前端如何用一行代码将网站置灰
如果您发现本文排版有问题,可以先点击下面的链接切换至老版进行查看!!!
前端如何用一行代码将网站置灰
在悲伤的日子里,很多大型网站会把网站整体置灰,或者把首页置灰,怎么做到的呢,肯定不是一个一个来设置,只用在外层容器上加个css即可。
html {
filter: grayscale();
}就这么简单。
当然为了更好的兼容性,我们可能需要多写一点。
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
-webkit-filter: gray;
filter: gray;
-webkit-filter: progid:dximagetransform.microsoft.basicimage(grayscale=1);
filter: progid:dximagetransform.microsoft.basicimage(grayscale=1);
}本站活泼鲜艳的颜色也置灰了。

filter还有其它用法
比如blur()模糊,brightness()亮度,contrast ()对比度,opacity ()不透明,可以自行试下效果。
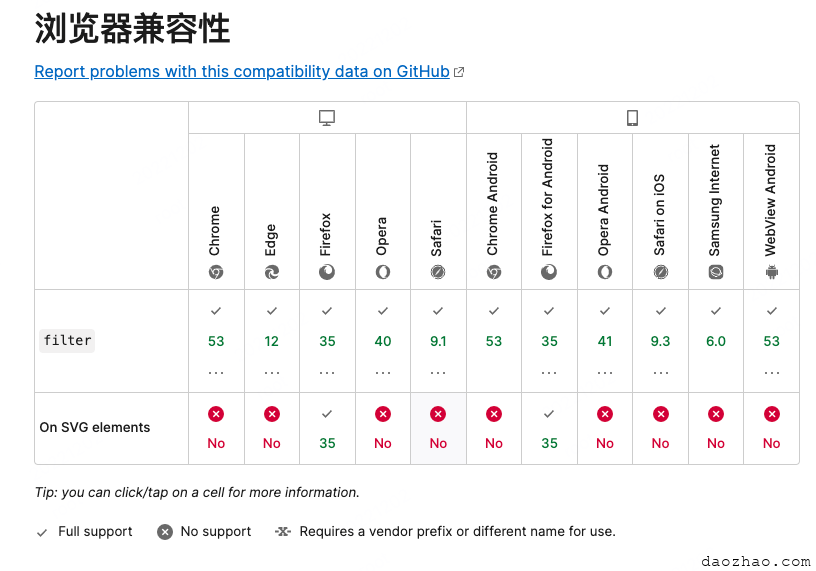
filter兼容性

- 分类:
- Web前端
更新时间:
相关文章
用div+css模拟类excel表格对角线(斜线)
我们先看html代码吧 <table> <caption>用div+css模拟类excel表格对角线(斜线)</caption> <t 阅读更多…
css的margin省略规则
使用margin属性是用来设置对象四边的外边距,如果提供全部四个参数,将按上-右-下-左的顺序作用于四边,即: margin-top margin-right margin-bottom ma 阅读更多…
《浏览器工作原理与实践》笔记之CSS、JS阻塞DOM合成场景分析
当从服务器接收HTML页面的第一批数据时,DOM解析器就开始工作了。 我们先看第一种情况在解析过程中,如果遇到了JS脚本,如下所示: <html> <body&g 阅读更多…
