冷门知识<!DOCTYPE html>在富文本编辑器中的应用
冷门知识<!DOCTYPE html>在富文本编辑器中的应用
<!DOCTYPE html>能有什么作用,之前只是听说声明为HTML5文档,必须写在在html文档的第一行,它会让浏览器强制使用w3c标准来解析和渲染页面。
理论知识
其实在浏览器中存在两种文档解析模式:
- 怪异模式:BackCompat,使用浏览器自己的模式解析标签。
- 标准模式:CSS1Compat,使用W3C标签来解析标签。
可以通过
document.compatMode返回结果得知当前是何种模式,目前使用BackCompat的场景并不少。
实践过程
了解这个有什么用呢?我也是最近在尝试调研163邮箱默认样式技术细节的时候,发现了一点它的具体作用。
模式不同,浏览器对dom渲染高度的计算有所不同,目前已知的是父元素设置的font-size是否影响子元素height上。
怪异模式
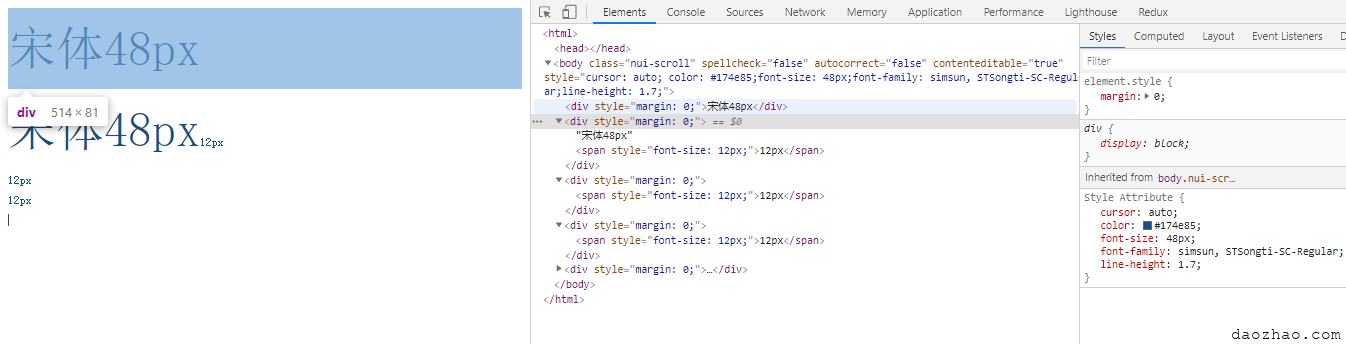
有点抽象,可以举个具体的例子。 富文本编辑器的编辑区域多半是在一个iframe里面,我们直接看这个iframe里面的html结构
<html>
<head></head>
<body class="nui-scroll" spellcheck="false" autocorrect="false" contenteditable="true" style="cursor: auto; color: #174e85;font-size: 48px;font-family: simsun, STSongti-SC-Regular;line-height: 1.7;">
<div style="margin: 0;">宋体48px</div>
<div style="margin: 0;">宋体48px<span style="font-size: 12px;">12px</span></div>
<div style="margin: 0;"><span style="font-size: 12px;">12px</span></div>
<div style="margin: 0;"><span style="font-size: 12px;">12px</span></div>
<div style="margin: 0;"><span style="font-size: 12px;"><br></span></div>
</body>
</html>我们就看看body下面有几个div的兄弟节点:
- 第一个div自己没有设置字号,继承body的字体、字号宋体48px
- 第二个div依然继承body的字体、字号宋体48px,里面多了个设置了字号12px的span
- 上面的12px直接回车后,就会出现第三、第四个兄弟节点了,依然保存12px
我们先看第一行渲染的高度81px,基本就是body的字体乘以行高(48px*1.7=81.6)的结果,第二行同理。

第三行呢,div虽然也继承了body的字体字号,但是渲染高度的结果却与第一个不同,而是它的子元素span的渲染高度,也就span的字体乘以行高(12px*1.7=20.4)的结果,第四行同理。

这种渲染结果是符合我们在编辑器场景下的预期的,如果不是这样的话,即使里面写的内容字体很小,body下的div兄弟节点的渲染高度都不会小于81px,那样看起来会相当的怪异,具体我们试一下便知。
标准模式
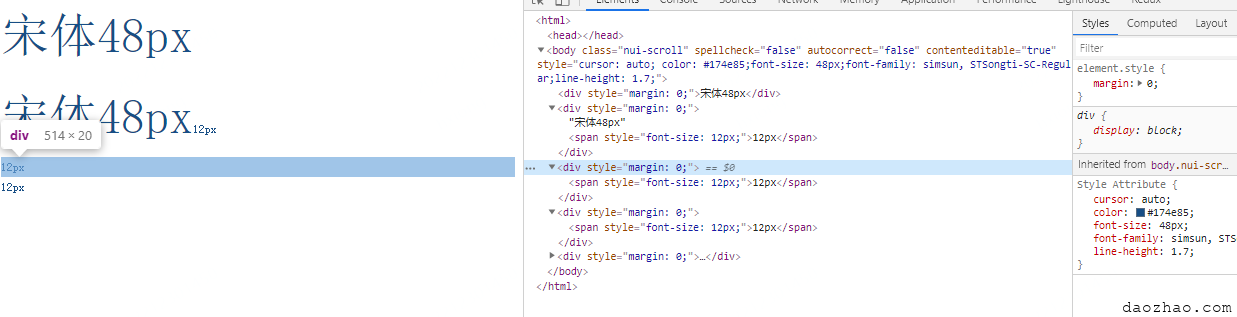
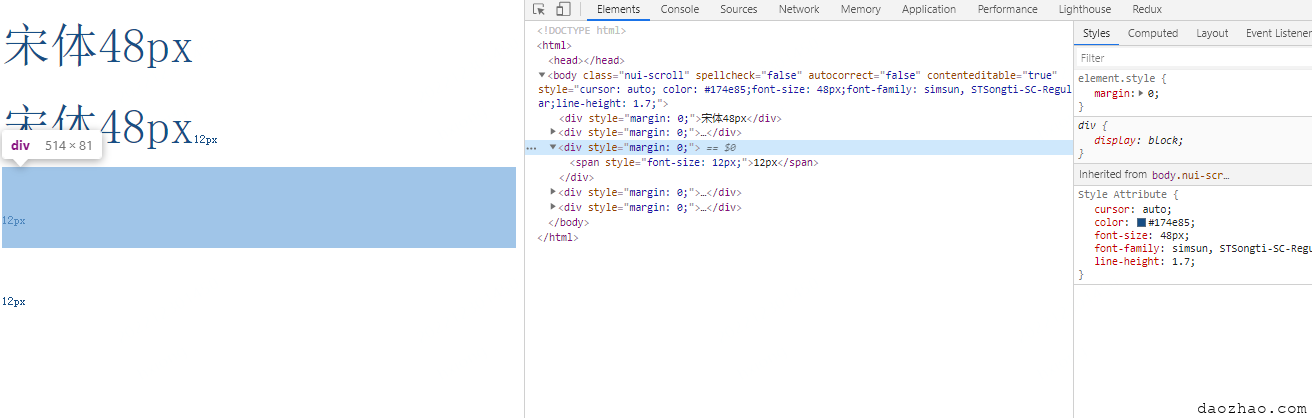
我们在前面加上<!DOCTYPE html>将其改用标准模式测试下。
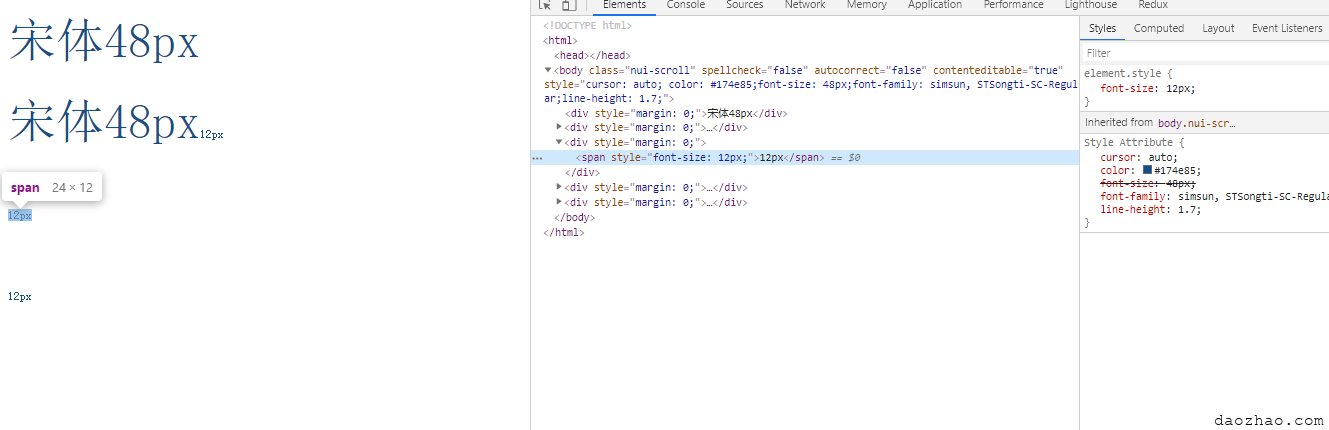
第三行渲染的高度也跟第一、第二行一样了

其内部的span是12px

在使用编辑器的实际需求中,我们期望第三、四行之间是没有这么大的“间距”的,在标准模式下,显示不符合,想通过最外层容器设置了字体字号供子元素继承实现默认样式就走不通了。
小结
一些冷门的知识点,特别是表述很笼统的,不是亲自碰到,根本不知道有什么用,获许也只有真正用到它的人才可能会尝试了解它。
后续
一封邮件不同一篇博文,博文是基本只会在我们自己的平台看,而邮件是很可能发给其它平台的,自己作为生产端展示没问题,不代表其它查看端就一定没问题,不是一个简单的“自产自销的产品”。
用户编辑器部分我们自己能控制使用怪异模式,在自己的客户端查看邮件的时候也能使之改用怪异模式,我们如何控制其它端的展示呢?比如outlook、qq邮箱、gmail。待续。。。
- 分类:
- Web前端
相关文章
wangEditor富文本编辑器改造记录之一——了解wangEditor结构
最近鉴于项目要求,需要对自己使用的富文本编辑器进行改造。 我们首先简单了解下wangEditor的源码结构 第一步:polyfill 当然现在这些基本都用不上了,现代点的浏览器都支持这些 阅读更多…
在iframe中使用富文本编辑器wangEditor
自己做的邮件项目里面需要使用到富文本编辑器,邮件内容说白了就是HTML代码。前任使用的是wangEditor,部分定制化需求就是直接改的源码。 最近发现有的用户的邮件内容加进去的很多css信息, 阅读更多…
2021年的一点工作总结(二)富文本编辑器
邮件项目的核心功能就是编辑邮件了,所以文本的编辑特别容易被用户吐槽了。用户报障的时候一个万能的吐槽点“没有xxx功能,不支持xxx,没有Outlook好用”。 其实作为一个web产品,如果需要更加公 阅读更多…
富文本编辑器wangEditor迁移CKEditor前后效果对比
一、背景 富文本编辑器wangEditor的工具栏如图所示 富文本编辑器CKEditor4工具栏如图所示 二、wangEditor编辑器存在问题 1. 字号和字体设置 阅读更多…
