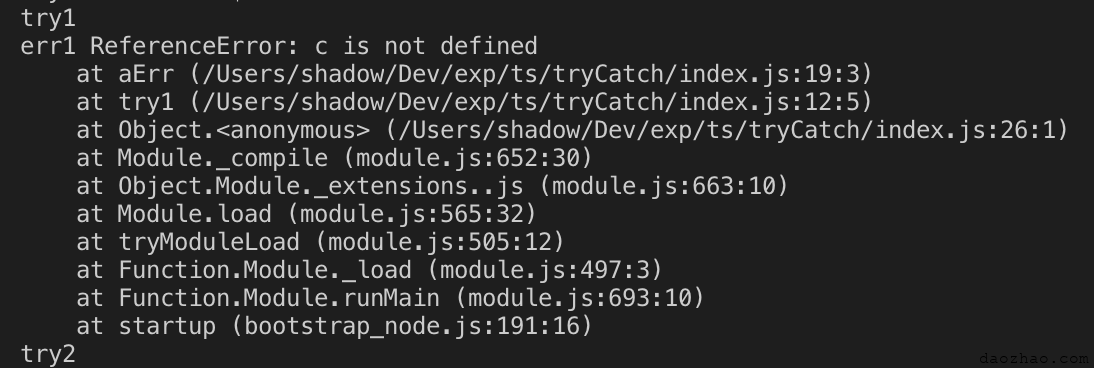
}这个错误显而易见,打印结果也很简单
 如果
如果aErr里面是个promise呢
// 示例2
function aErr() {
return new Promise((res, rej) => {
c(111);
});
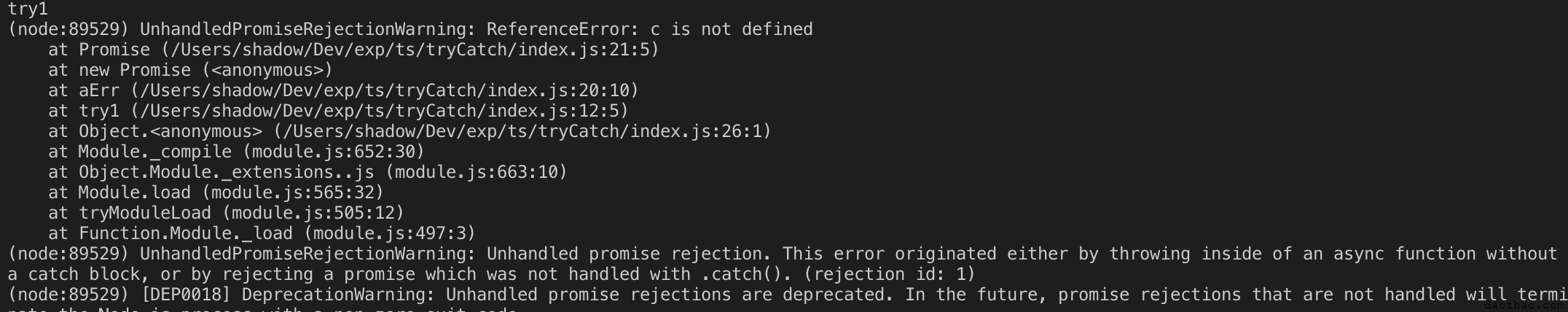
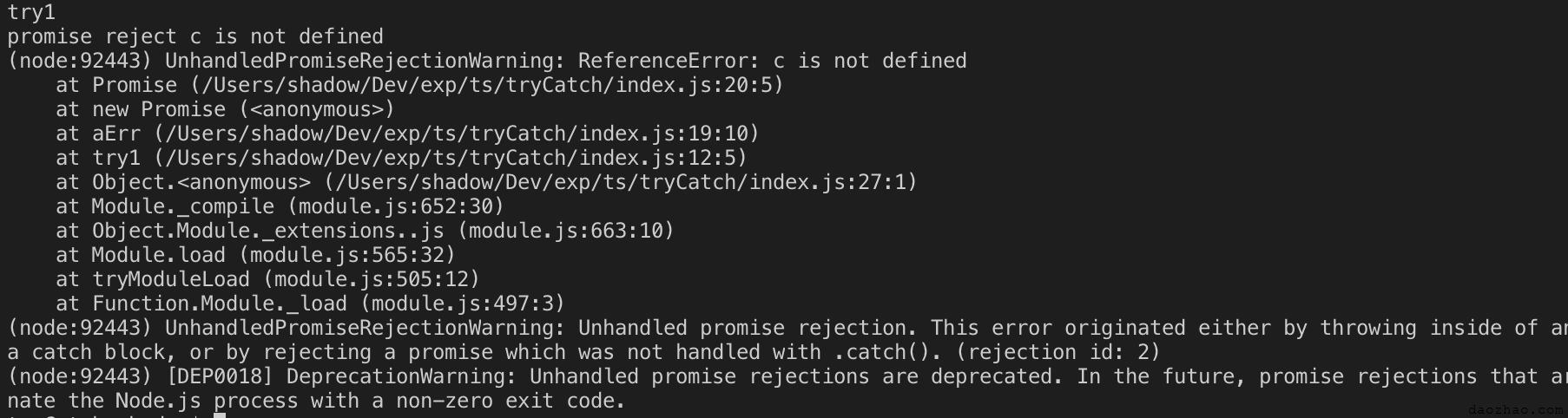
}这时会怎么样呢?

Promise的构造函数里面的代码时同步执行的啊,报错信息怎么没有“冒泡”到外面,就像示例1那样?报错的大致意思是有一个没有捕获reject的Promise。难道是因为ReferenceError: c is not defined的错误导致我们的Promise出错,而这个Promise的错误我们没有进行捕获处理,我们也确实没有捕获。我们再看看示例3直接rejectPromise吧
// 示例3
function aErr() {
return new Promise((res, rej) => {
rej('出错'); // 直接reject掉
});
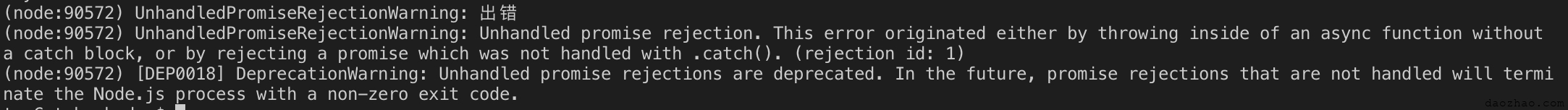
} 貌似和我们的分析是一致的,那我们捕获试试吧。
貌似和我们的分析是一致的,那我们捕获试试吧。
 我们的分析是对的,也就是说如果在
我们的分析是对的,也就是说如果在Promise里面的有错误话,它会把改错误“吞掉”,不会直接向上抛,如果Promise没有catch就直接报错了。
如果我们手动往上抛呢?
// 示例4
function aErr() {
return new Promise((res, rej) => {
c(111);
}).catch(e => {
console.log("promise reject", e.message); // 方面区分此处只取e.message
throw e;
});
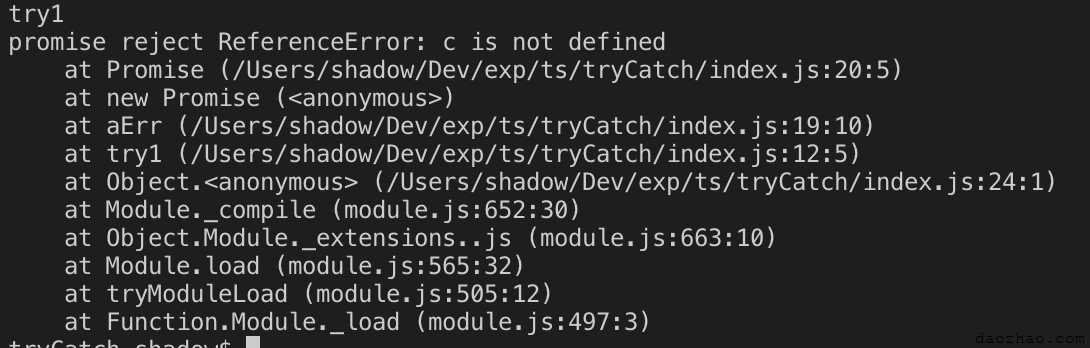
}跑上去会怎样呢?是会抛到外面被catch住呢?还是其它的呢?
 从结果上来看,跟示例2没有本质区别
为什么呢?
因为Promise的
从结果上来看,跟示例2没有本质区别
为什么呢?
因为Promise的catch方法其实返回还是一个Promise啊,所以结果肯定跟示例2一致啊。
我们把测试再进一步?
function aErr() {
new Promise((res, rej) => {
console.log("promise");
rej("出错");
});
c();
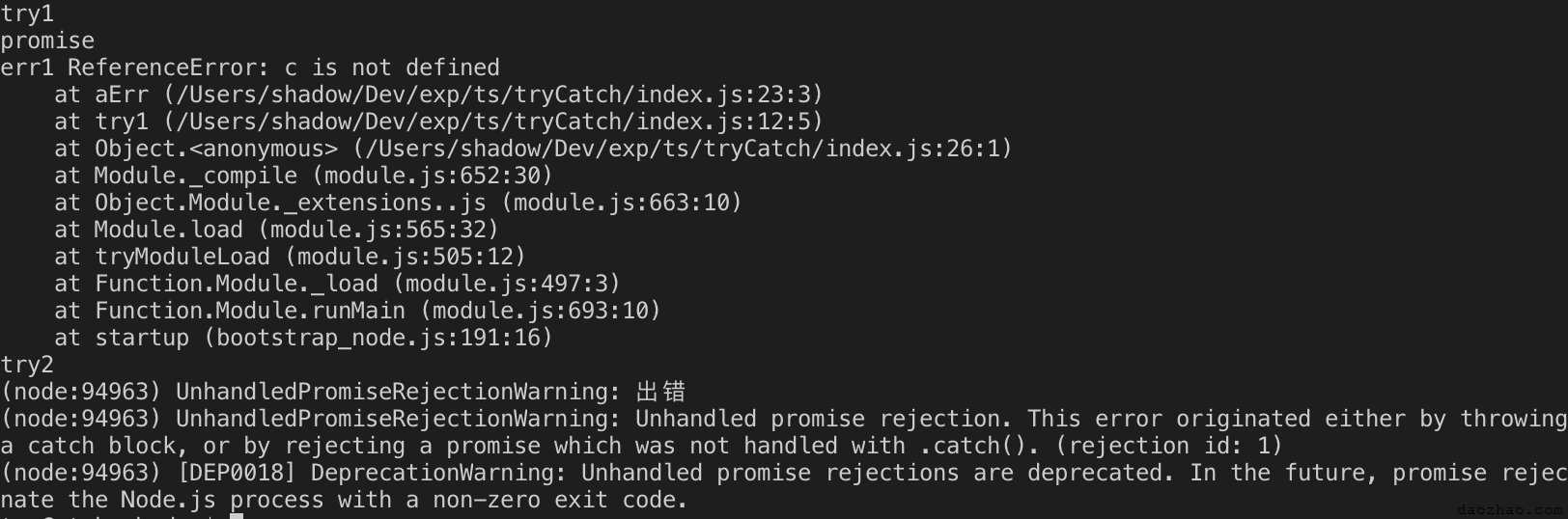
} 报了两个错误,先是
报了两个错误,先是c is not defined的错误,然后是Promise的为捕获reject错误。
但是有个细节,不知道读者发现没有。
Promise的构造函数里面是同步执行的,(promise就比1先打印啊)但是为什么报错信息反而是在后面呢?
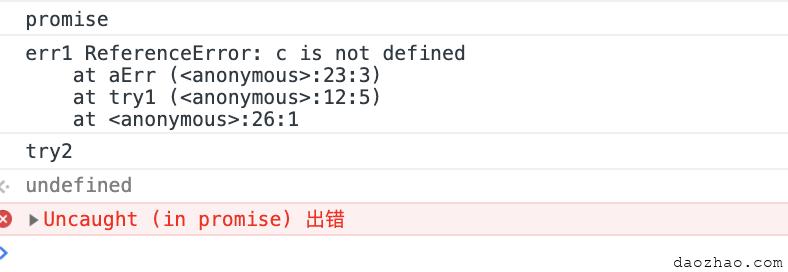
顺便看了下浏览器里面的运行结果

- 分类:
- Web前端
更新时间: