vue-cli设置css不生效
vue-cli设置css不生效
我们有的项目使用的是老的vue-cli脚手架生成的,今天想写点东西,发现.vue文件里面style里面写的样式都不生效了,很自然就想到是不是loader的问题。
在这种项目的webpack.base.config.js一般设置loader的
rules: [
...(config.dev.useEslint ? [createLintingRule()] : []),
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test')]
},
...
}很显然,我们在.vue文件里面的样式怎么生效跟.vue的这个loader有关了。
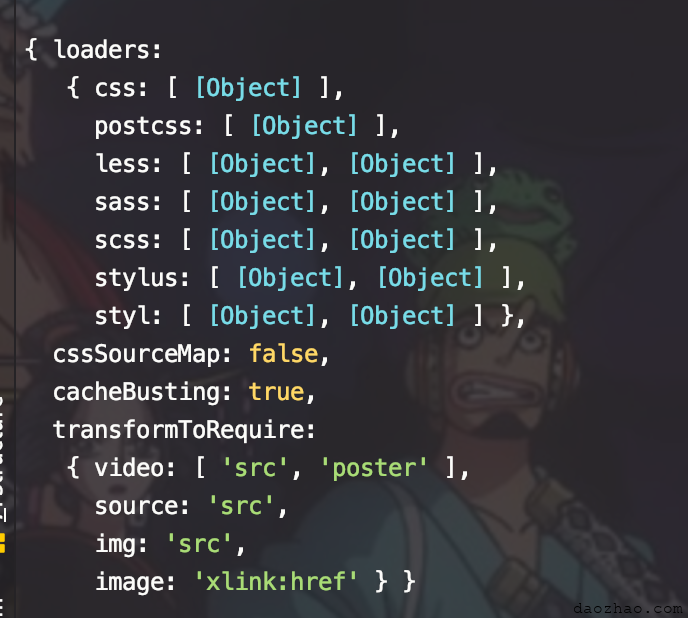
上面的vueLoaderConfig是对vue-loader的配置
打印出来如下:

通过阅读/build/utils.js的源码我们很容易知道上面返回的loaders就是针对css、postcss等的对象,每一项的值是一个数组,它是类似于[css-loader信息, postcss-loader信息]的数组,并且第一个是css-loader信息,由于是loader的加载顺序是从右到左的,所以最后一个使用的是css-loader。
以前这样写是没有问题,现在打开好久不用的老项目删除node-modules后重新安装发现问题,我猜测多半是vue-loader之类的升级版本了,毕竟我们使用的package.json默认并没有锁定版本。我们安装的很可能并不是我们在package.json里面写的版本。
解决方案
方法一
现在只用再加上vue-style-loader即可,也就是使用[vue-style-loader信息, css-loader信息, postcss-loader信息]即可。
我们可以更改.vue的loader相关配置
{
test: /\.vue$/,
loader: 'vue-loader',
// options: vueLoaderConfig
options: {
loaders: {
'scss': 'vue-style-loader!css-loader!sass-loader',
'sass': 'vue-style-loader!css-loader!sass-loader?indentedSyntax'
}
}
},方法二
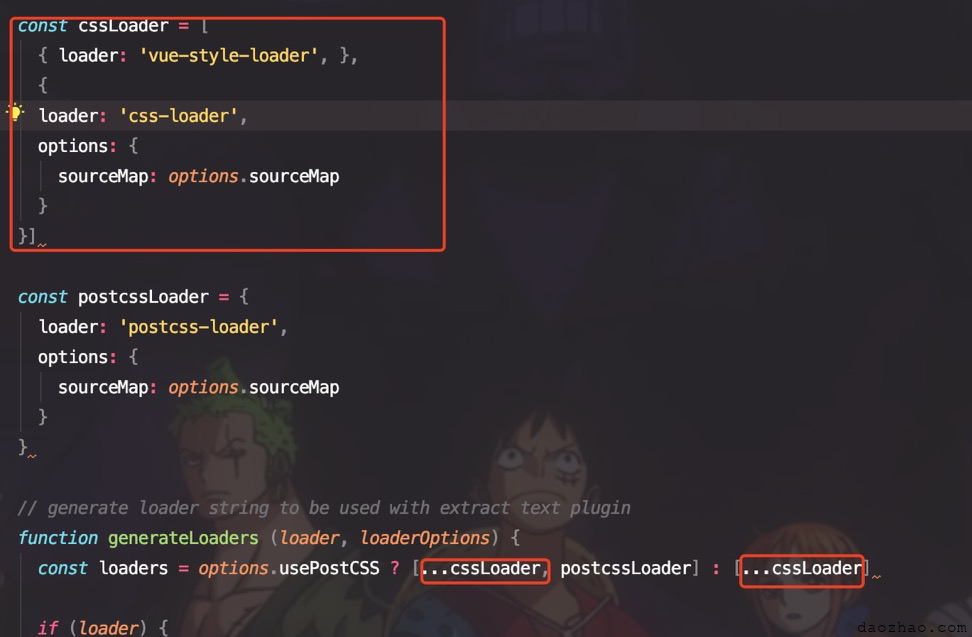
也可以更改/build/utils.js里面,讲默认的css-loader改一下,在前面加入vue-style-loader即可
 搞定
搞定
- 分类:
- Web前端
相关文章
前端框架vue+wordpress做后端
目前正在利用闲暇时捯饬一下自己的博客,毕竟这么久没有维护了,wordpress是可以用restful API来获取数据的,决定前端用vue实现,目前正在尝试中,今天做了其中很小的一部分,就是博客目录 阅读更多…
vue内置组件keep-alive源码解析
很简单,我们直接看vue的源码即可。 keep-alive 组件支持三个属性。 props: { include: patternTypes, exclude: patter 阅读更多…
2021年的一点工作总结(一)迁移React技术栈
2021年全年的工作总结起来很简单,算是做苦力的一年吧。。。 2021年春节后就开始邮件项目从Vue迁移到React的工作以及富文本编辑器由wangEditor替换成CKEditor。 其实自己 阅读更多…
用个数组来理解vue的diff算法(一)
原文地址: 道招网 的 用个数组来理解vue的diff算法(一) Vue使用的diff算法,我相信用vue的估计都听过,并且看到源码的也不在少数。 先对下面的代码做下说明: 由于这里用 阅读更多…
命令式组件Message、Dialog的主流写法分析
这里还是以element-ui为例,那我们就看看里面的Message。 它的dom结构什么的就写在node-modules/element-ui/packages/notification/src/ 阅读更多…
Vue2.6.10源码分析(一)vue项目怎么神奇的跑起来的
先看index.html的代码吧 <!DOCTYPE html> <html lang="en"> <head> <meta 阅读更多…
