准备做点开源前端练手小项目
如果您发现本文排版有问题,可以先点击下面的链接切换至老版进行查看!!!
准备做点开源前端练手小项目
今天将自己自己最近写的练手代码整理放到了github上,主要是
 一个是后端,github地址:https://github.com/shadowprompt/daozhao_graphql
一个是后端,github地址:https://github.com/shadowprompt/daozhao_graphql

一个前端,github地址: https://github.com/shadowprompt/daozhao_vue_ssr 后端项目有以下功能:
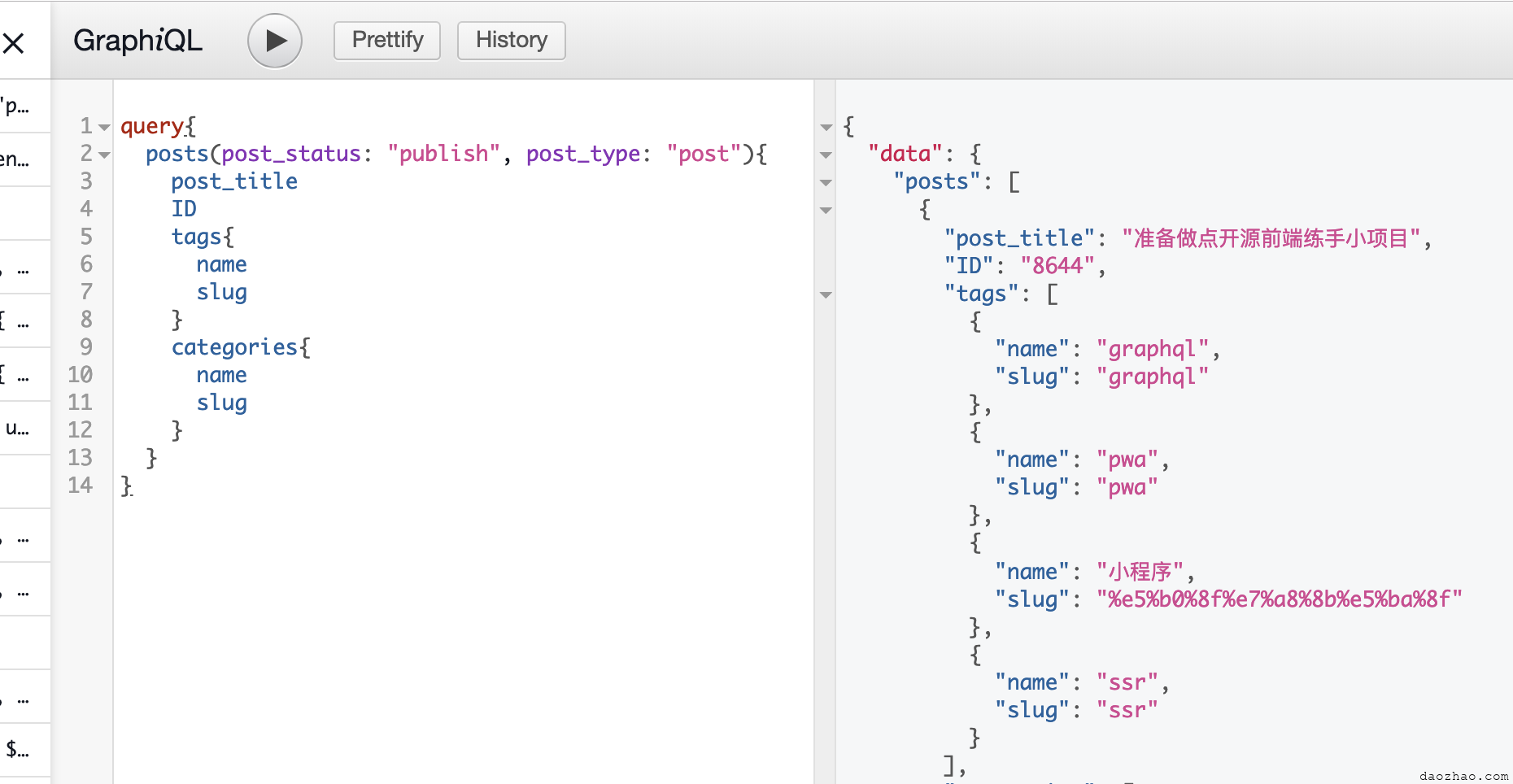
- 支持wordpress博客(道招网)数据(文章、分类、标签)的GraphQL查询,接口地址 https://www.daozhao.com.cn/graphql
- PWA的订阅、查询、推送功能 地址https://www.daozhao.com.cn
- 接口层面支持小程序的access_token获取及定时获取,获取消息模板推送消息,JWT登录,encryptedData解码unionId等
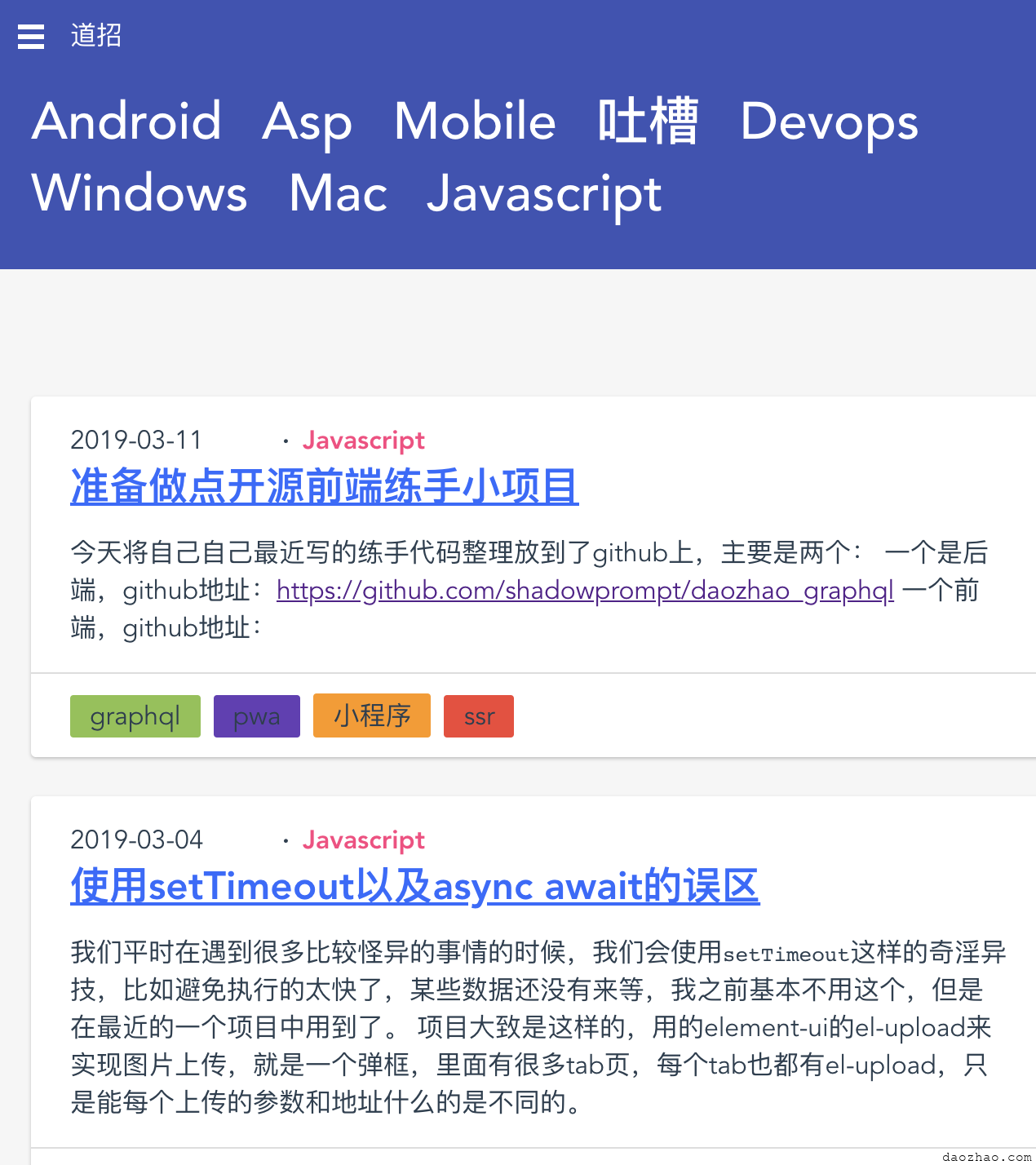
前端项目有以下功能:预览地址:http://blog.daozhao.com.cn
- 调用GraphQL接口实现wordpress的SPA化,扁平化主题(模仿hexo-theme-indigo主题,
http://hexo.daozhao.com.cn(已废弃) - 支持typescript
后期计划:
- 完善wordpress的扁平化主题,完善后使用域名https://www.daozhao.com.cn访问
- 支持服务端渲染SSR
- 完善小程序功能前端页面
- 结合github(或者部署gitlab)和jenkins支持一键发版
2020年4月23日,更新了项目最新地址,并且之前的vue预览版已经转成正式版,道招网正式启用vue版前端
- 分类:
- Web前端
更新时间:
相关文章
GraphQL学习、踩坑记录(二)
首先网站终于迁移好了,主要做了更换了主机,利用之前在搬瓦工的VPS,那个VPS配置较高,不充分利用实属浪费。之前用的虚拟主机,可玩性不高,唯一欣慰的是支持ssl,能实现全站的https访问。 我把原来 阅读更多…
GraphQL学习、踩坑记录(三)
在使用了GraphiQL后,我们可以看到这样的页面 从chrome的network里面可以看到传递的参数是这样的 我们在这里可以很方便的使用Query,但是这一般只是测 阅读更多…
GraphQL学习、踩坑记录(一)
graphQL一直有听说,但是工作忙总是没时间尝试,这次过年在家终于试了一把,感觉还是不错的。 人就是得有个目标,不然搞什么都没什么动力,这次自己给自己定的小目标就是把将博客的数据库数据架设一个Gra 阅读更多…