CKEditor富文本编辑器职责分离
CKEditor富文本编辑器职责分离
背景
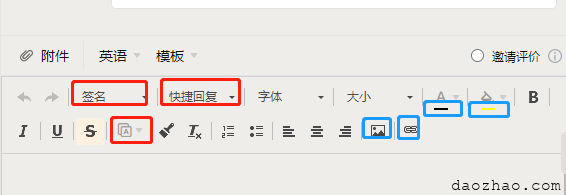
CKEditor富文本编辑器(生产版本1.1.1及以前)里面包含富文本基础插件及当前最新的邮件特定的业务插件(签名、快捷回复、邀评、默认样式、选择颜色、插入图片、粘贴模式)
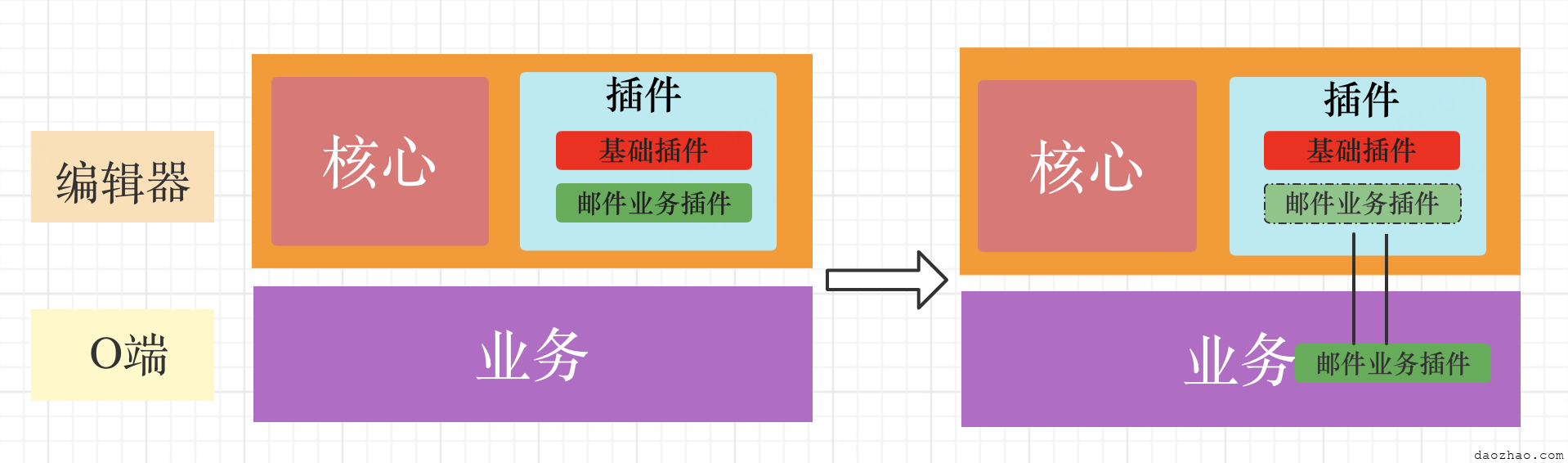
O端,作为业务项目,具体使用编辑器。
O端 + 编辑器 组合起来作为完整的项目运行。

图中红框内标注插件为原编辑器不支持而全新开发的
图中蓝框内标注插件为原编辑器还有类似插件但满足业务场景而二次开发的

一般编辑器相关业务改动是通过新增或调整相关业务插件来完成,而编辑器的基础组件极少改动。现在特将可能频繁改动的邮件业务插件转移至O端项目中,以后编辑器项目中仅包含编辑器核心+基础组件,待精简无用插件和多语言数据后固定成稳定版本。
实施方案
- O端项目最新版中利用编辑器API控制编辑器优先使用O端内的业务插件
- O端老版本继续使用编辑器中的业务插件,待用户更新至O端最新版本后,发布编辑器最新版(即不包含邮件业务插件的版本)
注意事项
编辑器最新版需要最后上线,因为其只能和O端项目最新版配套使用,否则(比如O端老版本 + 编辑器新版本组合)会因无邮件业务插件而出错的情况。
- 分类:
- Web前端
相关文章
添加了runcode运行代码插件
增加一个文本框用来运行代码(html/css/javascript) 使用方法 // 演示 window.alert("Hello world!"); You can 阅读更多…
CKEditor系列(四)支持动态多语言i18n
多语言文件结构 先看下CKEditor4的多语言文件长什么样子 //src/lang/zh-cn.js CKEDITOR.lang[ 'zh-cn' ] = { 阅读更多…
小改wordpress的get_permalink,支持固定链接设置值和插件获取值不同
因为本站的前端展示放弃使用WordPress博客系统的,而是改用自己的vue服务端渲染了,在保留原来的链接地址(比如 https://www.daozhao.com/8531.html )不变的情h 阅读更多…
富文本编辑器CKEditor4迁移方案
之前写过 《富文本编辑器wangEditor迁移CKEditor前后效果对比》 ,结合大家的反馈后进行了调整。 增加了具体案例的展示CKEditor插件和事件系统,重新整理成迁移方案。 一、背景 阅读更多…
CKEditor系列(三)粘贴操作是怎么完成的
在上一篇文章 CKEditor系列(二)事件系统是怎么实现的 中,我们了解了CKEditor中事件系统的运行流程,我们先简单回顾下: 用户注册回调函数时可以指定优先级,值越小的优先级越高,默 阅读更多…
记录CKEditor4删除文本引起文本分割而升级版本的经历
背景 前段时间对接了一个electron壳提供功能————拼写检查,也就是在输入的英文有问题的时候,给予红色波浪线提示,邮件的时候能出现候选词,选择候选词后进行替换。 在功能上线当天上午产品 阅读更多…
