加个分享印象笔记收藏内容的功能?
加个分享印象笔记收藏内容的功能?
自己长期是印象笔记的会员,在最终决定使用印象笔记的前使用过一段时间的evernote,最终还是因为印象笔记的本地化做的好,会员价格没那么贵而选择使用印象笔记了,数据放在国内就国内吧,国外也不一定没人审查。
自己比较早的使用用过印象笔记的api,可以实现访问自己访问印象笔记内容的功能,当时就想着可以做个网站,但是里面使用的是印象笔记收藏的文章,这样自己就不用自己写了,东西全存在印象笔记,这也不是不可。但是最后还是因为拖延症没有实施这个计划,下步有时间就一定把这个事情办了。
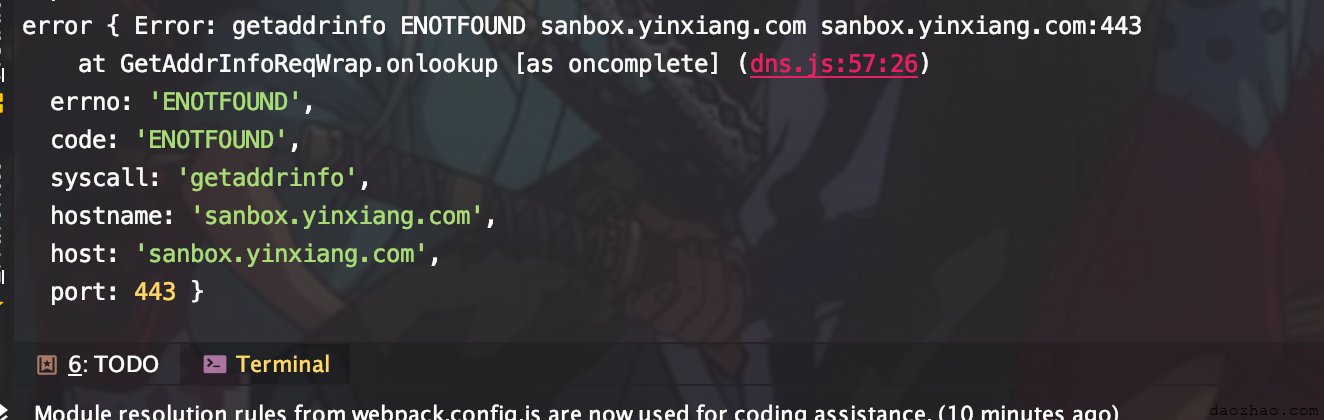
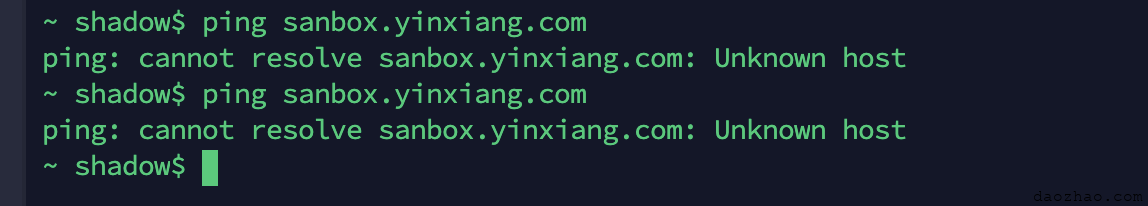
最近发现印象笔记的沙盒地址进行测试时老是超时,有碰到这样的朋友吗

可别凉凉了啊,虽然我一直感觉印象笔记现在貌似没有更新甚至维护开发这一块了。

我的开发项目还没有正式上线了,可别让我到时候想上也上不了啊。
顺便提一下,在使用印象笔记开发的时候链接沙盒环境http://sanbox.yinxiang.com/ 默认是有问题的,那是因为evernote官方的npm包就是有问题的(印象笔记照抄了,所以这个问题也抄过来了),我看早就有网友提PR了,但是evernote官方并没有采取任何措施,这样是我怀疑这个开发功能没人维护的原因。 在node_modules/evernote/lib/client.js里面默认没有针对印象笔记的沙盒环境做判断,所以这个问题也就只有使用印象笔记开发的时候会遇到。。。
if (this.sandbox) {
defaultServiceHost = 'sandbox.evernote.com';
} else if (this.china) {
defaultServiceHost = 'app.yinxiang.com';
} else {
defaultServiceHost = 'www.evernote.com';
}很简单,我们应该改成
if (this.sandbox) {
defaultServiceHost = 'sandbox.evernote.com';
if (this.china) {
defaultServiceHost = 'sanbox.yinxiang.com';
}
} else if (this.china) {
defaultServiceHost = 'app.yinxiang.com';
} else {
defaultServiceHost = 'www.evernote.com';
}这样就可以了
- 分类:
- 吐槽
相关文章
分享各种天气的api
新浪天气预报 API http://php.weather.sina.com.cn/xml.php?city= 武汉&password= DJOYnieT8 阅读更多…
windows版Skitch2.0全新UI更易分享
Evernote公司已经发布了它的windows版Skitch2.0,它将更加方便分享,并且拥有全新的UI,同时还在速度和稳定性上进行了提升。现在大家可下在官网上下载该版本了。过不了几天它还会在win 阅读更多…
eclipse报错"main" java.lang.NoClassDefFoundError: javax/servlet/http/HttpServletRequest
今天学习了下谷歌的People API中的java版,具体步骤可以见 ,在这里第一次用了下gradle工具,用着还行。 用eclipse运行Quickstart.java 源码如下: impo 阅读更多…
印象笔记更新剪藏插件
谁都知道是evernote更新clipper了,所以印象笔记剪藏也就更新了。这里就不较那个真了。 打开浏览器,从爆炸新闻到生活窍门,无所不有。几分钟时间,就会新发现一个很棒的设计网站,就能 阅读更多…
前端模拟后端接口进行调试之node+mysql篇
有时前端在开发过程中肯定是会跟后端联调的,但是如果此时后端可能没有开发好,或者因为其它优先级高的事情无法联调,又或者是前端需要确保当前项目无明显bug后着手开发其他项目。这个时候如果能模拟后端接口数据 阅读更多…
java 用math类的方法划近似圆
在《疯狂java讲义》的第三章有这么个题目“通过API文档查询Math类的方法,打印出如下所示的近似圆,只要给定不同半径,圆的大小随之发生改变(如果需要使用复杂的数学运算,可以查阅Math类的方法或者 阅读更多…