浏览器web-push时提示Push notification prompting can only be done from a user gesture最佳实践
浏览器web-push时提示Push notification prompting can only be done from a user gesture最佳实践
在实现浏览器的web-push时,在某些浏览器上可能会收到“Push notification prompting can only be done from a user gesture”。 让我们看看为什么有些浏览器强制执行此规则,如果不遵守会怎样呢?应该如何让我们的通知方案适用于所有浏览器呢?
问题分析
我们为了从网站向用户发送通知,是需要请求用户许可的。 正如许多网站所做的那样,我们可能认为最好的解决方案是让用户在进入网站后立即订阅通知。 但是这其实并不友好,设置会让用户很反感,也正是出于这个原因,如果网站在页面加载时开始请求消息通知的用户许可,一些浏览器已经决定阻止权限提示。
所以我们需要等待用户单击按钮或类似的东西,然后才显示请求权限提示(因为这是在用户生成的事件中)。
如果不遵守这个规则,浏览器只会返回错误,不会显示提示。
- Safari上收到此错误:
Push notification prompting can only be done from a user gesture.
- Firefox上得到这个错误:
The Notification permission may only be requested from inside a short running user-generated event handler.
因为目前Chrome允许您在页面加载时显示权限提示,因此您不会在 Chrome 上收到任何错误。而我们绝大多数都是在chrome进行调试开发的,所以自己的方案可能有问题,但是发现不了。
最佳实践
主要可以分成以下两个场景来使用消息通知
1.用户主动订阅
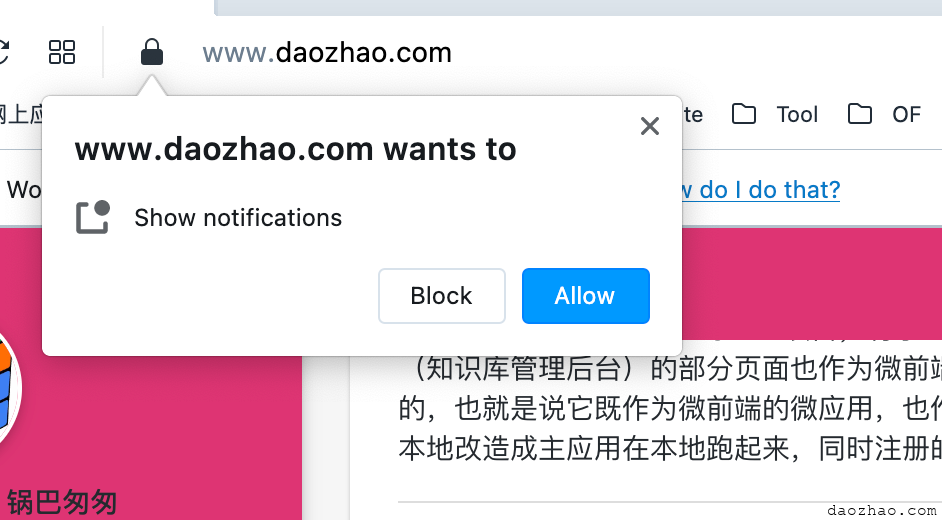
我们在用户点击某个按钮(比如订阅按钮)后,再弹出请求通知权限提示。下面以opera为例。

用户点击“订阅”按钮后提示浏览器的提示

2.引导用户订阅
因为在浏览器弹出请求通知权限提示的时候,如果用户点击了“拒绝”,后续就无法再通过代码再次弹出通知权限提示了,所以弹出浏览器的提示时一定要慎重,确保用户会点击“同意”时再弹出。
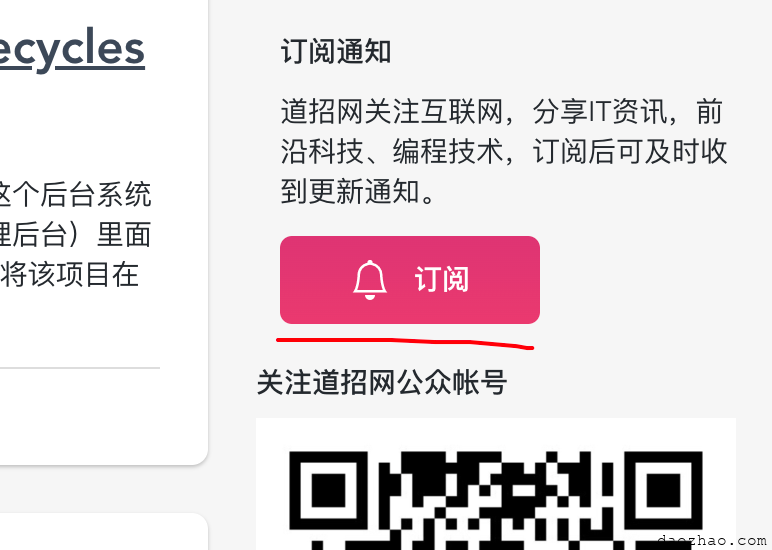
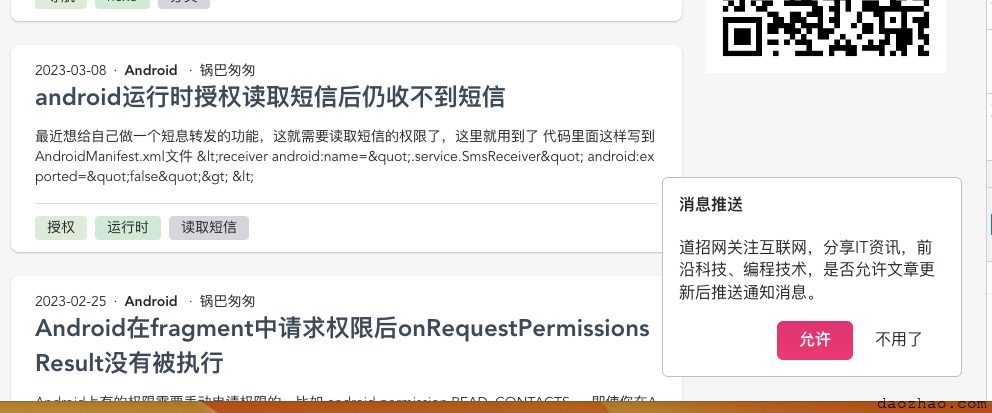
我们在想让浏览器弹出请求通知权限提示之前,可以先弹出一个自定义提示,确定下用户是否真有接收消息通知的意愿。

只有当用户确认同意接收通知时,才弹出浏览器的提示,这是用户在接下来的提示中点击“允许”的概率就会很大了;如果用户在自定义提示中表示不接收通知,则无需弹出浏览器的提示了,避免及时弹出来也会被用户拒绝了。
被“拒绝”过怎么办?
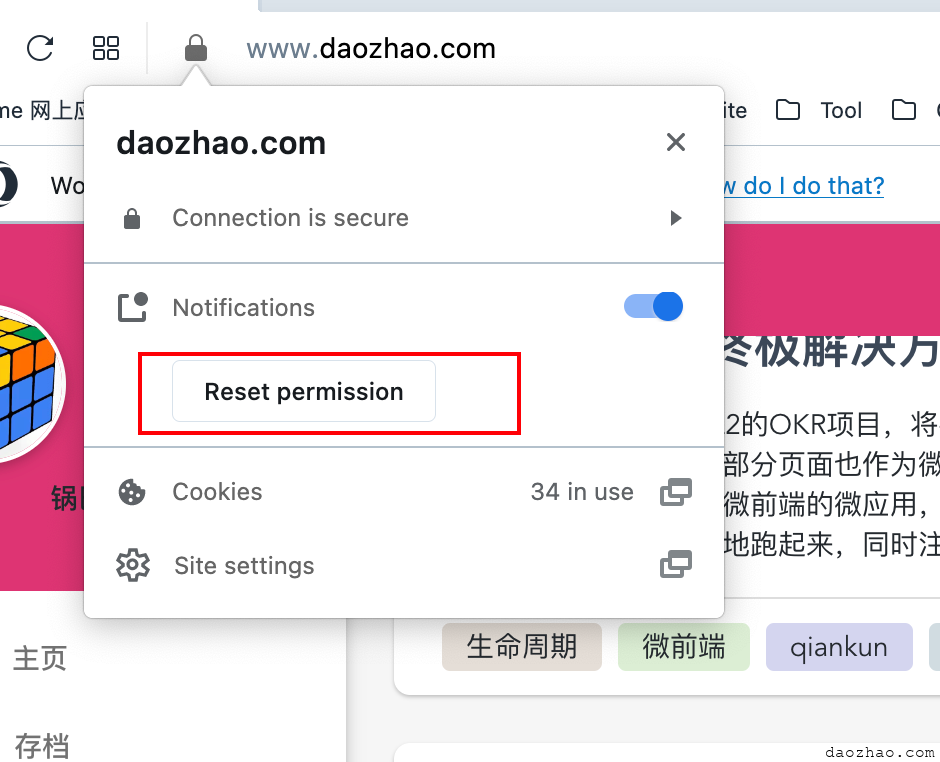
如果用户之前“拒绝”过,后续反悔了,想接收消息推送了,我们只能引导用户清除浏览器的设置了

- 分类:
- Web前端
相关文章
Firefox os和Tizen os将会怎样
在2013年的MWC上我们看到了无数的新平板和手机,同时我们第一次真实的看到了两个手机操作系统:Firefox os和Tizen os。 当今智能手机的最为红火的莫过于android,它只 阅读更多…
从PWA消息推送调试经历来看PWA现状,PWA凉了,凉透了吗?
前几天写的 《Android摸索记录--HMS消息推送》 里面提到了自己在用app做消息推送之前试过PWA,自己也实测一下,发现之前的PWA推送功能属于半残废状态。因为自己调整过个人项目中各个系统的 阅读更多…
开始使用QQ浏览器了
QQ浏览器其实比较流氓的,它的流氓在于:就算它不是你的默认浏览器,只要你的电脑上装有QQ浏览器,在你点QQ面板上的QQ空间,QQ邮件等链接时,会自动用QQ浏览器打开,而不是你的默认浏览器,按道理是链接 阅读更多…
工行,你真的不管firefox了吗
今天换了个小号浏览器(大号是chrome,ie已卸载)还上网看东东,无意中想登下工行的官方网站,发现了雷人的一面。 算了,工行,你直接说不支持firefox,我还好受点,总不能让我们停留在古代 阅读更多…
Chrome与Firefox将实现无插件voip聊天
周一,Google 和 Mozilla 携手展 示了一下 Firefox 和 Chrome 浏览器 的最新功能,那就是通过支持 WebRTC 开源技术,两大浏览器可以 互相拨打 VoIP 电话和视频电 阅读更多…
