web前端开源流程图组件库调研记录
如果您发现本文排版有问题,可以先点击下面的链接切换至老版进行查看!!!
web前端开源流程图组件库调研记录
前期公司的一个项目需要绘制流程图,设计师给的效果大致是这样的

对,全是马赛克。
项目的大致要求如下:
- 点击流程节点后会弹出对应的流程详情,可以查看和编辑
- 最好是支持流程节点的拖拽来实现节点之间的层级改动
- 流程节点尽可能的居中
我就大致搜了下,找了不少不错的,但是都是付费的居多,比如gojs。
自己也看了几个开源的可以制作流程图的库,生成的全部是svg。
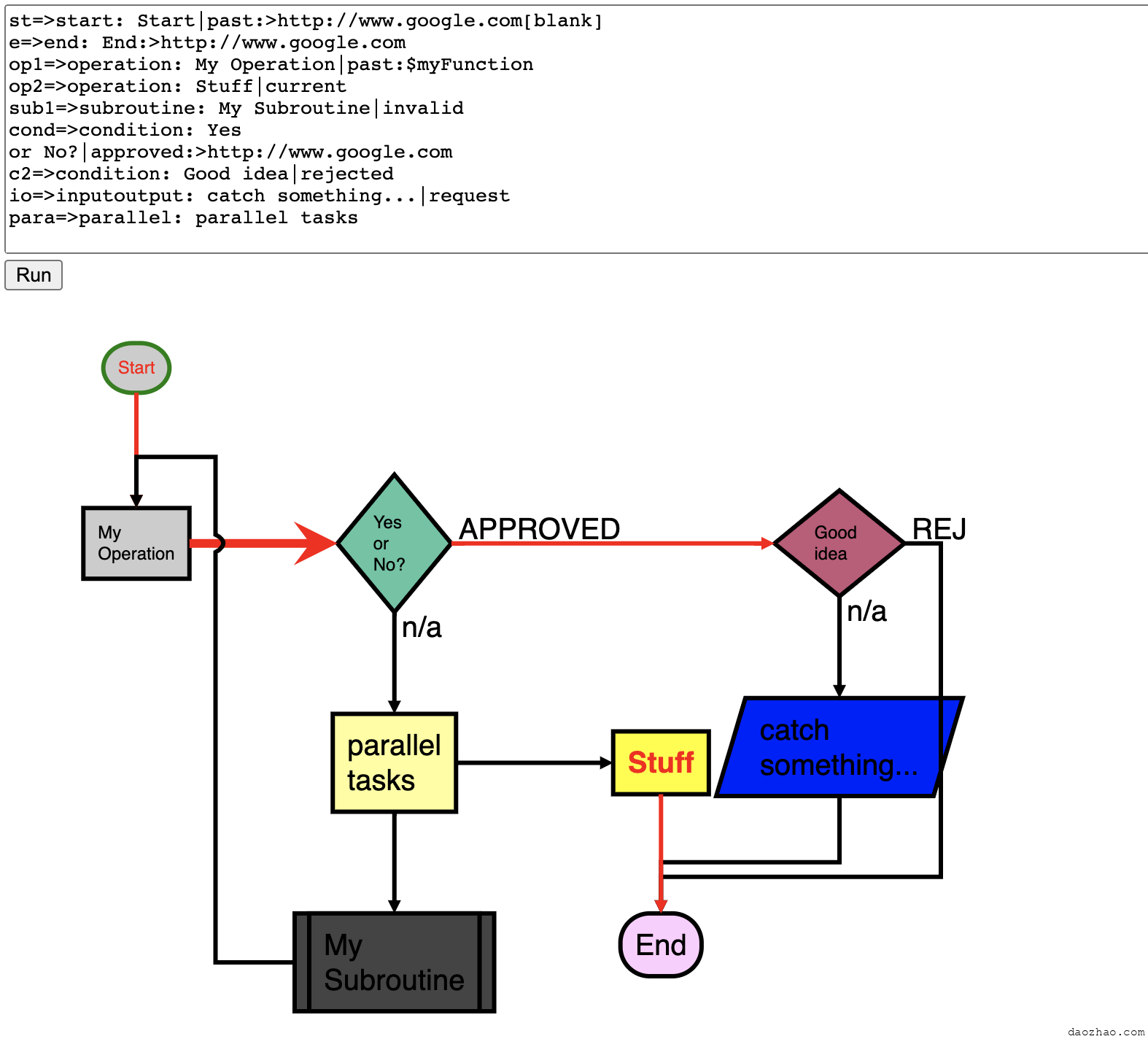
flowchart.js
效果图

缺点:
- 这样的数据结构真心让人喜欢不起来,连数组都不是
- 数据的位置完全把控不了
优点:
- 不用自己指定流程节点的位置
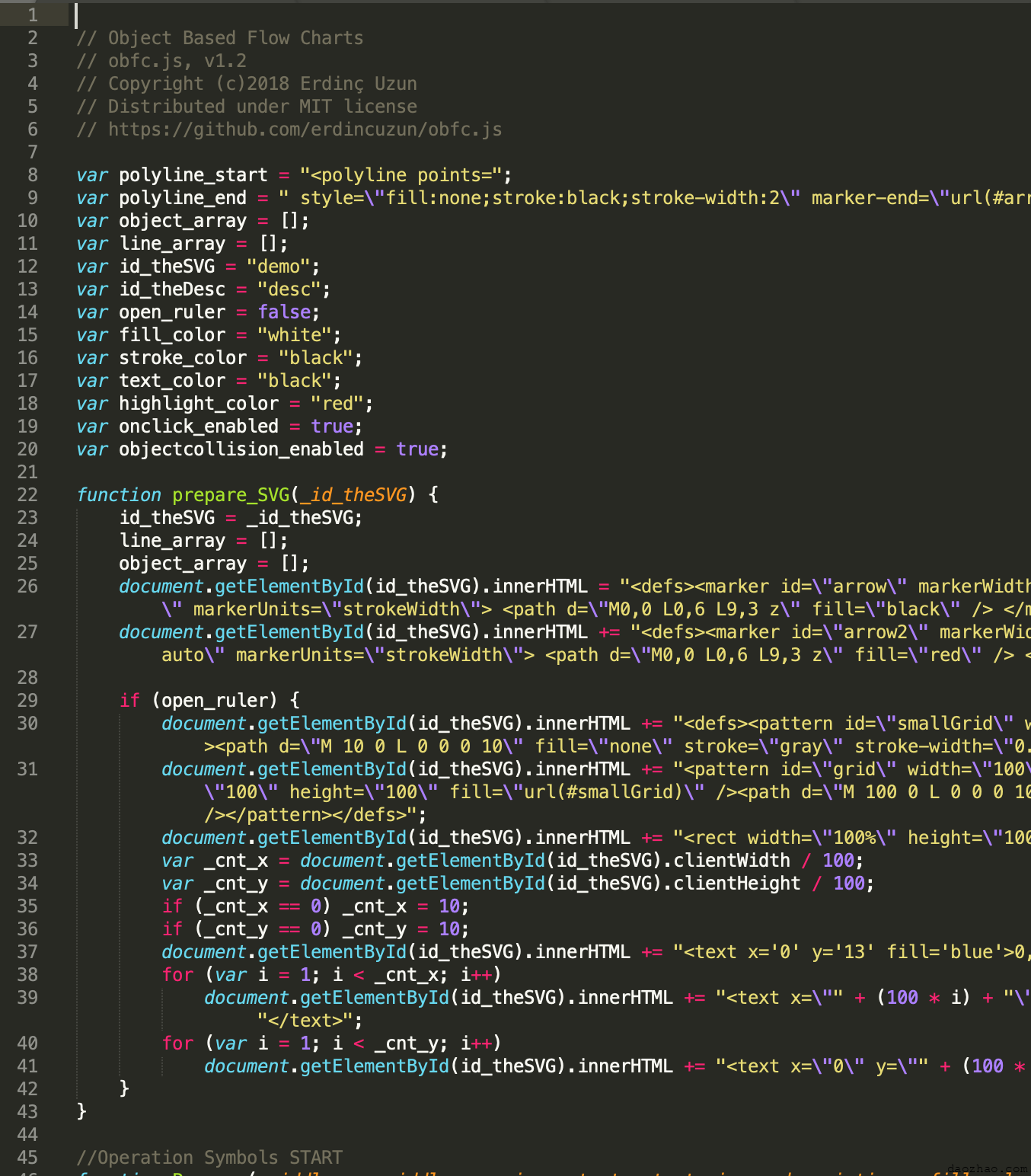
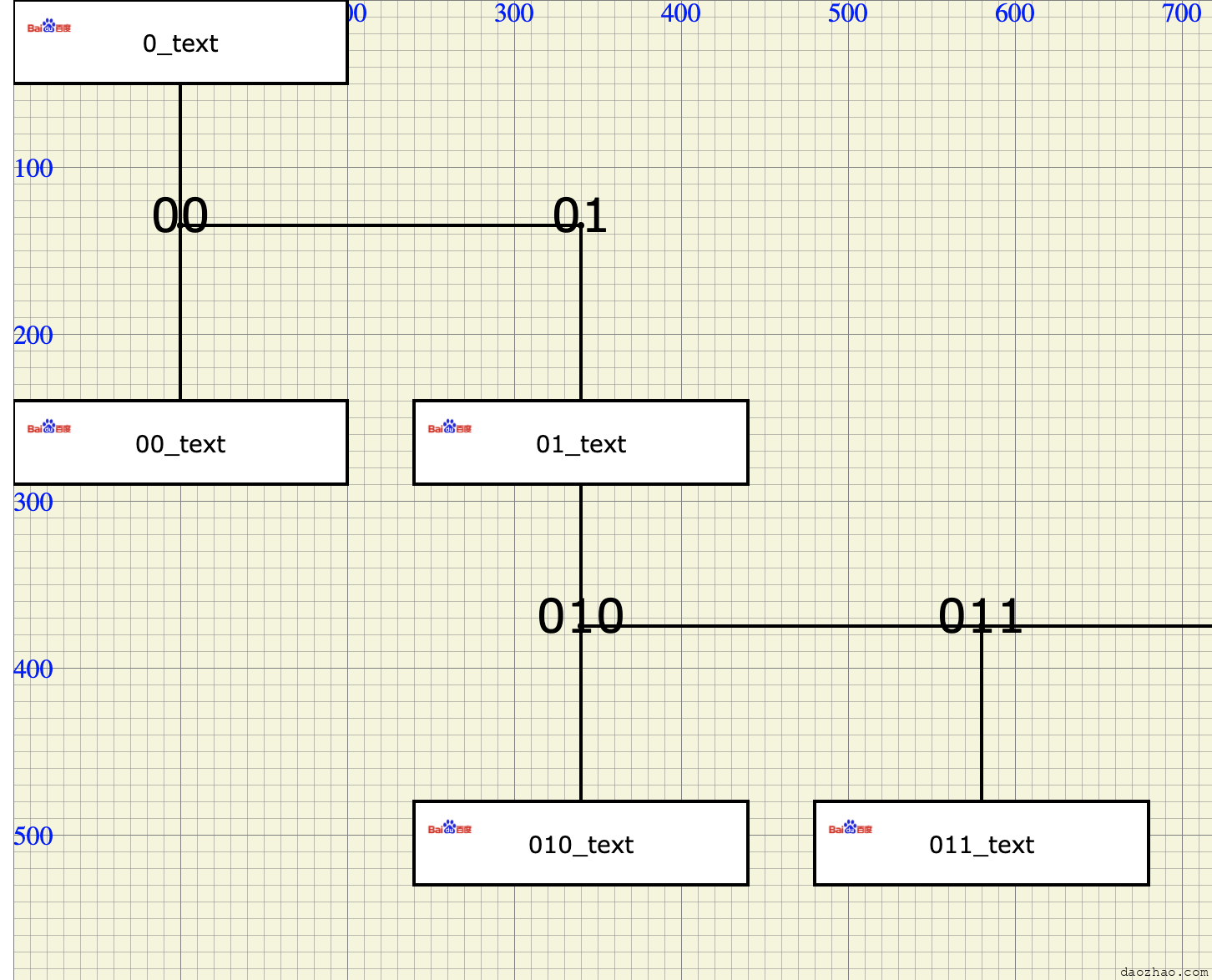
obfc
obfc.js部分源代码
 效果图
效果图

缺点:
- 库写的太简陋了,全部都用的是全局方法和变量。。。
- 需要指定流程节点的坐标位置(硬伤啊)
优点
- 库比较容易进行二次封装
Rappid/jointjs
它居然有开源版jointjs
 缺点
缺点
- 流程节点的连线默认使用弧线连接的
优点
- 不用自己指定流程节点位置
- 流程节点会自己尽量居中
可以自己改造下,加一层节点,再想办法让它连续变成直线。

本来我是想拆分出里面的自动居中算法的,然后再结合前面几个库实现产品要求。看了它依赖几个库,一个是backbone,一个是dagre.js(里面又依赖graphlib.js)
这几个其实都不满意。
G6
前几天跟一个朋友说了下,他问我看过G6没有?G6?我听到没听过啊。看来我是孤陋寡闻了。
阿里的开源图可视化引擎,使用canvas画图的。

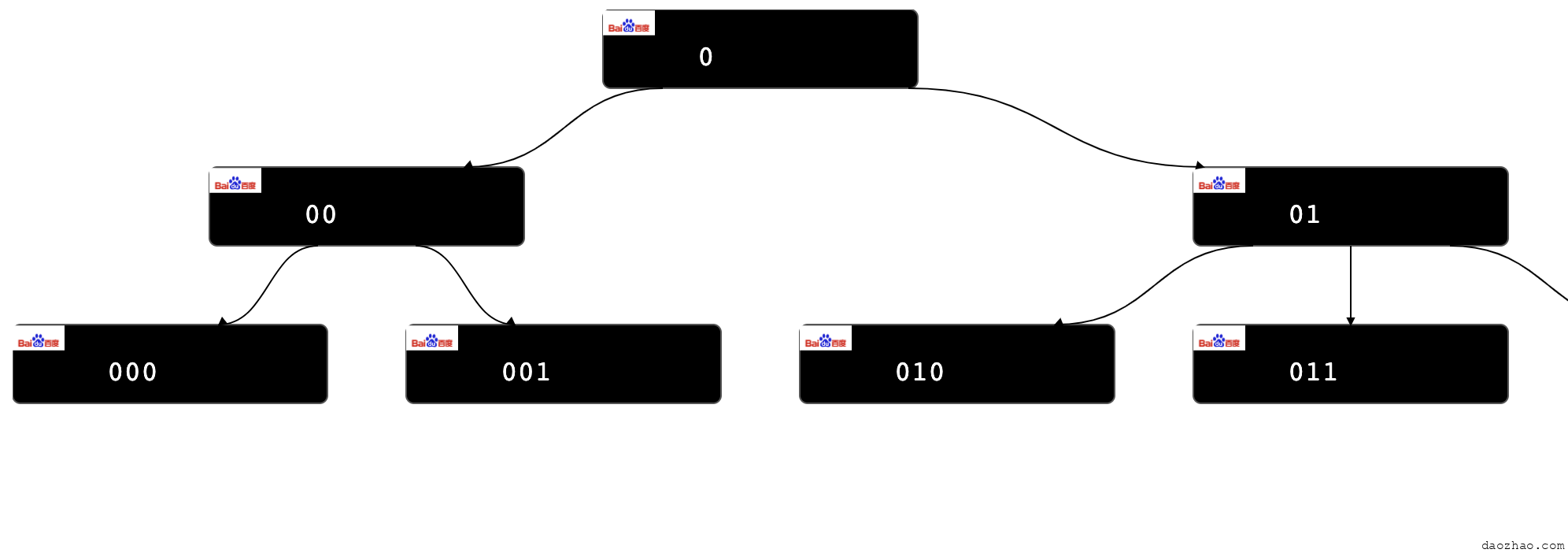
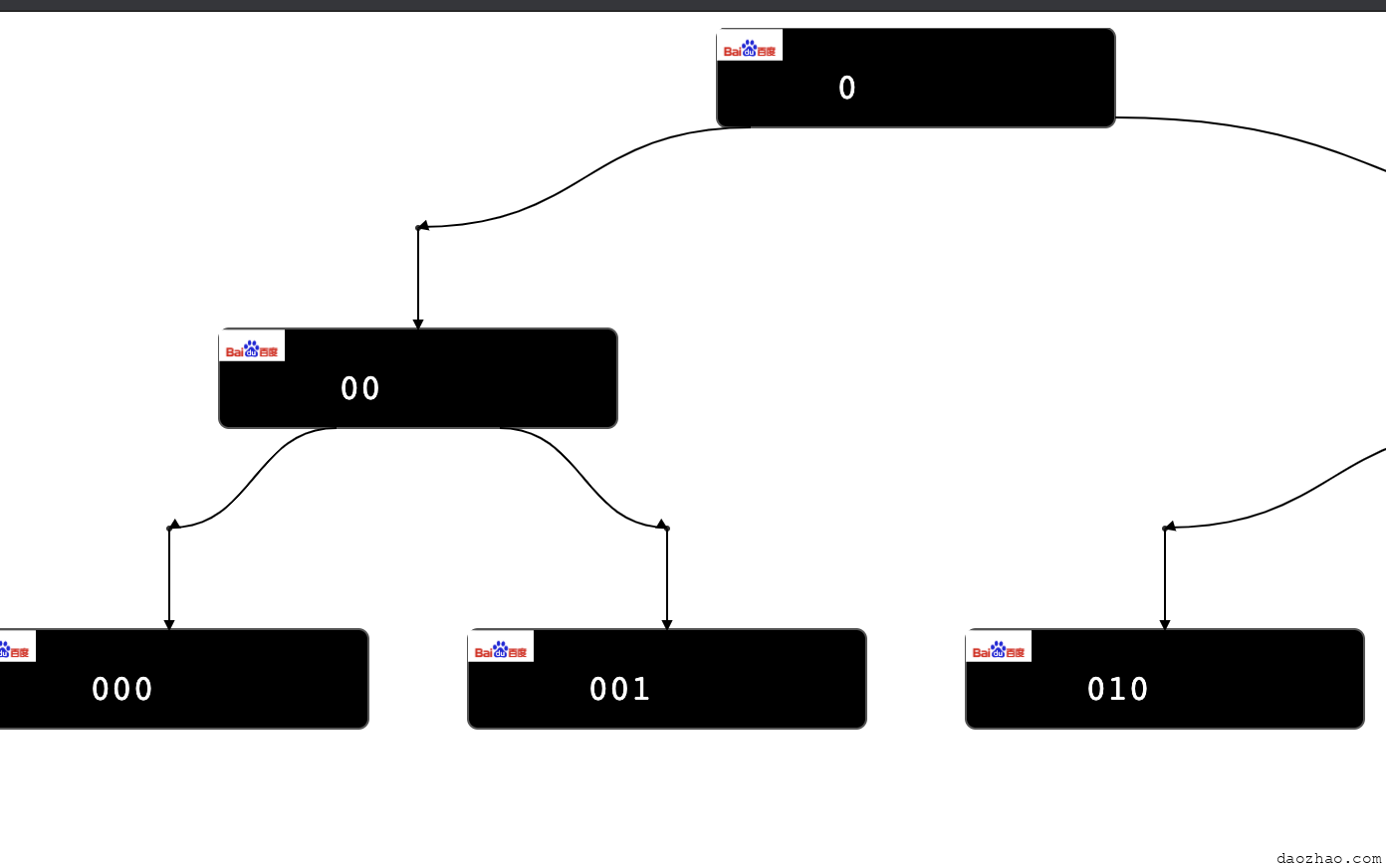
这是我根据产品要求用G6写的demo,怎么样?是不是很符合产品的要求啊。 哈哈,感谢朋友的推荐,感谢G6。
缺点:
- canvas,不是svg,感觉没有svg那样更容易控制,得全靠对api的熟悉程度
- 需要多熟悉熟悉文档
优点:
- 不用自己指定流程节点的位置
- 背后有阿里
- 可以不指定位置,然后自己根据内容的宽高再调整位置
 4.继续发掘
4.继续发掘
最终的选型很明显了,肯定用G6了啊。
- 分类:
- Web前端
更新时间:
相关文章
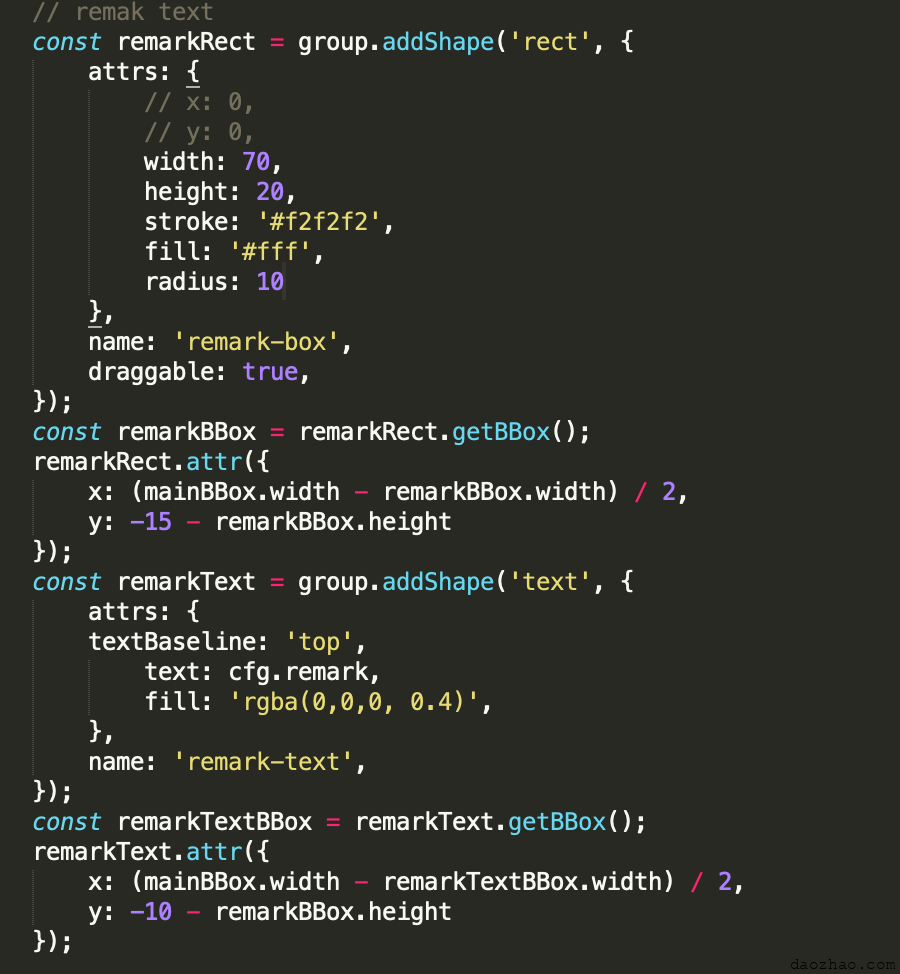
antv G6流程图darge实现节点回溯连线
需要实现的效果就是这样 里面红线部分就是需要回溯的连线, 我们知道darge流程图连接节点是这样实现的 const data = { nodes: [ { id 阅读更多…
