《浏览器工作原理与实践》笔记之浏览器进程
《浏览器工作原理与实践》笔记之浏览器进程
浏览器从单进程浏览器时代进入多进程时代
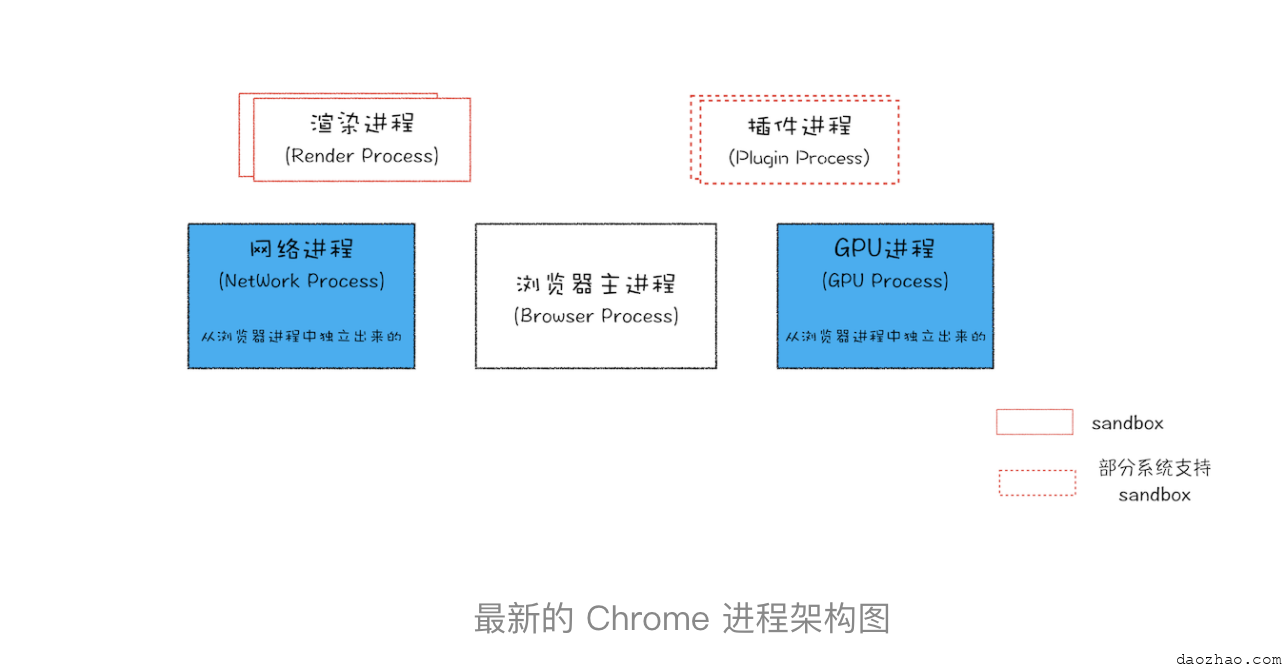
Q1:最新的浏览器架构图
Q2:浏览器打开一个tab页,一般会有几个进程?
- 浏览器主进程
- GPU进程
- 网络进程
- 多个渲染进程。如果2个页面属于同一站点的话,并且从a页面中打开的b页面,那么他们会公用一个渲染进程
- 多个插件进程
- 如果页面里有iframe的话,iframe也会运行在单独的进程中!
- 如果页面里有插件,同样插件也需要开启一个单独的进程!
- 如果你装了扩展的话,扩展也会占用进程
一般来说最低是上面的前4个。
Q3:多进程浏览器是怎么解决单进程浏览器时代的不流畅的问题
JavaScript 也是运行在渲染进程中的,所以即使 JavaScript 阻塞了渲染进程,影响到的也只是当前的渲染页面,而并不会影响浏览器和其他页面,因为其他页面的脚本是运行在它们自己的渲染进程中的。所以当我们再在 Chrome 中运行上面那个死循环的脚本时,没有响应的仅仅是当前的页面。
Q4:如今的多进程架构,我偶尔还会碰到一些由于单个页面卡死最终崩溃导致所有页面崩溃的情况,请问这是什么原因呢
通常情况下是一个页面使用一个进程,但是,有一种情况,叫"同一站点(same-site)",具体地讲,我们将“同一站点”定义为根域名(例如,geekbang.org)加上协议(例如,https:// 或者http://),还包含了该根域名下的所有子域名和不同的端口,比如下面这三个: https://time.geekbang.org https://www.geekbang.org https://www.geekbang.org:8080 都是属于同一站点,因为它们的协议都是https,而根域名也都是geekbang.org。你也许了解同源策略,但是同一站点和同源策略还是存在一些不同地方,在这里你需要了解它们不是同一件事就行了。 Chrome的默认策略是,每个标签对应一个渲染进程。但是如果从一个页面打开了新页面,而新页面和当前页面属于同一站点时,那么新页面会复用父页面的渲染进程。官方把这个默认策略叫process-per-site-instance。 直白的讲,就是如果几个页面符合同一站点,那么他们将被分配到一个渲染进程里面去。 所以,这种情况下,一个页面崩溃了,会导致同一站点的页面同时崩溃,因为他们使用了同一个渲染进程。
Q5:为什么会出现同一站点时新页面复用父页面的渲染进程的情况?
因为在一个渲染进程里面,他们就会共享JS的执行环境,也就是说A页面可以直接在B页面中执行脚本。因为是同一家的站点,所以是有这个需求的。
Q6:浏览器主进程负责将渲染进程生成的图片显示在ui上面,就是说渲染进程输出的最终是图片,浏览器显示的是图片,那么为什么浏览器中鼠标能选中文字?如果页面是图片的话文字是选不中的啊,这里面的机制又是怎样的?
点击鼠标选中文字的时候,这些消息会传递到渲染进程,渲染进程再合成选中文字的状态,然后更新图片!
- 分类:
- Web前端
相关文章
《浏览器工作原理与实践》笔记之数据包传输
从 数据包如何送达主机 、 主机如何将数据包转交给应用 和 数据是如何被完整地送达应用程序 这三个角度来为你讲述数据的传输过程。 IP:把数据包送达目的主机 下面我们一起来看下一个数 阅读更多…
《浏览器工作原理与实践》笔记之从堆栈空间看闭包过程
基础 我们先看下面的代码 function foo(){ var a = "极客时间" var b = a var c = {name:&quo 阅读更多…
《浏览器工作原理与实践》笔记之垃圾回收
先了解下垃圾回收领域的重要术语——代际假说和分代收集。 代际假说 第一个是大部分对象在内存中存在的时间很短,简单来说,就是很多对象一经分配内存,很快就变得不可访问; 第二个是不死的对 阅读更多…
《浏览器工作原理与实践》笔记之从输入URL到页面展示发生了什么
从输入URL到页面展示发生了什么,大致过程如下 一、用户输入 浏览器进程接收到用户输入的 URL 请求,浏览器进程便将该 URL 转发给网络进程。 当用户输入关键字并键入回车之 阅读更多…
《浏览器工作原理与实践》笔记之渲染流程
由于渲染机制过于复杂,所以渲染模块在执行过程中会被划分为很多子阶段,输入的 HTML 经过这些子阶段,最后输出像素。我们把这样的一个处理流程叫做渲染流水线,其大致流程如下图所示: 按照渲染的 阅读更多…