《浏览器工作原理与实践》笔记之从输入URL到页面展示发生了什么
如果您发现本文排版有问题,可以先点击下面的链接切换至老版进行查看!!!
《浏览器工作原理与实践》笔记之从输入URL到页面展示发生了什么
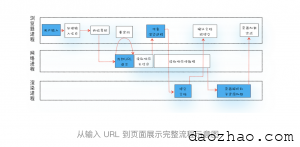
从输入URL到页面展示发生了什么,大致过程如下

一、用户输入
- 浏览器进程接收到用户输入的 URL 请求,浏览器进程便将该 URL 转发给网络进程。
当用户输入关键字并键入回车之后,这意味着当前页面即将要被替换成新的页面,不过在这个流程继续之前,浏览器还给了当前页面一次执行 beforeunload 事件的机会,beforeunload 事件允许页面在退出之前执行一些数据清理操作,还可以询问用户是否要离开当前页面,比如当前页面可能有未提交完成的表单等情况,因此用户可以通过 beforeunload 事件来取消导航,让浏览器不再执行任何后续工作。
二、URL 请求过程
- 在网络进程中发起真正的 URL 请求。
- 网络进程接收到了响应头数据,便解析响应头数据,并将数据转发给浏览器进程。
- 建立TCP连接 服务器接收到请求信息后,会根据请求信息生成响应数据(包括响应行、响应头和响应体等信息),并发给网络进程。等网络进程接收了响应行和响应头之后,就开始解析响应头的内容了。
- 重定向 如果服务器响应行的状态码包含了 301、302 一类的跳转信息,浏览器会跳转到新的地址继续导航;如果响应行是 200,那么表示浏览器可以继续处理该请求。
- 响应数据类型处理 不同 Content-Type 的后续处理流程也截然不同。如果 Content-Type 字段的值被浏览器判断为下载类型,那么该请求会被提交给浏览器的下载管理器,同时该 URL 请求的导航流程就此结束。但如果是 HTML,那么浏览器则会继续进行导航流程。 由于 Chrome 的页面渲染是运行在渲染进程中的,所以接下来就需要准备渲染进程了。
三、准备渲染进程
- 浏览器进程接收到网络进程的响应头数据之后,发送“提交导航 (CommitNavigation)”消息到渲染进程。
Chrome 的默认策略是,每个标签对应一个渲染进程。但如果从一个页面打开了另一个新页面,而新页面和当前页面属于同一站点(根域名加上协议相同即为同一站点)的话,那么新页面会复用父页面的渲染进程。官方把这个默认策略叫 process-per-site-instance。
四、提交文档
- 渲染进程接收到“提交导航”的消息之后,便开始准备接收 HTML 数据(此过程即为“提交文档”阶段),接收数据的方式是直接和网络进程建立数据管道;
- 最后渲染进程会向浏览器进程“确认提交”,这是告诉浏览器进程:“已经准备好接受和解析页面数据了”。
- 浏览器进程接收到渲染进程“提交文档”的消息之后,便开始移除之前旧的文档,然后更新浏览器进程中的页面状态。
当渲染进程确认提交之后,更新内容如下图所示

五、渲染阶段
渲染进程“提交文档”的消息之后,渲染进程渲染进程便开始页面解析和子资源加载了。
一旦页面生成完成,渲染进程会发送一个消息给浏览器进程,浏览器接收到消息后,会停止标签图标上的加载动画。
- 分类:
- Web前端
更新时间:
上一篇:下一篇:
