Vue同一路由跳转页面不刷新解决方案及注意事项之二
Vue同一路由跳转页面不刷新解决方案及注意事项之二
之前写过一个《Vue同一路由跳转页面不刷新解决方案及注意事项》,在这篇文章里面鞋到了怎么解决这个问题,具体内容可以点击查看,这里简单说一下,就是利用将时间戳传给路由的query,也就导致$route.fullPath不一样,然后配合key来解决。同时也提到了这样做的缺陷,缺点就是组件内的路有生命周期beforeRouteLeave不执行了,我们通常在这个周期里面做一些例如编辑文章时突然要跳走,可以来提示是否保存草稿的事情。
其实我们看官网可以发现其实Vue官方是在vue-rroute2.2版本中引入的 beforeRouteUpdate,这个钩子的。
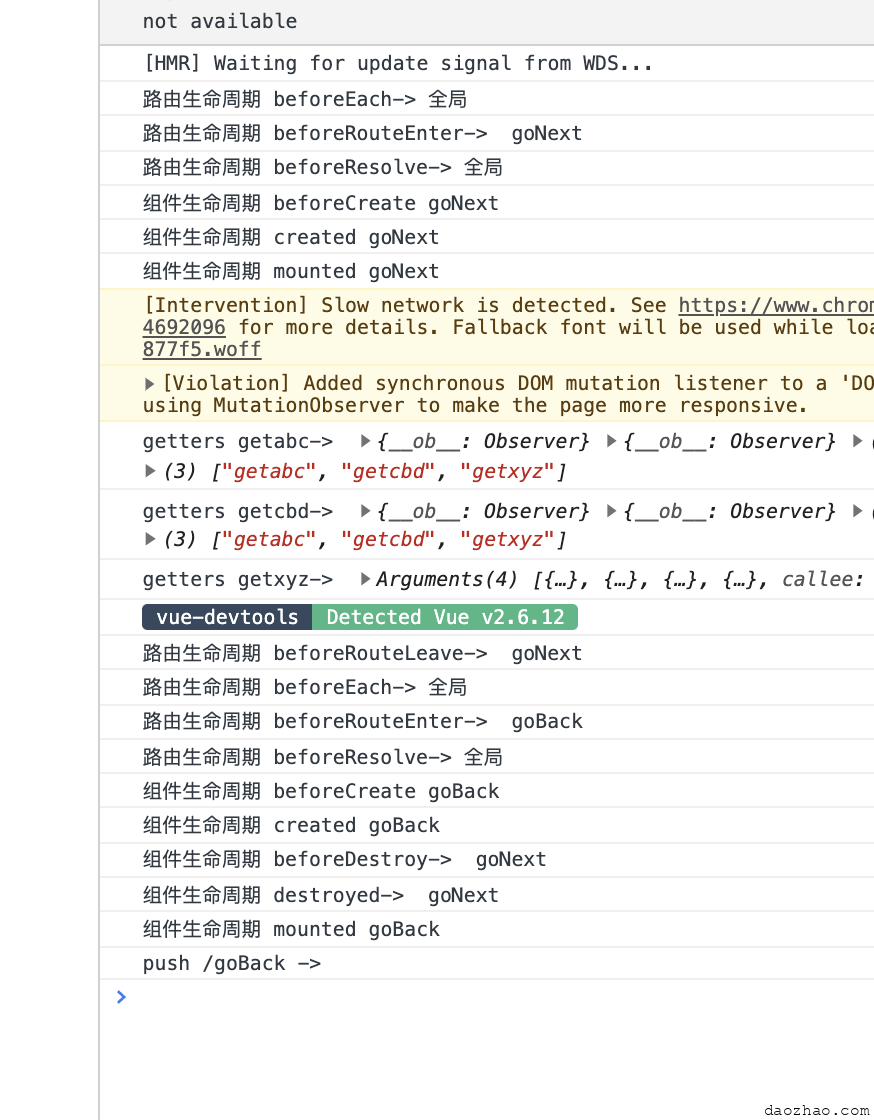
还是在之前的代码中进行测试,我们从/goNext跳转到/goBack页面。

这时肯定没有问题,goNext里面的beforeRouteLeave周期是会执行的, beforeRouteUpdate是没有的。
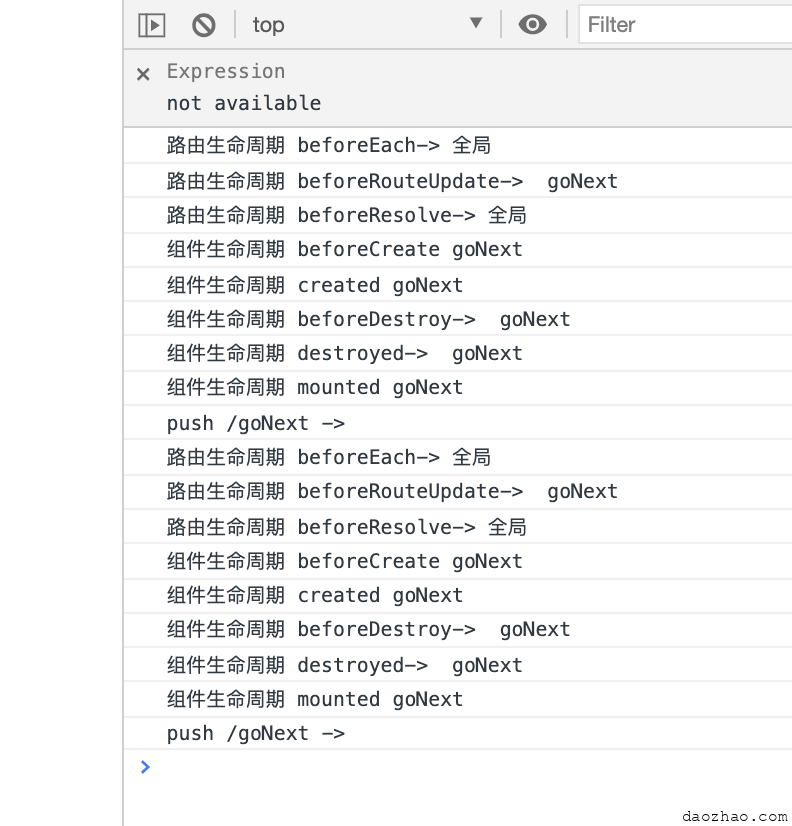
现在我们从/goNext跳转到/goNext?ts=12123323232页面。
 和之前测试的一样,
和之前测试的一样,beforeRouteLeave周期没有执行的, 但是beforeRouteUpdate执行了,我们之前需要的比如跳转前提示保存草稿场景中,我们原本写在beforeRouteLeave周期里面的代码就可以在beforeRouteUpdate再写一份了,这样的话就能达到保证给予跳转前提示的作用了,并且这两个钩子只会执行一个,这样我们也不用自行区分了,是不是很棒,感谢Vue官方。
- 分类:
- Web前端
相关文章
用个数组来理解vue的diff算法(一)
原文地址: 道招网 的 用个数组来理解vue的diff算法(一) Vue使用的diff算法,我相信用vue的估计都听过,并且看到源码的也不在少数。 先对下面的代码做下说明: 由于这里用 阅读更多…
命令式组件Message、Dialog的主流写法分析
这里还是以element-ui为例,那我们就看看里面的Message。 它的dom结构什么的就写在node-modules/element-ui/packages/notification/src/ 阅读更多…
vue多语言的解决方案不只是 vue-i18n,前端+后端完整解决方案
网上搜很多vue多语言的,一般都是介绍vue-i18n怎么使用,当然这是不错的,但是我们如果只是讲这个的话,只是解决了静态文字的多语言化。 这一部分我们也简单讲一下 npm install 阅读更多…
前端框架vue+wordpress做后端
目前正在利用闲暇时捯饬一下自己的博客,毕竟这么久没有维护了,wordpress是可以用restful API来获取数据的,决定前端用vue实现,目前正在尝试中,今天做了其中很小的一部分,就是博客目录 阅读更多…
2021年的一点工作总结(一)迁移React技术栈
2021年全年的工作总结起来很简单,算是做苦力的一年吧。。。 2021年春节后就开始邮件项目从Vue迁移到React的工作以及富文本编辑器由wangEditor替换成CKEditor。 其实自己 阅读更多…
邮箱收件人组件(vue版)成长历程(一)
前期项目中需要优化原始的收件人、抄送、密送部分,换成更加现代化的样式和用户,当时将这部分抽象成一个组件了,最近的需求是发件人也要使用该组件,鉴于发件人比收件人等需要校验的地方和交互习惯变动点较多,进 阅读更多…